js数据类型
2021-07-15 20:05
标签:his 创建 tostring tom 存在 适合 head int() vol string、number、Boolean、Array、object、Null、Undefined 相同的变量可以用作不同的类型 undefined 与 null null即是一个不存在的对象的占位符 ECMAScript认为undefined是从null派生出来的,所以把它们定义为相等的。 区分: ECMAScript 中可用的 3 种强制类型转换:Boolean、Number、String W3C定义:constructor 属性返回对创建此对象的数组函数的引用(返回对象对应的构造函数) constructor本来是原型对象上的属性,指向构造函数。但是根据实例对象寻找属性的顺序,若实例对象上没有实例属性或方法时,就去原型链上寻找,因此,实例对象也是能使用constructor属性的 如有建议或补充,欢迎留言交流~ 参考: http://www.jb51.net/article/73566.htm js数据类型 标签:his 创建 tostring tom 存在 适合 head int() vol 原文地址:http://www.cnblogs.com/chaoran/p/7067226.html一、js数据类型
1. js拥有动态类型
var x // x 为 undefined
var x = 6; // x 为数字
var x = "Bill"; // x 为字符串
2. 数据类型
存储字符,可用单引号或双引号
可带小数点或不带(支持科学记数法)
true 或 false//先创建再赋值
var cars=new Array();
cars[0]="Audi";
cars[1]="BMW";
cars[2]="Volvo";
//创建的同时赋值
var cars=new Array("Audi","BMW","Volvo");
//直接赋值
var cars=["Audi","BMW","Volvo"];
由花括号分隔,括号内部,对象的属性以名称和键值对的形式定义,属性用逗号分隔var person={
firstname : "Bill",
lastname : "Gates",
id : 5566
};
//两种寻址方式
name=person.lastname;
name=person["lastname"];
当声明的变量还未被初始化时,变量的默认值为undefined
// 典型用法
var i;
i // 变量被声明了,但没有赋值
function f(x){console.log(x)}
f() //调用函数时,应该提供的参数没有提供,该参数等undefined
var o = new Object();
o.p // 对象没有赋值的属性,该属性的值为undefined
var x = f();
x // 函数没有返回值时,默认返回undefined
尚未存在的对象// 典型用法
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
concole.log(null === undefined); // false
concole.log(typeof null == typeof undefined); // false
二、 js数据类型转换
1. 转换函数
// number
var iNum = 10;
alert(iNum.toString()); //输出 "10"
//Boolean
var bool = false;
alert(bool .toString()); //输出 "false"
//基模式
var iNum = 10;
alert(iNum.toString(2)); //输出 "1010"
alert(iNum.toString(8)); //输出 "12"
alert(iNum.toString(16)); //输出 "A"
parseInt() parseFloat()
/*parseInt() 方法首先查看位置 0 处的字符,判断它是否是个有效数字;如果不是,该方法将返回 NaN,不再继续执行其他操作。*/
/*但如果该字符是有效数字,该方法将查看位置 1 处的字符,进行同样的测试。这一过程将持续到发现非有效数字的字符为止,此时 parseInt() 将把该字符之前的字符串转换成数字。*/
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56 小数点是无效字符
var iNum1 = parseInt("red"); //返回 NaN
// parseFloat() 方法与 parseInt() 方法的处理方式相似
// 但第一个出现的小数点是有效字符
var fNum4 = parseFloat("11.22.33"); //返回 11.22
2. 强制类型转换
// 当要转换的值是至少有一个字符的字符串、非 0 数字或对象时,Boolean() 函数将返回 true
// 如果该值是空字符串、数字 0、undefined 或 null,它将返回 false
var b1 = Boolean(""); //false - 空字符串
var b2 = Boolean("hello"); //true - 非空字符串
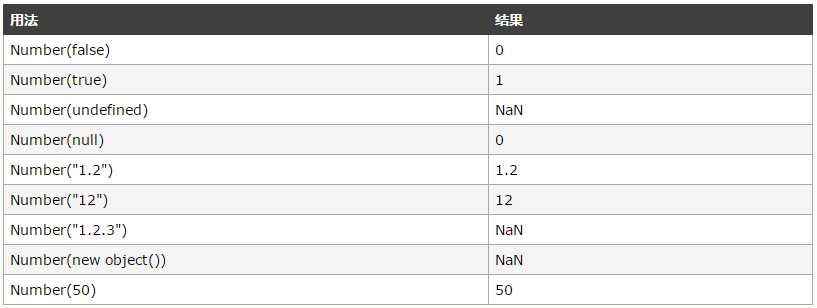
// Number() 函数的强制类型转换与 parseInt() 和 parseFloat() 方法的处理方式相似,只是它转换的是整个值,而不是部分值。
var iNum1 = parseInt("56.9"); //返回 56
var fNum2 = parseFloat("11.22.33"); //返回 11.22
var iNum3 = Number("56.9"); //返回 56.9
var fNum2 = Number("11.22.33"); //返回 NaN

可把任何值转换成字符串三、js数据类型判断
1. typeOf
类型
结构
Undefined
"undefined"
Null
"object" (见下方)
布尔值
"boolean"
数值
"number"
字符串
"string"
Symbol (ECMAScript 6 新增)
"symbol"
宿主对象(JS环境提供的,比如浏览器)
Implementation-dependent
函数对象 (implements [[Call]] in ECMA-262 terms)
"function"
任何其他对象
"object"2. instanceof (判断已知对象类型)
var a = [],
b = new Date();
function c(name){
this.name = name;
}
console.log(a instanceof Array) ----------> true
alert(b instanceof Date) ----------------> true
alert(c instanceof Function) -------------> true
alert(c instanceof function) -------------> false
// 注意:instanceof 后面一定要是对象类型,并且大小写不能错,该方法适合一些条件选择或分支。
3. constructor(根据对象的constructor判断)
var a = new Array();
console.log(a instanceof Array) // a是否Array的实例 true
console.log(a.constructor == Array) // a实例所对应的构造函数是否为Array true
//example
function Dog(name){
this.name=name;
}
var Dollar=new Dog("Dollar");
console.log(Dollar.constructor); //输出function Dog(name){this.name=name;}
function Dog(){
}
var Tim = new Dog();
console.log(Tom.constructor === Dog);//true
// constructor属性是可以被修改的,会导致检测出的结果不正确
function Dog(){
}
function Cat(){
}
Cat.prototype = new Dog();
var m= new Cat();
console.log(m.constructor==Cat); // false
console.log(John.constructor==Person); // true
// instanceof 对于直接或间接引用都是true
console.log(m instanceof Cat); // true
console.log(John instanceof Person); // true
4. Object.prototype.toString.call
function a() { };
var toString = Object.prototype.toString;
console.log(toString.call(new Date) === ‘[object Date]‘); //true
console.log(toString.call(new String) ===‘[object String]‘);//true
console.log(toString.call(a) ===‘[object Function]‘); //true
5. $.type()(万能判断)
jQuery.type( undefined ) === "undefined" // true
jQuery.type() === "undefined" // true
jQuery.type( null ) === "null" // true
jQuery.type( true ) === "boolean" // true