数组中元素的动态增加和删除
2021-07-17 16:07
标签:技术 com spl idt bottom debug remove htm float 数组中元素的动态增加和删除 标签:技术 com spl idt bottom debug remove htm float 原文地址:https://www.cnblogs.com/xinheng/p/9531751.html

1 div class="ser-pup-line1">
2 div class="ser-pup-left">
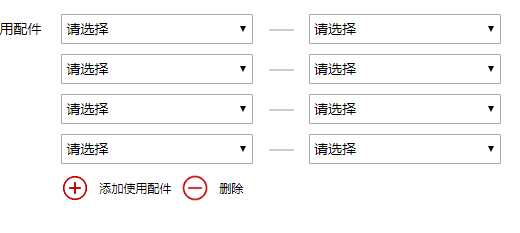
3 span>使用配件span>
4 div>
5 div class="ser-pup-right1">
6 div class="clone">
7 div class="ser-pup-add">
8 select name="">
9 option value="">请选择option>
10 option value="">大保养option>
11 option value="">小保养option>
12 select>
13 span>span>
14 select name="">
15 option value="">请选择option>
16 option value="">大保养option>
17 option value="">小保养option>
18 select>
19 div>
20 div>
21 div class="ser-add">
22 div class="ser-lop">
23 img src="../img/add.png" alt="" class="img-add" />
24 span>添加使用配件span>
25 div>
26 div class="ser-lop">
27 img src="../img/minu.png" alt="" class="img-minu" />
28 span>删除span>
29 div>
30 div>
31 div>
32 div>
.ser-pup-line{
width: 100%;
height: 30px;
margin-bottom: 20px;
}
.ser-pup-left{
float: left;
width: 18%;
height: 30px;
line-height: 30px;
/*background: #007DDB;*/
}
.ser-pup-left span{
float: right;
margin-right: 20px;
}
.ser-pup-right{
float: left;
height: 30px;
width: 82%;
/*background: #009E94;*/
}
.ser-pup-right input{
width: 85%;
height: 28px;
}
.ser-pup-line1{
width: 100%;
overflow: hidden;
margin-bottom: 20px;
}
.ser-pup-left1{
float: left;
width: 18%;
height: 30px;
line-height: 30px;
}
.ser-pup-right1{
float: left;
overflow: hidden;
width: 82%;
margin-bottom: 10px;
/*background: #009E94;*/
}
.ser-lop{
float: left;
margin-right:10px;
}
.ser-pup-add{
width: 100%;
overflow: hidden;
margin-bottom: 10px;
}
.ser-pup-add select{
float: left;
display: inline-block;
width: 37%;
height: 30px;
}
.ser-pup-add div{
float: left;
display: inline-block;
width: 37%;
height: 30px;
line-height: 30px;
text-align: center;
border:1px solid #ccc;
}
.ser-pup-add span{
float: left;
display: inline-block;
width: 25px;
height: 15px;
border-bottom: 2px solid #ccc;
color:#ccc;
margin:0 3%;
}
.ser-add{
float: left;
width: 100%;
height: 30px;
line-height: 30px;
}
.ser-add img{
float: left;
width: 28px;
height: 28px;
cursor: pointer;
}
.ser-add span{
float: left;
display: inline-block;
font-size: 12px;
margin-left:10px;
}
//图片点击克隆
$(‘.img-add‘).click(function() {
var atr = $(".clone>div").eq(0).clone();
$(".clone").append(atr);
})
//图片点击减少
$(‘.img-minu‘).click(function() {
debugger
var arr = $(".clone");
for(var j = 0; j = 1) {
$(Arr[i]).remove();
}
return;
}
}
}
})
下一篇:拓扑排序