Vue作用域插槽slot-scope实例代码
2018-09-21 18:56
vue中的插槽有三种:单个插槽、具名插槽、作用域插槽,这个在官网上能看到
(单个插槽)
作用域插槽简单来说就是父组件只管显示样式,数据由子组件来提供。比如上面的代码,el-table-column内的template是传递给其内部solt的显示内容,但是scope的值是由el-table-column内部solt绑定的数据返回的。这个数据具体是什么由el-table-column中指定,类似:
<slot name=** :data=data></slot> export default { data: function(){ return { data: [1,2,3,4,5,6] } }, }
而scope就是上面代码中的data。
昨天看vue的官网文档,在slot-scope这块不是特别的明白,今天自己做了一个小例子,便于理解。
先说一下我们假设的应用常用场景,我们已经开发了一个代办事项列表的组件,很多模块在用,现在要求在 不影响已测试通过的模块功能和展示 的情况下,给 已完成的代办项增加一个对勾效果 。
也就是说,代办事项列表组件要满足一下几点
之前数据格式和引用接口不变,正常展示 新的功能模块增加对勾
解决办法很多,不过为了解释组件作用域插槽,我们就用slot-scope了,写列一下之前组件的代码。
todo-list.vue 组件
<template> <ul> <li v-for=item in todoList v-bind:key=item.id> <slot v-bind:itemValue = item > {{ item.test }} </slot> </li> </ul> </template> <script> export default { name: todoList, props: { todos: Array }, data(){ return { todoList:this.todos } } } </script>
组件代码
<template> <ul> <li v-for=item in todoList v-bind:key=item.id> <slot> {{ item.test }} </slot> </li> </ul> </template> <script> export default { name: todoList, props: { todos: Array }, data(){ return { todoList:this.todos } } } </script>
父组件代码
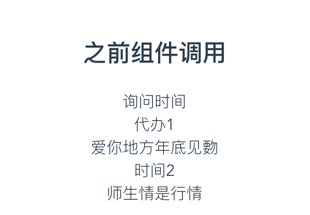
<template> <div id=app> <h2>之前组件调用</h2> <todo-list v-bind:todos=todosBefore ></todo-list> </div> </template> <script> import todoList from ./components/todo-list.vue export default { name: app, data:function(){ return { todosBefore:[ { test:询问时间, id:12312313123 }, { test:代办1, id:123123123423423 }, { test:爱你地方年底见覅, id:12312313123234234 }, { test:时间2, id:1231231312323333 }, { test:师生情是行情, id:12313333333 } ] } }, components: { todoList } } </script>
展示效果

步骤
为了实现代办事项增加对勾效果,我们要在data中调整数据结构,新增 todosAfter 数组,并给每一项增加 isComplete 标识。
todosAfter:[ { test:询问时间, isComplete:true, id:12312313123 }, { test:代办1, isComplete:false, id:123123123423423 }, { test:爱你地方年底见覅, isComplete:false, id:12312313123234234 }, { test:时间2, isComplete:true, id:1231231312323333 }, { test:师生情是行情, isComplete:true, id:12313333333 } ],
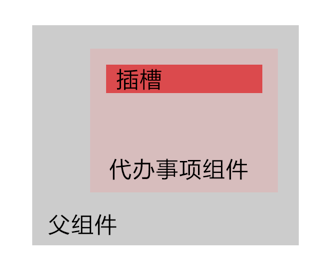
理解插槽和数据传递
自己在看别人的帖子比较吃力的地方就是弄不清楚这个插槽作用域到底是什么,有什么功能,我用大白话来屡屡思路。 弄清楚两个问题
插槽solt代码在哪里编写? 当然在父组件内, solt是子组件暴露给父组件的接口,需要父组件传给子组件 。 插槽作用域,作用域插槽字面理解,仅仅只对插槽生效。

那传递步骤是
父组件把数据给子组件,父=>子 子组件把数据给插槽,并暴露给父组件接口 父组件调用子组件的插槽slot接口和数据
我们之前给数据数据增加了 isComplete 属性,现在要将子组件 item 传递给插槽,并给父组件暴露数据接口 itemValue ,重点在 v-bind:itemValue = item 这一句 。
<template> <ul> <li v-for=item in todoList v-bind:key=item.id> <slot v-bind:itemValue = item > {{ item.test }} </slot> </li> </ul> </template>
接下来是父组件调用子组件的slot和 itemValue 数据。
<h2>之前组件调用</h2> <todo-list v-bind:todos=todosAfter> <template slot-scope=slotProps> <!-- 打印itemvalue数据--> <div style=background:red; border-bottom:2px solid blue;> {{slotProps.itemvalue}} </div> <!-- 根据判断条件展示对号元素 --> <span v-if=slotProps.itemValue.isComplete>✓</span> <!-- 显示代办事项名称 --> {{ slotProps.itemValue.test }} </template> </todo-list>
效果如下

附实例代码:github link
总结
其实作用域插槽很类似于入参函数,组件相当于cb,而cb的入参就相当与slotProps接收的参数,只不过名称和形式变了个样子。
<!-- 函数 --> function foo(str,cb){ var msg = str + 你好; cb(msg); } <!-- 调用 --> foo(愚坤,function(msg){ alert(msg) }) foo(愚坤,function(msg){ console.log(msg) })
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
上一篇:修改发贴的编辑功能
下一篇:攣唎돨휑저(벵크저)