django 搭建上传文件系统——细说Form Validation(二)
2021-07-20 13:05
YPE html>
标签:同步数据 ora create www 个人 http 视图 lis 知识
我学习django的主要途径是http://djangobook.com, 作者的书好像也出版了。作者的思路很清爽,讲解浅显易懂,该深入的地方深入,我很喜欢,比django官方文档感觉好多了,官方文档讲解的太晦涩。这些随笔是结合一些例子来细说django的学习要点与本人的学习心得。
有些中文博客也讲解了用django做一些小的项目,但是没有细讲django的原理,即为什么要这样做,我就个人的理解会细致地讲解各个部分的知识点。希望能帮助更多人,也希望与更多人一起进步。
本人配置环境:(2017.6.20)
注意: 在windows中的文件系统是用反斜杠‘\‘来表示,但是即使是在windows系统下的django,在表示文件路径时依然用unix 风格的斜杠‘/‘
OS: win7
python:3.6.2
Django: 1.11.2
创建项目与应用
每个项目的前部分:创建项目与应用,把应用添加到settings.py 的‘INSTALLED_APP‘里,在settings.py里设置默认的数据库,并同步数据库数据的操作都是一样的,就不具体叙述,可以参考我前面的例子。
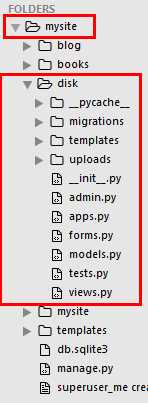
我把这个上传文件的项目命名为disk, 项目名称为mysite,创建完成后的结构如下:(disk/templates, disk/uploads, disk/forms.py 是我本人创建的,不是系统创建的。请忽略除mysite, disk以外的部分,与此例无关。)

# Application definition INSTALLED_APPS = ( ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘disk‘, )
创建Form类实例
为了简单起见,在这个文件上传系统中,我们只设计两个变量:上传文件的用户改名,及上传的文件。Django中为用户定义了一个django.forms库,这个库可以方便地进行form类的数据显示及数据验证,省去了很多用户的代码。django.forms库用起来也方便,只需要在HTML文件中需要增加时,定义相应的 Form 类就可以。在以下的示例中我们最终的页面上只有一个
上一篇:JS 大整数相加
下一篇:MVC排球计分(一)——综述
文章标题:django 搭建上传文件系统——细说Form Validation(二)
文章链接:http://soscw.com/essay/106611.html