Node与apidoc的邂逅——NodeJS Restful 的API文档生成
2021-07-16 21:17
作为后台根据需求文档开发完成接口后,交付给前台(angular vue等)做开发,不可能让前台每个接口调用都去查看你的后台代码一点点查找。前台开发若不懂你的代码呢?让他一个接口一个接口去问你怎么调用,需要传递那些参数?调用方法?这样的话,微信公众号之类的二次开发去找谁要接口调用,这显然是不切合实际的。所以有一个后台接口调用的展示文档,对前后端分离的开发来说,非常实用。之前在.net 开发中使用过swagger作为后台接口API文档的生成方式。感觉很简单,一步到位。下面介绍一下在nodejs 中采用apidoc来生成Restful API 的接口文档。
1.首先APIDOC的官网,关于配置等内容可以参看说明
http://apidocjs.com
2.具体操作说明:
1)安装node环境(这个不多说),安装apidoc
npm install apidoc -g
2)打开你的项目,在根目录创建一个配置文件apidoc.json,里边的内容可参考我的配置:
{ "name": "cms-server", // 你的项目名称,可以随便写 "version": "1.0.0", // 版本,书写没要求 "description": "cms-server项目API文档", // API文档的描述 "title": "cms-server API", // API文档的标题 "url" : "http://localhost:3001/v1", // 项目接口的地址,如我的user接口:localhost:3001/v1/user "sampleUrl": "http://localhost:3001/v1", "forceLanguage":"zh-cn", "template": { "withCompare": true, "withGenerator": true } }
3)新建一个文件夹,用于存放你的APIDOC生成的文件,然后在项目的启动文件,如app.js添加下边一句话
app.use(‘/apidoc存放的位置‘,express.static(‘apidoc存放的位置‘)); // 配置实例:若我放在public/apidoc,则对应配置为 app.use(‘/public‘,express.static(‘public‘)); // 那么我访问的地址应该是: // localhost:3001/public/apidoc,他就会自动运行apidoc下生成的apidoc/index.html
4)在对应的接口上添加注释,可参考下边的配置
/** * 获得某个用户 * @api {GET} /api/users/:id 获得某个用户 * @apiDescription 根据ID获得某个用户 * @apiName getUser * @apiParam (path参数) {Number} id * @apiSampleRequest /api/users/5a45cefd080d7c39a036ca55 * @apiGroup User * @apiVersion 1.0.0 */
5) 生成API文档
//apidoc -i ‘扫描接口的文件夹‘ -o ‘生成apidoc的位置‘ //如: apidoc -i app/api -o public/apidoc
6)启动项目,访问http:localhost:3001/public/apidoc,就可以看到生成的api文档。
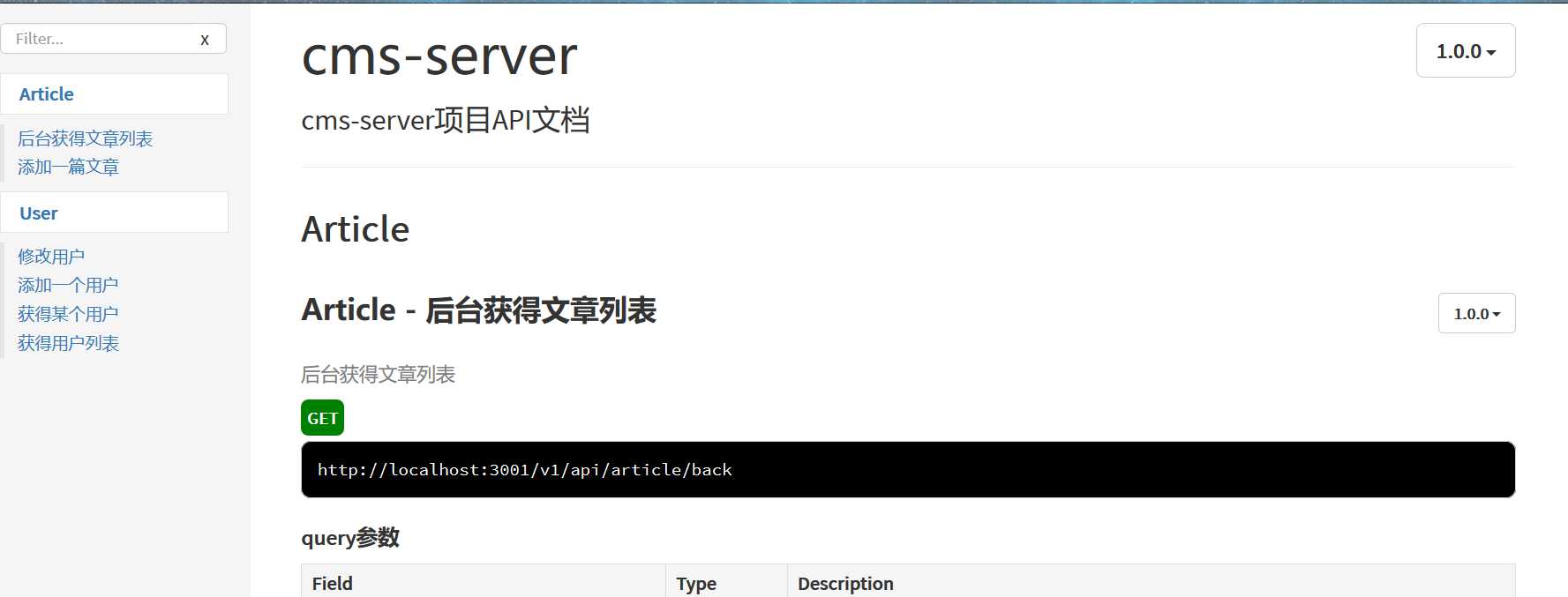
参考生成的api文档:

文章标题:Node与apidoc的邂逅——NodeJS Restful 的API文档生成
文章链接:http://soscw.com/essay/106109.html