【ASP.NET Core快速入门】(五)命令行配置、Json文件配置、Bind读取配置到C#实例、在Core Mvc中使用Options
2021-07-19 13:35
命令行配置
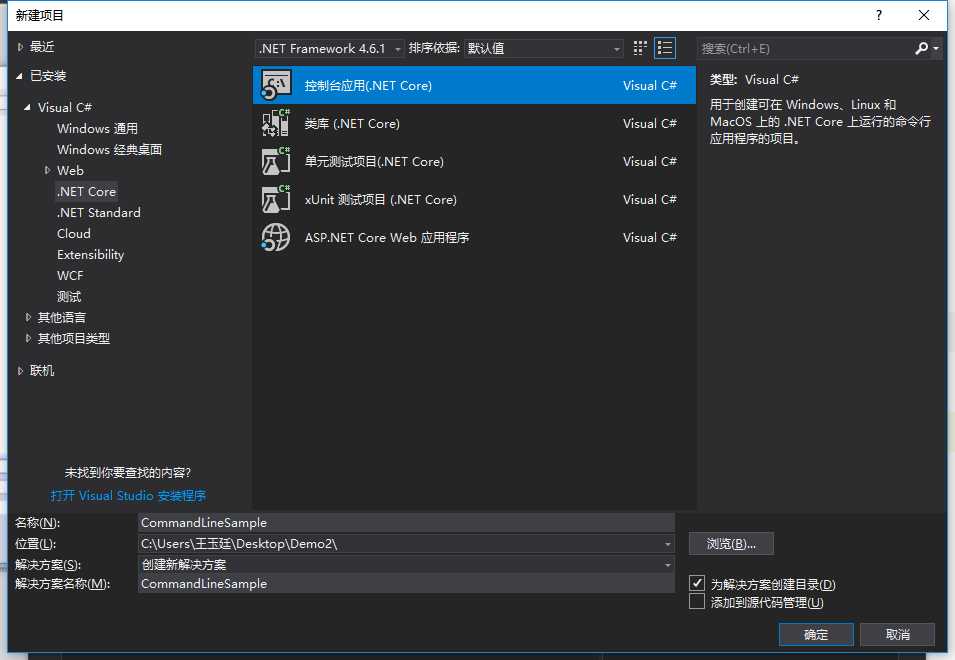
我们通过vs2017创建一个控制台项目CommandLineSample

可以看到现在项目以来的是dotnet core framework

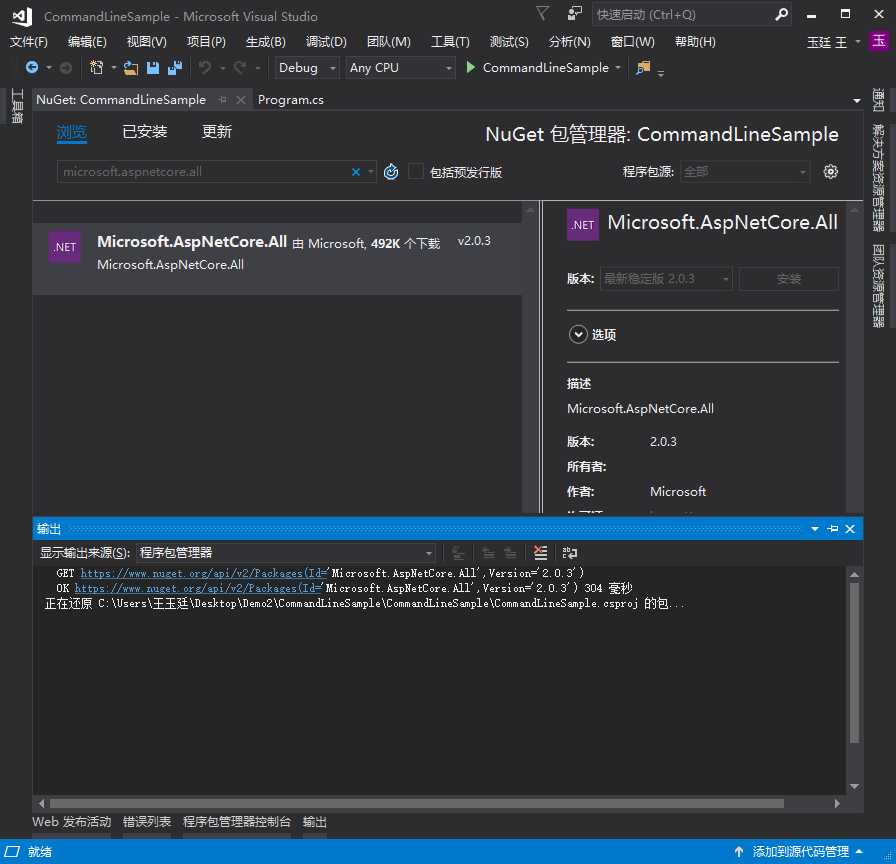
我们需要吧asp.net core引用进来,我们可以直接添加Microsoft.AspNetCore.All

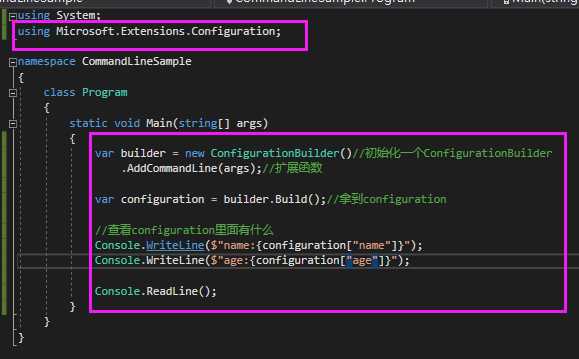
安装完成之后,我们可以通过using Microsoft.Extensions.Configuration;来进行后续的配置



using System; using Microsoft.Extensions.Configuration; namespace CommandLineSample { class Program { static void Main(string[] args) { var builder = new ConfigurationBuilder()//初始化一个ConfigurationBuilder .AddCommandLine(args);//扩展函数 var configuration = builder.Build();//拿到configuration //查看configuration里面有什么 Console.WriteLine($"name:{configuration["name"]}"); Console.WriteLine($"age:{configuration["age"]}"); Console.ReadLine(); } } }
这时候直接执行的话不会有结果,因为我们没有对configuration进行配置

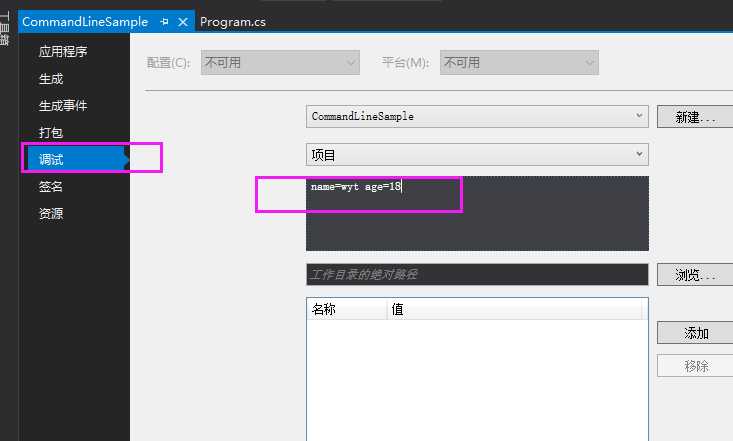
我们可以在调试里面进行参数配置

运行结果

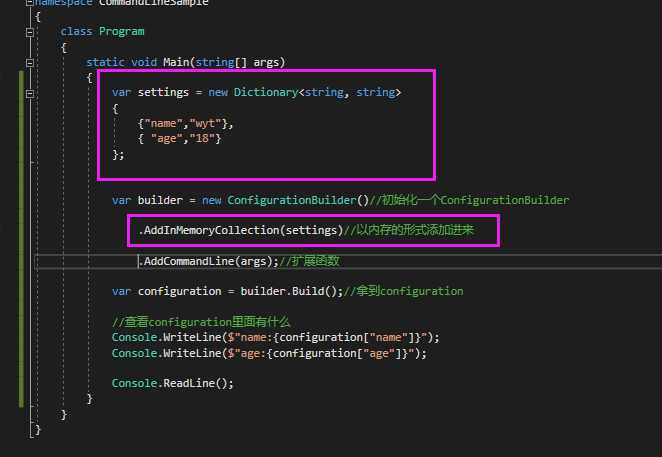
configuration一般以键值对的形式存在,我们如果要给他传递默认的参数的话,可以用一个dictionary来传递,然后以内存的形式添加进去



using System; using System.Collections.Generic; using Microsoft.Extensions.Configuration; namespace CommandLineSample { class Program { static void Main(string[] args) { var settings = new Dictionarystring, string> { {"name","wyt"}, { "age","18"} }; var builder = new ConfigurationBuilder()//初始化一个ConfigurationBuilder .AddInMemoryCollection(settings)//以内存的形式添加进来 .AddCommandLine(args);//扩展函数 var configuration = builder.Build();//拿到configuration //查看configuration里面有什么 Console.WriteLine($"name:{configuration["name"]}"); Console.WriteLine($"age:{configuration["age"]}"); Console.ReadLine(); } } }
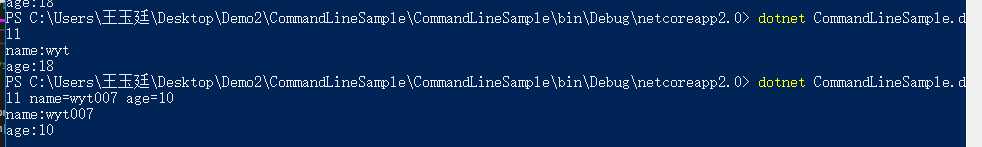
这个时候我们就可以将调试里面的参数去掉了
直接用控制台启动项目

可以看到传递参数和不传递参数会有不同的配置显示效果
Json文件配置
新建控制台项目JsonConfigSample
我们需要吧asp.net core引用进来,我们可以直接添加Microsoft.AspNetCore.All
然后新建json文件 class.json 并生成到bin
{ "ClassNo": "1", "ClassDesc": "ASP.NET Core 101", "Students": [ { "name": "jesse", "age": "13" }, { "name": "wyt", "age": "18" }, { "name": "zzz", "age": "12" } ] }
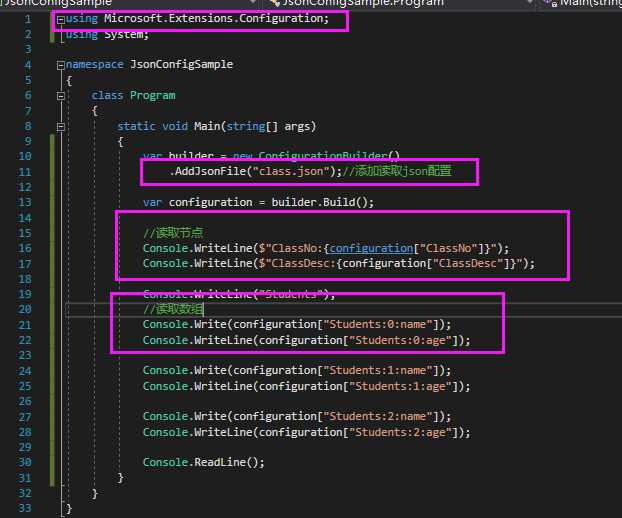
然后读取class.json文件

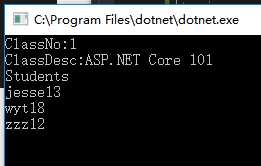
读取结果

Bind读取配置到C#实例
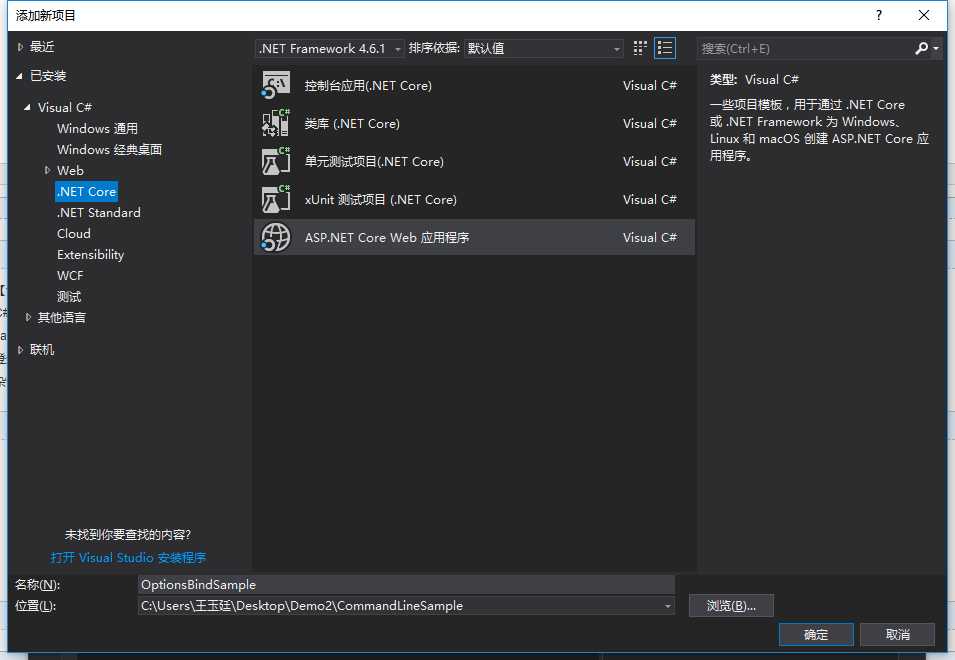
新建控制台项目OptionsBindSample

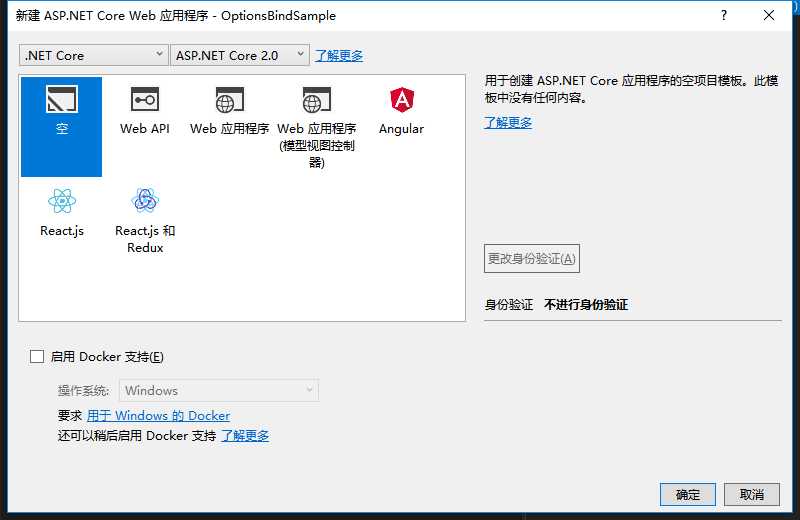
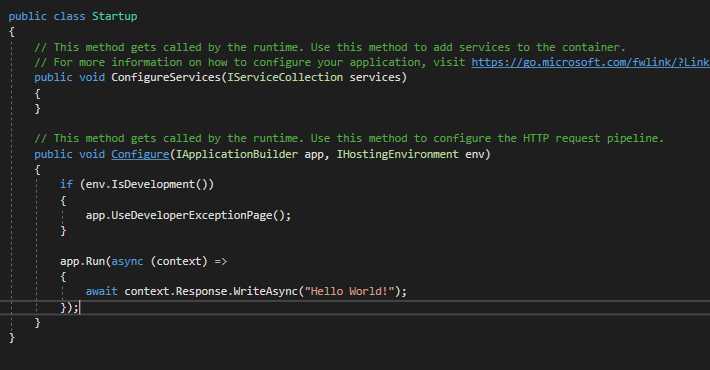
选择空的模板

这个时候创建的Startup.cs文件中没有Configuration

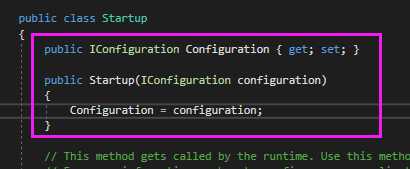
由于我们要用到Configuration,所以我们要用到依赖注入,把Configuration加进来

这个时候我们就可以在Startup.cs中使用Configuration了
新建Class.class班级类


public class Class { public int ClassNo { get; set; } public string ClassDesc { get; set; } public ListStudents { get; set; } } public class Student { public string Name { get; set; } public string Age { get; set; } }
添加asp.net配置文件appsettings.json


{ "ClassNo": "1", "ClassDesc": "ASP.NET Core 101", "Students": [ { "name": "jesse", "age": "13" }, { "name": "wyt", "age": "18" }, { "name": "zzz", "age": "12" } ] }
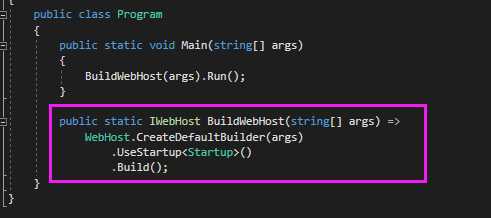
为什么要添加配置文件呢?我们可以看下图:因为在WebHost启动的时候默认是没有添加配置文件的,但是当项目启动的时候,我们会默认读取appsettings.json这里的内容到Configuration里面去,是通过CreateDefaultBuilder这个方法把他们加载进去的

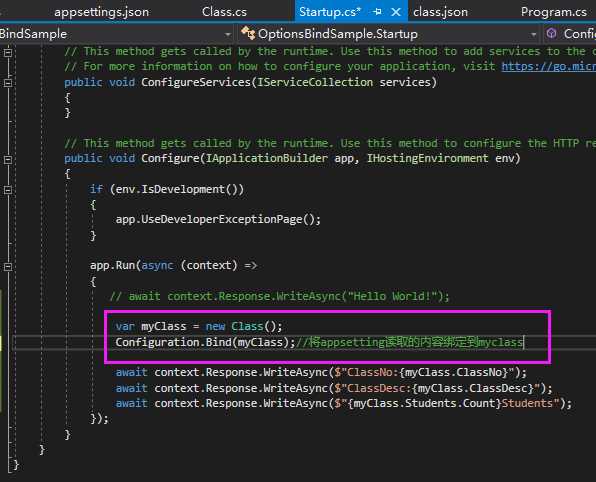
这时候我们可以在Startup.cs当中将读取的appsetting的Configuration绑定到对应的Class实例化模型,并打印出来

运行后现实吧效果

在Core Mvc中使用Options
添加MVC中间件(Middleware)
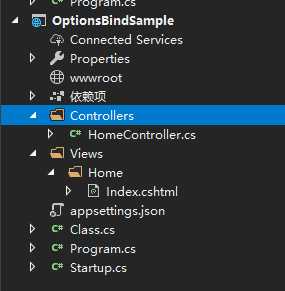
首先,我们在前面的OptionsBindSample项目中新建文件夹:Controllers、Views。添加一个HomeController。给HomeController的Index动作添加Index视图

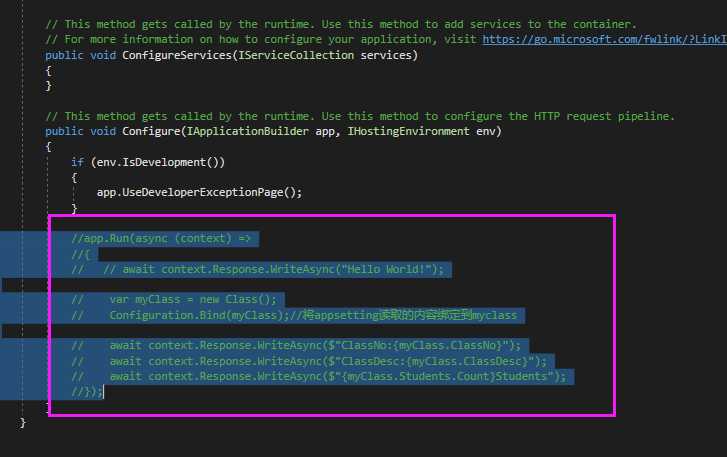
接下来在Startup.cs中注释掉以下内容,因为如果不注释的话管道会一直被占用,导致我们的mvc无法访问

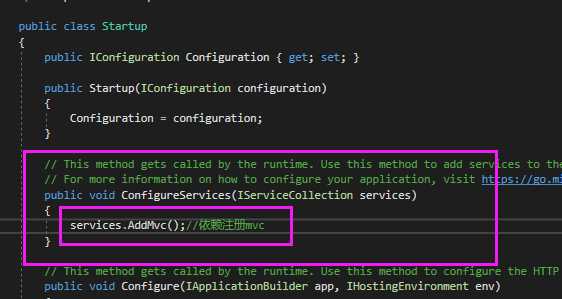
然后在Startup.cs的ConfigureServices方法中添加mvc

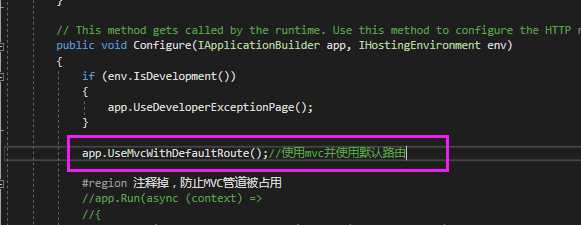
接下来在Startup.cs的Configure方法中配置使用MVC默认路由

控制器依赖注入
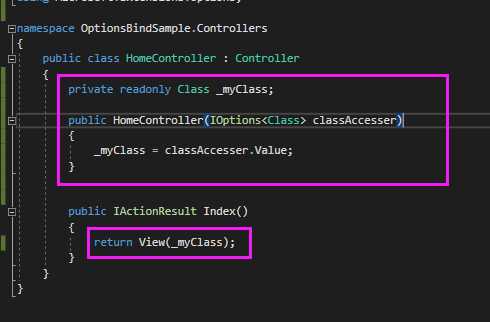
通过依赖注入的方式在HomeController中注入myClass。只不过这次我们不能用bing的方法,而是用IOption

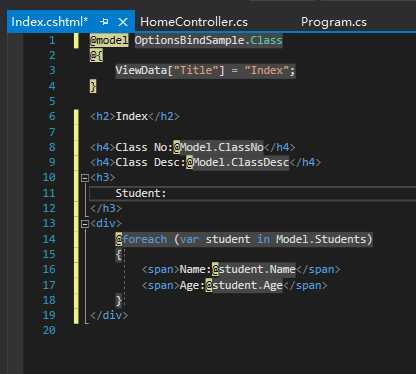
这时候我们返回强类型视图

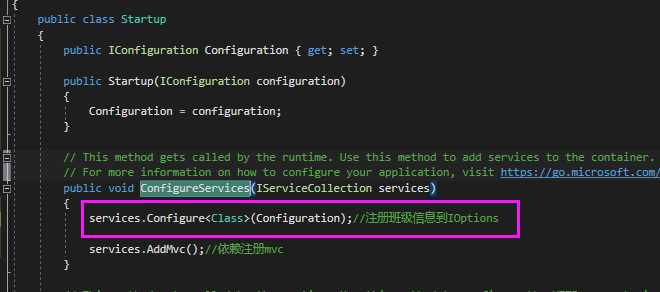
依赖注入和视图完成之后呢,我们要在Startup.cs的ConfigureServices方法中注册一下Class到Options,将Configuration传进去,这样在HomeController调用IOptions

启动之后效果

【小扩展】:我们也可以把注入直接取出来,通过依赖注入框架直接在视图中显示出来
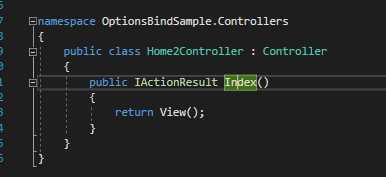
新建控制器Home2Controller,不需要添加任何依赖注入的配置。

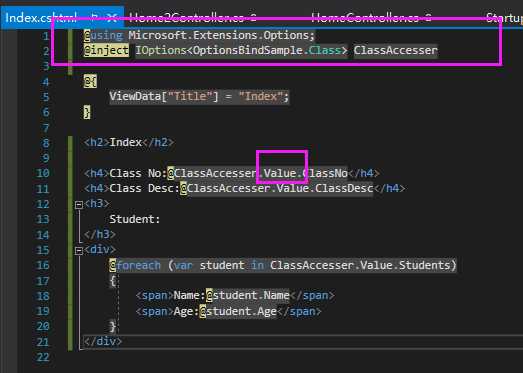
创建Index视图,直接在视图中引用IOtions

运行效果

谈一谈 Program.cs中的BuildWebHost方法
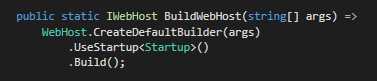
当我们创建mvc项目的时候,自动创建的Program.cs中的BuildWebHost是下面这个样子的,无法访问其他的*,json配置文件

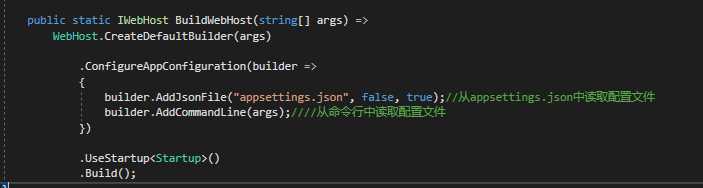
我们可以对其进行修改来读取特定的*.json配置文件

文章标题:【ASP.NET Core快速入门】(五)命令行配置、Json文件配置、Bind读取配置到C#实例、在Core Mvc中使用Options
文章链接:http://soscw.com/essay/106315.html