js实现全选,反选,全不选
2021-07-15 17:08
阅读:768
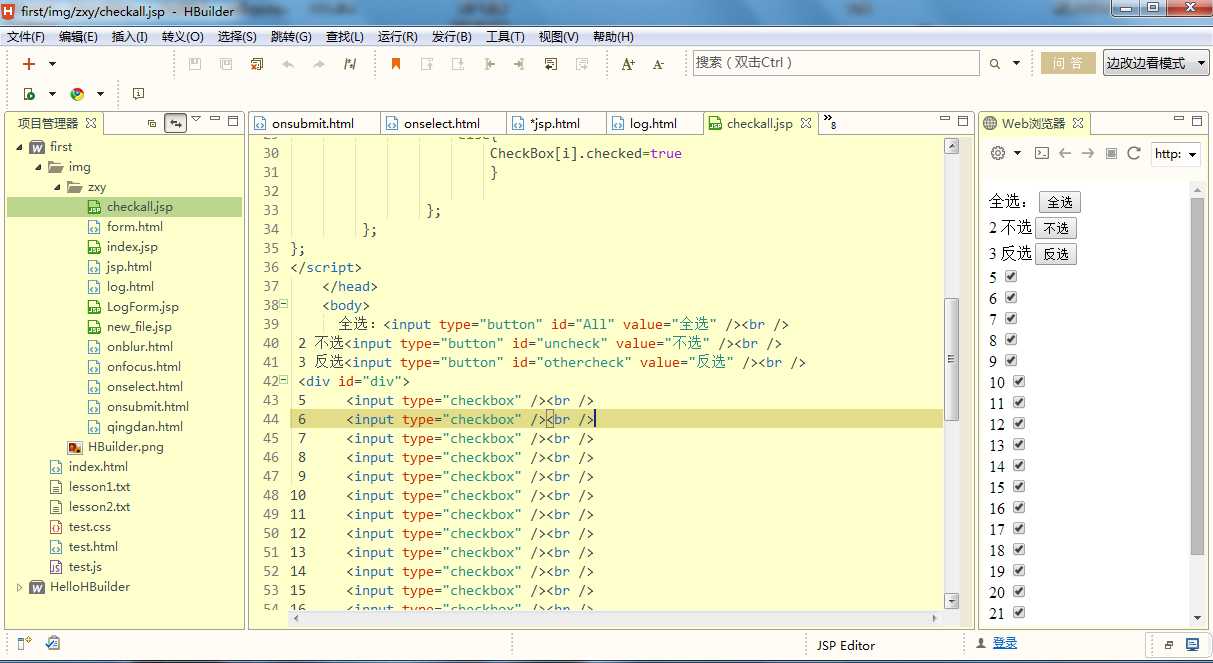
标签:elements 循环 check ges 判断 box 数组 通过 cti 思路:1、获取元素。2、用for循环历遍数组,把checkbox的checked设置为true即实现全选,把checkbox的checked设置为false即实现不选。3、通过if判断,如果checked为true选中状态的,就把checked设为false不选状态,如果checked为false不选状态的,就把checked设为true选中状态。 js代码 html代码 运行效果 这个button真是太丑了,个人喜欢用 js实现全选,反选,全不选 标签:elements 循环 check ges 判断 box 数组 通过 cti 原文地址:http://www.cnblogs.com/javazxy/p/7072661.html
全选:
不选
反选

上一篇:JSP_include指令
评论
亲,登录后才可以留言!