MVC5+EF6 入门完整教程七
2021-07-16 20:06
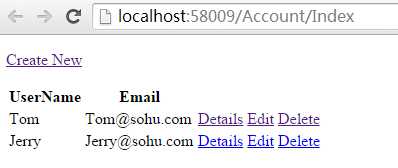
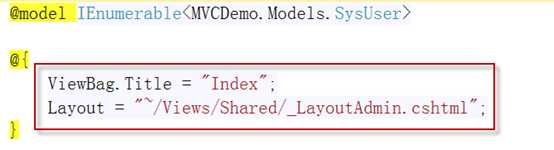
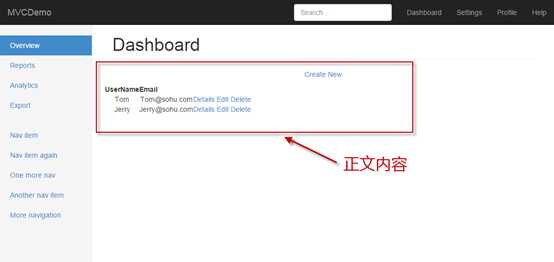
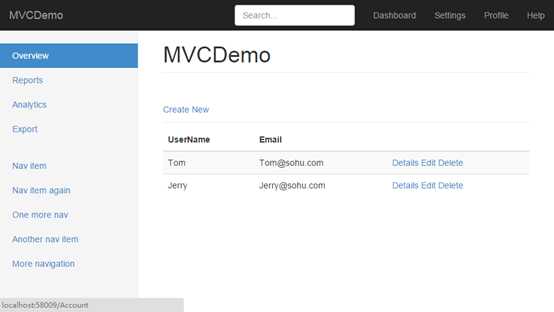
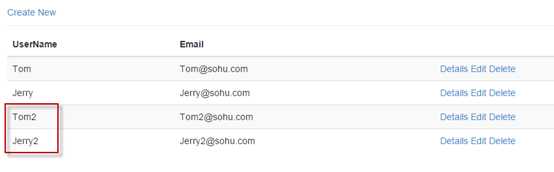
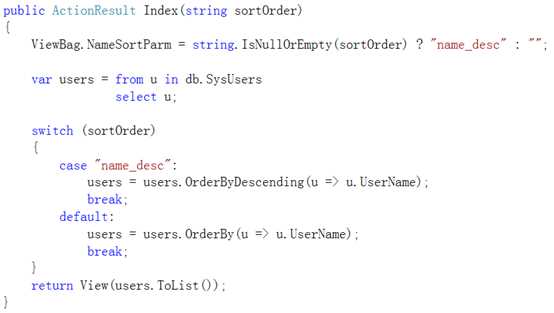
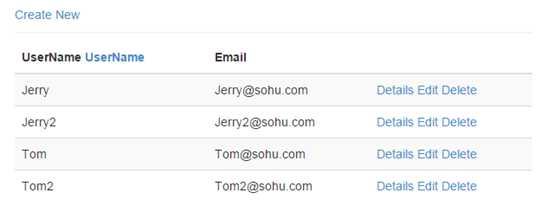
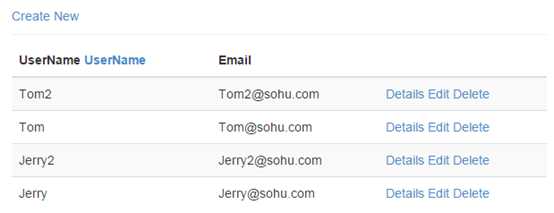
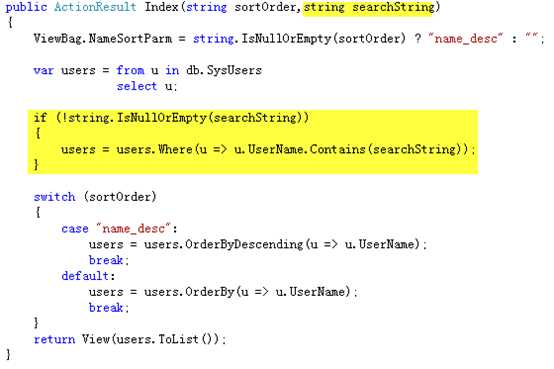
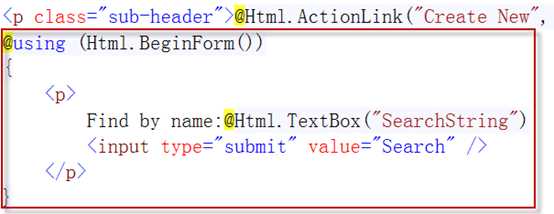
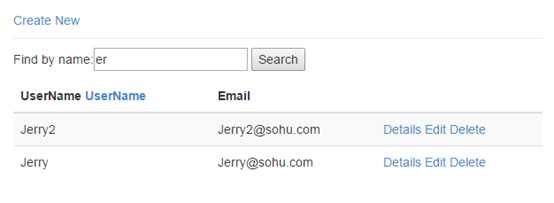
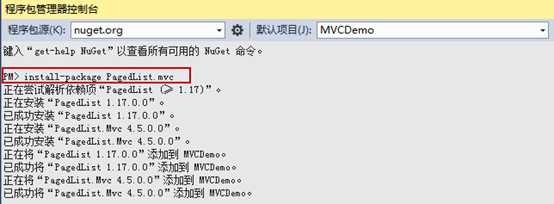
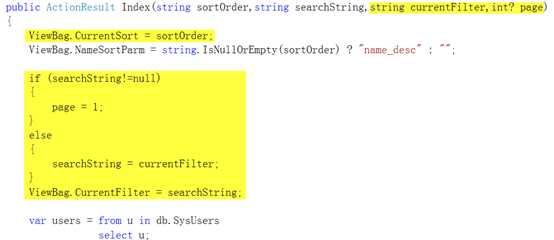
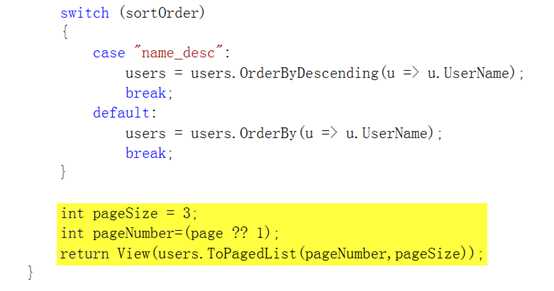
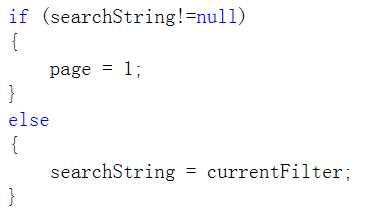
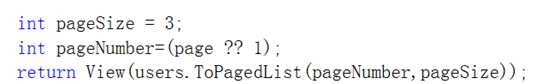
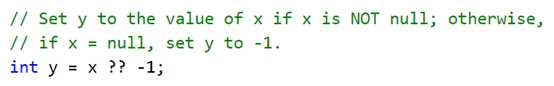
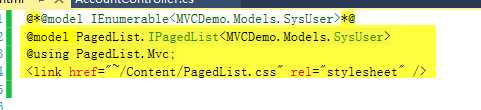
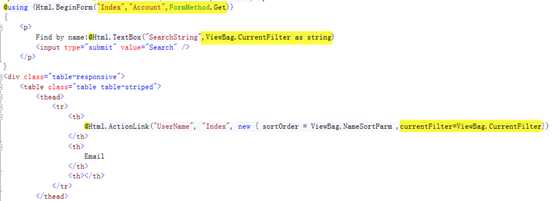
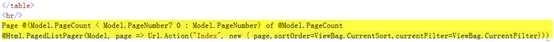
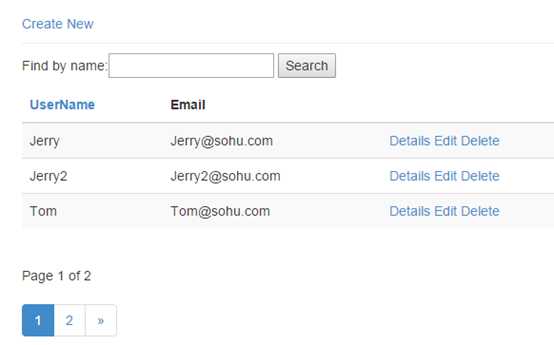
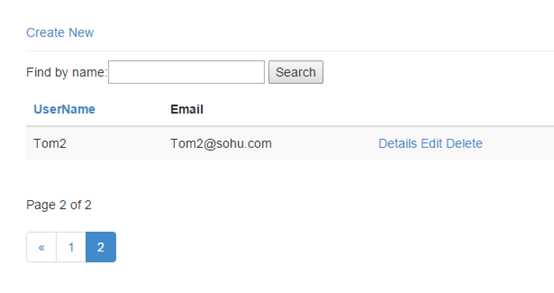
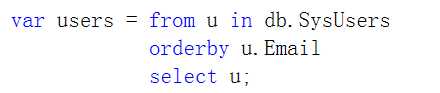
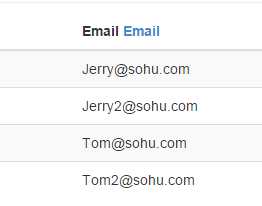
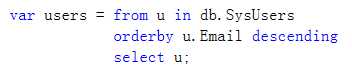
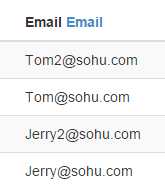
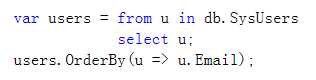
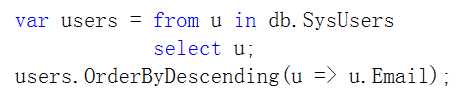
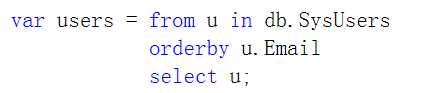
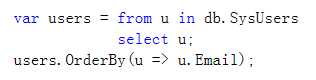
标签:.com operator sort 没有 并且 需要 初始化 ack 更新 本篇我们针对表格显示添加一些新功能。 前面我们已经讲解过表格显示数据了,现在我们添加三个常用功能: 对显示结果进行排序、过滤、分页。 我们对之前的Views à Account à Index.cshtml 进行修改以完成今天的示例。 界面样式修改前: 下面对Views à Account à Index.cshtml进行如下修改: 2. 将HTML部分body之外的全部删掉,只留下正文内容,运行这个页面。 对样式做一些小调整,最终变成如下样式。 (调整样式的步骤略,大家可以直接查看源码) 通过Create New 新建两条测试数据,为后面分页做准备,后面每3条分一页。 目前准备工作就OK了,下面开始今天功能的操作。 一、标题添加链接排序功能 2. 打开 ViewsàAccountàIndex.cshtml, 替换标题内容。 @Html.ActionLink("UserName", "Index", new { sortOrder = ViewBag.NameSortParm }) 点击标题就可以在升序倒序中切换了 二、增加名字搜索功能 继续修改Index方法,增加条件筛选功能。改动的部分见黄色背景部分。 我们添加了一个 searchString 的参数,并且添加了一个where字句用来过滤名字。 现在我们再去ViewsàAccountàIndex.cshtml 中添加一个text box用来传递这个过滤值。 现在测试一下,运行这个页面,可以看到结果符合我们的预期。 好的,下面就完成最后一个功能,分页。 三、增加分页功能(使用PagedList.MVC) 安装PagedList.MVC 打开Package Manager Console,确保Package source是nuget.org, 输入 install-package PagedList.mvc AccountController.cs中先添加声明。 using PagedList; 修改Index方法 Index的增加如下highlight部分(我只截取了开头和结尾的部分) 我们添加了两个传入参数 currentFilter和page 页面第一次显示或没有点击页码或排序时,所有传入的值为null 当点击分页链接时,传入页码。 current sort order需要被传入,这是因为在分页时,需要保持相同顺序。 ViewBag.CurrentSort = sortOrder; 另外一个属性, ViewBag.CurrentFilter, 提供view当前的过滤字符串。 这个值用来维持分页时过滤条件不变,并且必须在分页时重新显示在text box中。如果子分页时过滤条件改变了,页面必须重设为1,因为新的过滤条件会导致显示不同的数据. 当过滤条件改变时, searchString不为null 在最后,ToPagedList将查询结果转换成分页的一个集合传递到view中。 Note ?? 操作符叫做 null-coalescing operator. 这个操作符给可为null的类型定义一个默认值。 (page ?? 1)表示如果page为null返回1,否则返回page的值。 大家直接看下面例子: 在View中增加分页的显示和功能链接 主要增加/修改 如下部分: 顶部的@model声明指定view获得一个PagedList对象。 (原来是List对象,见注释部分) 增加@using PagedList.Mvc , 获得相关分页的helper 重载BeginForm为get方式。 我们之前文章提到过,如果不涉及更新数据操作,建议用get方式。 text box 初始化为CurrentFilter. 这样当切换到下一页是可以看到当前过滤条件。 表格的标题链接也把CurrentFilter传过去。 最后再加上类似 Page x of x格式的当前页数和总共数量。 如果没有页面显示,则显示 Page 0 of 0 这种情况下,page number>page count. 根据Index方法可以得知PageNumber是1,Model.PageCount是0. 分页按钮通过PagedListPager helper来显示。 最终结果 第二页 遗留问题 最后做了个实验,发现有个问题,知道的园友帮忙解答下。 对UserName排序没问题。 我用Email排序时,如果直接把条件加到表达式中,都是OK的,如下图。 倒序排 如果按下面这种方式 或 不论正序还是倒序,都出现如下结果: 问题总结,下面两种写法,第二种不符合预期。 MVC5+EF6 入门完整教程七 标签:.com operator sort 没有 并且 需要 初始化 ack 更新 原文地址:http://www.cnblogs.com/Alex80/p/7068004.html文章提纲
前置准备 – 应用之前样式,增加测试数据





详细步骤


























上一篇:用PHP编写登陆界面
下一篇:JS 专有上传图片