PHP.39-TP框架商城应用实例-后台16-商品属性2-AJAX添加、删除
2021-07-16 02:04
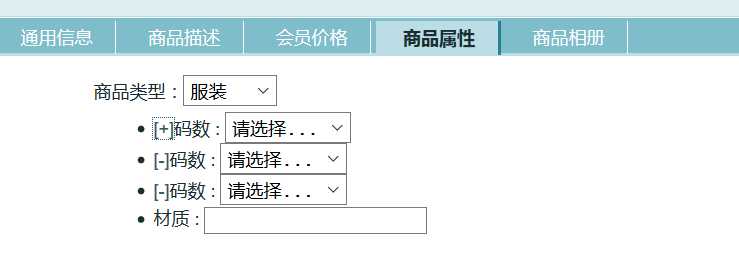
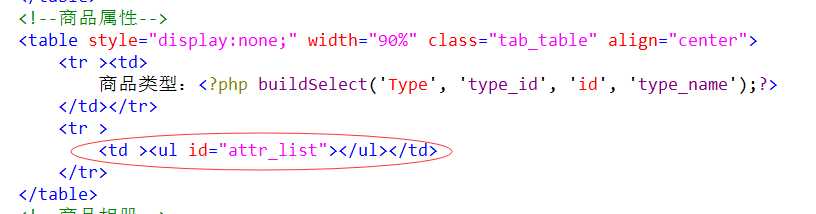
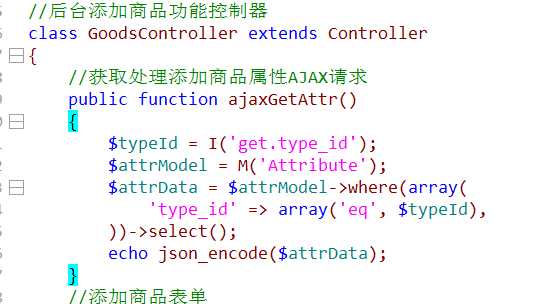
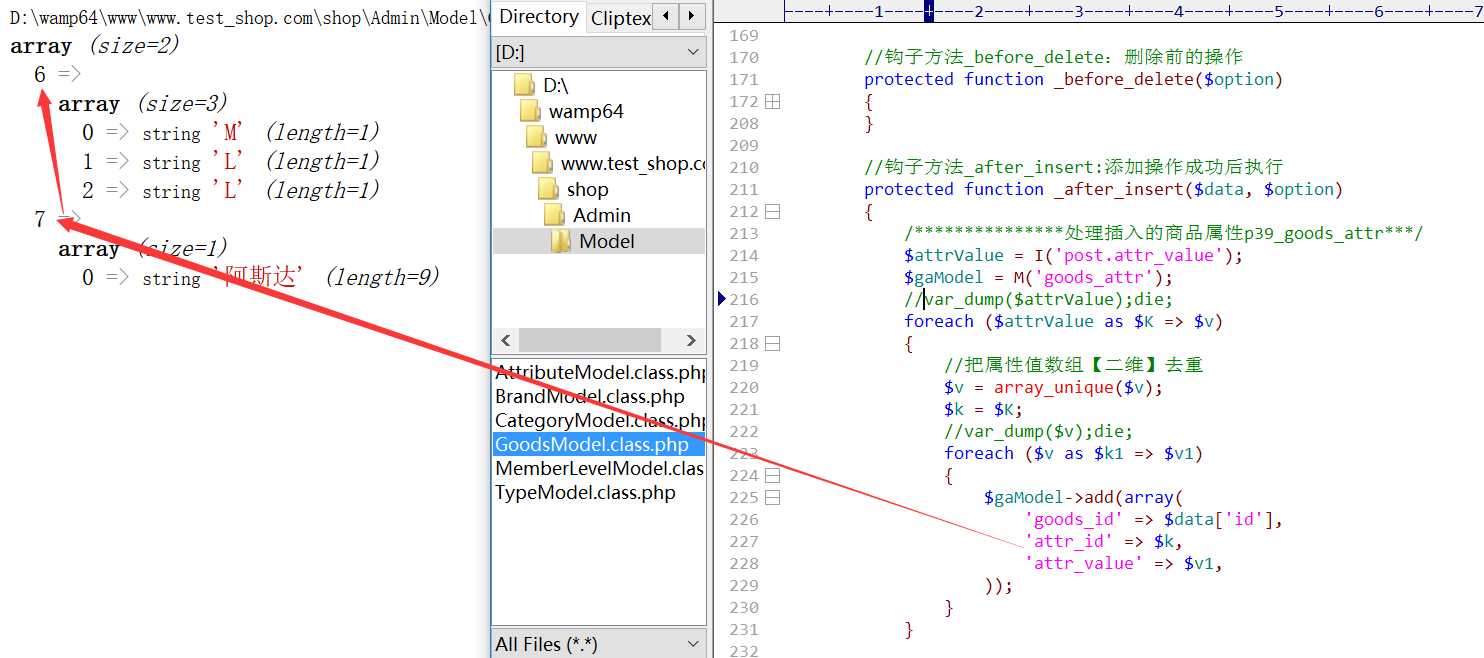
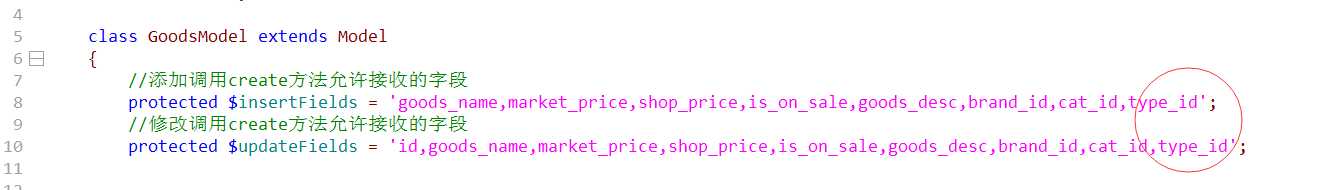
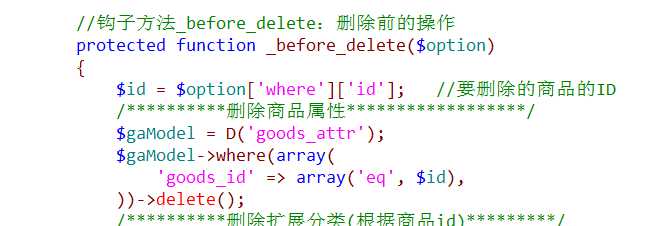
标签:engine == move arch find .com 循环 text 接收 添加商品属性 思路:根据【后台15】类型表{id,type_name}与属性表{id,attr_name,attr_type,attr_option_values,type_id} 1、建表商品属性表p39_goods_attr{id,attr_value,attr_id,goods_id} 注:在商品表p39_goods中添加字段保存类型id 2、在添加商品/Goods/add.html的表单中使用封装好的函数buildSelect()制作一个类型的下拉框,并放一个UL标签来存放属性 3、在商品控制器中添加ajaxGetAttr处理这个AJAX请求,输出json 4、AJAX与JS绑定事件addNewAttr 5、循环处理每个属性值插入到商品属性表=>修改商品模型GoogsModel.class.php 在添加后_after_insert()的钩子方法中添加代码 注:在添加商品时,把商品类型更新到商品表中的type_id字段上,修改商品模型设置允许接收type_id字段 商品属性的删除 思路:当删除一件商品时,这件商品所有的属性也一起删除 PHP.39-TP框架商城应用实例-后台16-商品属性2-AJAX添加、删除 标签:engine == move arch find .com 循环 text 接收 原文地址:http://www.cnblogs.com/zixuanfy/p/7072068.html
/********商品属性表【多对多:一个属性可以有多个值,一个商品可以有多个属性,一个属性可以对应多个商品】*******/
drop if exists p39_goods_attr;
create table p39_goods_attr
(
id mediumint unsigned not null auto_increment comment ‘Id‘,
attr_value varchar(150) not null default ‘‘ comment ‘属性值‘,
attr_id mediumint unsigned not null comment ‘属性Id‘, //属性id对应属性表中的属性id->值
goods_id mediumint unsigned not null comment ‘商品Id‘,
primary key (id),
key goods_id(goods_id),
key attr_id(attr_id)
)engine=InnoDB default charset=utf8 comment ‘商品属性‘;
ALTER TABLE p39_goods ADD column type_id mediumint unsigned not null default ‘0‘ comment ‘类型id‘;


// 选择类型获取属性的AJAX
$("select[name=type_id]").change(function(){
// 获取当前选中的类型的id
var typeId = $(this).val();
// 如果选择了一个类型就执行AJAX取属性
if(typeId > 0)
{
// 根据类型ID执行AJAX取出这个类型下的属性,并获取返回的JSON数据
$.ajax({
type : "GET",
url : "/type_id/"+typeId,
dataType : "json",
success : function(data)
{
/** 把服务器返回的属性循环拼成一个LI字符串,并显示在页面中 **/
var li = "";
// 循环每个属性
$(data).each(function(k,v){
li += ‘‘;
// 如果这个属性类型是可选的就有一个+
if(v.attr_type == ‘可选‘)
/************ 绑定点击事件增加[+] =》addNewAttr()******/
li += ‘[+]‘;
// 属性名称
li += v.attr_name + ‘ : ‘;
// 如果属性有可选值就做下拉框,否则做文本框
if(v.attr_option_values == "")
li += ‘‘;
else /********* v.id[属性ID(attr_id)做下标],提交表单处理*************/
{
li += ‘‘;
// 把可选值根据,转化成数组
var _attr = v.attr_option_values.split(‘,‘);
// 循环每个值制作option
for(var i=0; i<_attr.length i>)
{
li += ‘‘;
li += _attr[i];
li += ‘‘;
}
li += ‘‘;
}
li += ‘‘
});
// 把拼好的LI放到 页面中
$("#attr_list").html(li);
}
});
}
else
$("#attr_list").html(""); // 如果选的是请 选择就直接清空
});
// 点击属性的+号2
function addNewAttr(a)
{
// $(a) --> 把a转换成jquery中的对象,然后才能调用jquery中的方法
// 先获取所在的li
var li = $(a).parent();
if($(a).text() == ‘[+]‘)
{
var newLi = li.clone();
// +变-
newLi.find("a").text(‘[-]‘);
// 新的放在li后面
li.after(newLi);
}
else
li.remove();
}
/***************处理插入的商品属性p39_goods_attr***/
$attrValue = I(‘post.attr_value‘);
$gaModel = M(‘goods_attr‘);
//var_dump($attrValue);die;
foreach ($attrValue as $K => $v)
{
//把属性值数组【二维】去重
$v = array_unique($v);
$k = $K;
//var_dump($v);die;
foreach ($v as $k1 => $v1)
{
$gaModel->add(array(
‘goods_id‘ => $data[‘id‘],
‘attr_id‘ => $k,
‘attr_value‘ => $v1,
));
}
}



上一篇:使用Rss框架PHP开发流程
下一篇:JS中的delete操作符
文章标题:PHP.39-TP框架商城应用实例-后台16-商品属性2-AJAX添加、删除
文章链接:http://soscw.com/essay/105832.html