JS表单验证
2021-07-17 17:05
标签:action 正则 正则表达 nbsp mit for eth 单词 之间 JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。 被 JavaScript 验证的这些典型的表单数据有: JS表单验证包括:非空验证、相等验证、范围验证、正则验证 1.非空验证 当对话框为空时 2.相等验证 3.范围验证 4.正则验证 定界符:/^正则表达式$/ {n,m}代表前面的表达式最少出现n次,最多出现m次 (例如:a{5,10}代表a最少出现5次,最多出现10次) [^abc]代表匹配除了abc里面的任意一个 [a-z]代表匹配所有的小写字母里面的任意一个 [0-9]代表0-9之间的任意一个 常见字符: \D 代表任意一个非数字字符,等价于[^0-9] \n 代表一个换行符 \r 代表一个回车符 \s 代表任意一个不可见字符,包括空格,换页符等 \S 代表任意一个可见字符 \w 代表包括下划线的任意单词字符,等价于[A-Za-z0-9] 例子:邮箱,必须包括@和.,123456@qq.com 常用的正则表达式: 手机号:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$ 15或者17位身份证号:^[1-9]{1}[0-9]{14}$|^[1-9]{1}[0-9]{16}([0-9]|[xX])$ 邮箱号:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$ JS表单验证 标签:action 正则 正则表达 nbsp mit for eth 单词 之间 原文地址:http://www.cnblogs.com/sutao/p/7065979.htmlJavaScript 表单验证
body>
form action="../../重要练习题/JS控制页面的几个例子/单击表格改变颜色.html" method="get">
input type="text" name="abc" id="abc" />
br />
br />
input type="submit" value="提交" onclick="return check()" />
form>
body>
script type="text/javascript">
function check(){
var a = document.getElementById("abc");
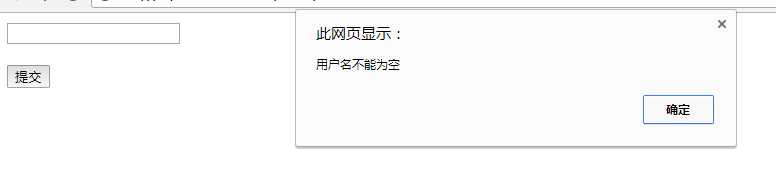
if(a.value==""){
alert("用户名不能为空");
return false;
}else{
return true;
}
}
 当对话框中输入123时会进行提交,然后进行页面跳转
当对话框中输入123时会进行提交,然后进行页面跳转

body>
form action="../../重要练习题/JS控制页面的几个例子/单击表格改变颜色.html" method="get">
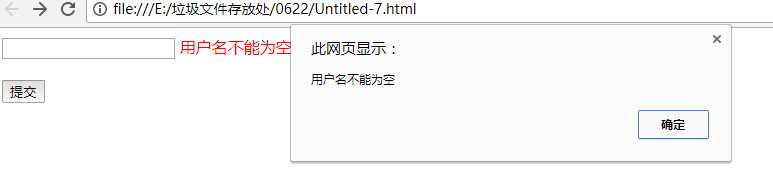
input type="text" name="abc" id="abc" onblur="yanzheng()" />
span id="tishi">span>
br />
br />
input type="submit" value="提交" onclick="return check()" />
form>
body>
script type="text/javascript">
function check(){
var a = document.getElementById("abc");
if(a.value==""){
alert("用户名不能为空");
return false;
}else{
return true;
}
}
function yanzheng(){
var a = document.getElementById("abc");
var b = document.getElementById("tishi");
if(a.value==""){
b.innerText = "用户名不能为空!";
b.style.color = "red";
}else{
b.innerText = "用户名可以使用!";
b.style.color = "blue";
}
}
script>



body>
input type="text" name="abc" id="abc" />
br />
br />
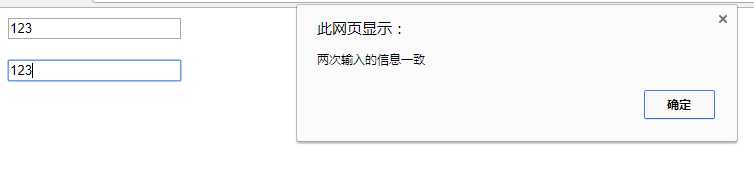
input type="text" name="def" id="def" onblur="xiangdeng()" />
body>
script type="text/javascript">
function xiangdeng(){
var a = document.getElementById("abc");
var b = document.getElementById("def");
if(a.value == b.value){
alert("两次输入的信息一致");
}else{
alert("两次输入的信息不一致");
}
}


body>
input type="text" name="age" id="age" onblur="nianling()"/>
body>
script type="text/javascript">
function nianling(){
var a = document.getElementById("age");
if(parseInt(a.value)>=18 && parseInt(a.value)25){
alert("ok");
}else{
alert("超过年龄范围!")
}
}


匹配开头:^
匹配结尾:$
*代表前面的表达式可以出现N次,N>=0 (例如:a*)
+代表前面的表达式至少出现一次,N>=1(例如:a+)
?代表前面的表达式最多出现一次 ,N
{n}代表前面的表达式确定出现n次 (例如:a{5}代表a必须出现5次)
{n,}代表前面的表达式最少出现n次 (例如:a{5,}代表a最少出现5次,多了不限)
x|y 代表匹配x或者y
[abc]代表匹配abc里面的任意一个
\d 代表任意一个数字字符,等价于[0-9]body>
input type="text" name="email" id="email" onblur="youxiang()" />
body>
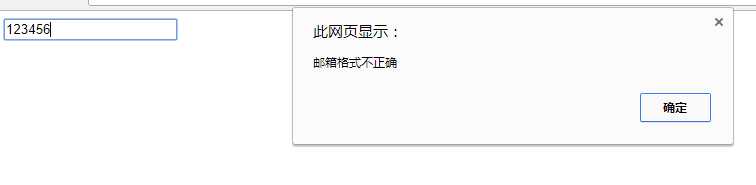
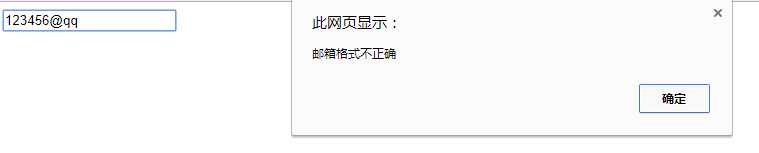
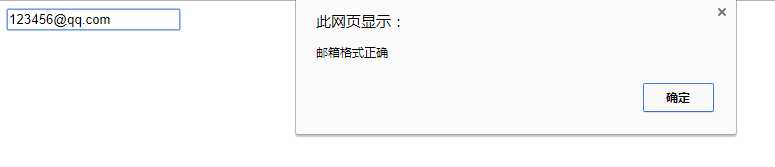
script type="text/javascript">
function youxiang(){
var e = document.getElementById("email");
if(e.value.match(/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/)==null){ //e.value代表字符串,e.value.match()代表字符串的匹配,null是空的意思
alert("邮箱格式不正确");
}else{
alert("邮箱格式正确");
}
}