UmiJS快速入门
2021-07-21 15:55
标签:tor 启动命令 babel hog 符号 初始 内部实现 oca tar UmiJS 读音:(乌米),官网: https://umijs.org/zh/ umi是一个可插拔的企业级react应用框架。umi以路由为基础的,支持类next.js的约定式路由,以及各种进阶的路由功能 首先通过npm安装 tyarn 然后使用tyarn安装umi 自动创建出来两个文件 index.css index.js 将下面内容拷贝到index.js中 启动命令 umi dev 然后访问 http://localhost:8000/ 进行查看效果 UmiJS快速入门 标签:tor 启动命令 babel hog 符号 初始 内部实现 oca tar 原文地址:https://www.cnblogs.com/fqh2020/p/14992882.html1.什么是UmiJS
2.UmiJS特点
3.安装UmiJS
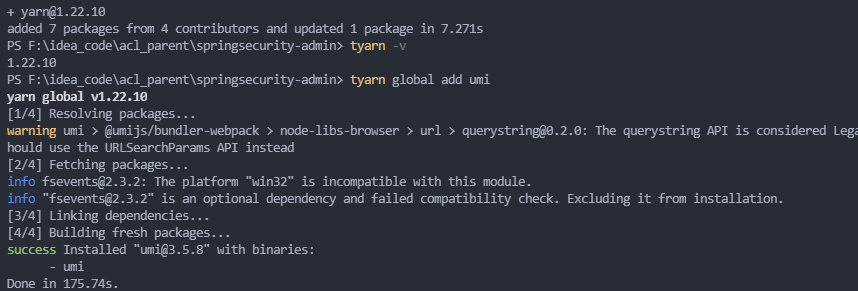
npm i yarn tyarn -g #-g 是指全局安装
tyarn global add umi

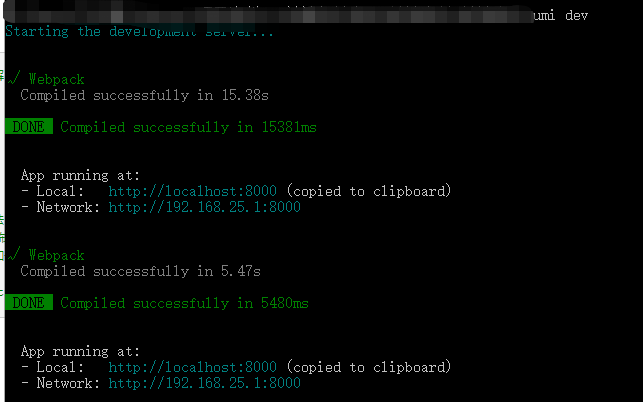
4.快速入门
#通过初始化命令将生成package.json文件,它是 NodeJS 约定的用来存放项目的信息和配置等信息的文件。
tyarn init -y
#通过umi命令创建index.js文件
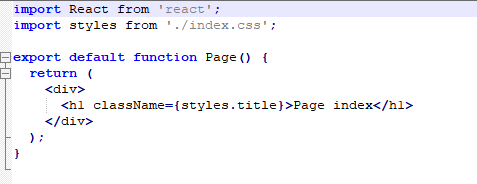
umi g page index #可以看到在pages下创建好了index.js和index.css文件


@T //通过@符号进行引用该方法,类似java中的注解
class User {
constructor(name, age = 20){
this.name = name;
this.age = age;
}
}
function T(target) { //定义一个普通的方法
console.log(target); //target对象为修饰的目标对象,这里是User对象
target.country = "中国"; //为User类添加一个静态属性country
}
console.log(User.country); //打印出country属性值