了解下webpack的几个命令
2021-07-19 22:06
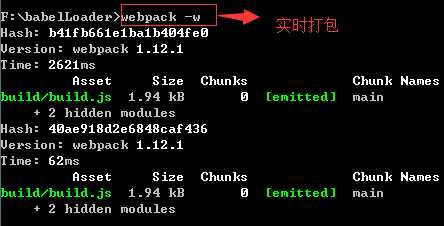
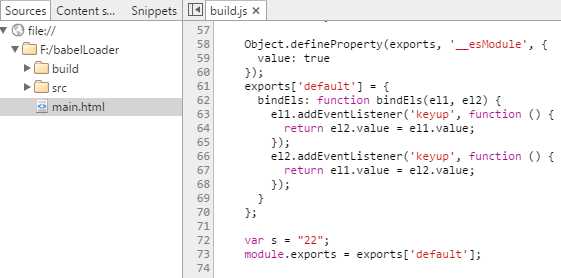
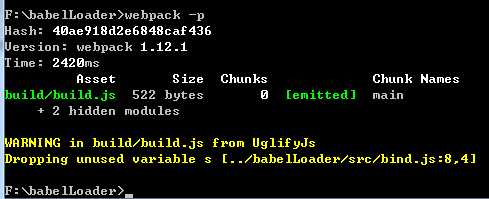
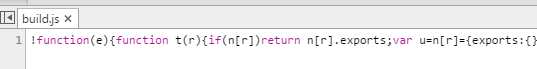
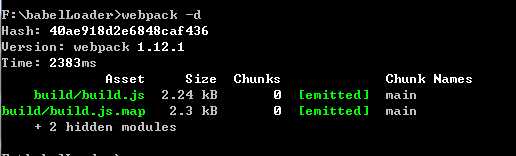
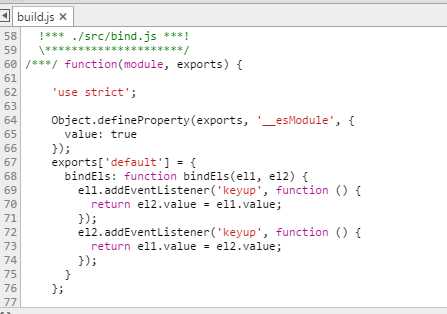
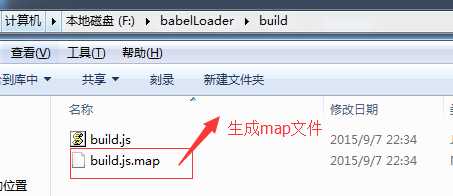
标签:rom 目录 com 操作 nbsp 3.0.0 压缩 images log 【 webpack3.0.0刚刚出来 所以文章是跟着低版本 教程 操作熟悉 结果好多对不上喔】 六:了解下webpack的几个命令 我们下面来了解下 webpack -w 如下所示: 比如我在js文件里面随便增加一点代码后,保存后,再刷新页面即可可以看到代码生效了,无需重新运行webpack或者gulp,使用webpack -w 可以实时打包。 webpack -p 的含义是对进行打包后的文件进行压缩代码;比如我在之前使用chrome看打包后的代码如下: 如上可以看到,代码是未压缩的,但是当我在控制台命令行中运行 webpack -p 命令后,如下所示: 我们现在再到控制台上看下代码变成已经压缩后的代码了,如下所示: webpack -d 是提供未压缩之前的源码 方便代码中的调式;如下所示: 当我运行如上所示后,我们再来看看刚才已经压缩后的代码变成什么样子呢?如下所示: 如上代码可以看到 我们进行压缩后的代码,通过运行 webpack -d 命令后,即可还原未压缩的代码,这样的话就可以方便我们线上调式代码了。 我们再来看看目录下 会生成map文件,如下所示: 了解下webpack的几个命令 标签:rom 目录 com 操作 nbsp 3.0.0 压缩 images log 原文地址:http://www.cnblogs.com/ertingbo/p/7057913.html






 可是我的不知道 在怎么了 没有生成map文件。
可是我的不知道 在怎么了 没有生成map文件。