HTML5新特性,新的 Input 类型
2021-07-24 13:55
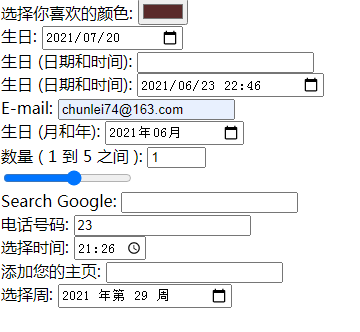
标签:img 图片 精确 特性 nts blank 一个 src rgb HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。 一、示范代码 二、输出界面 三、inputs标签的更多用法,参考: https://www.runoob.com/tags/tag-input.html HTML5新特性,新的 Input 类型 标签:img 图片 精确 特性 nts blank 一个 src rgb 原文地址:https://www.cnblogs.com/nayitian/p/14960180.html
DOCTYPE html>
html>
head>
meta charset="utf-8"/>
head>
body>
选择你喜欢的颜色: input type="color" name="favcolor">
br/>
生日: input type="date" name="bday">
br/>
生日 (日期和时间): input type="datetime" name="bdaytime">
br/>
生日 (日期和时间): input type="datetime-local" name="bdaytime">
br/>
E-mail: input type="email" name="email">
br/>
生日 (月和年): input type="month" name="bdaymonth">
br/>
数量 ( 1 到 5 之间 ): input type="number" name="quantity" min="1" max="5">
br/>
input type="range" name="points" min="1" max="10">
br/>
Search Google: input type="search" name="googlesearch">
br/>
电话号码: input type="tel" name="usrtel">
br/>
选择时间: input type="time" name="usr_time">
br/>
添加您的主页: input type="url" name="homepage">
br/>
选择周: input type="week" name="week_year">
body>
html>