vue2.0 element-ui中el-select选择器无法显示选中的内容(解决方法)
2018-09-24 21:40
我使用的是element-ui V2.2.3。代码如下,当我选择值得时候,el-select选择器无法显示选中的内容,但是能触发change方法,并且能输出选择的值。

select.vue文件
selectdata.json文件
[ { groupName: 抽数转换, rowData: [ { configVos: [ { configOptions: [ { id: D, optionCode: 否, optionValue: 0, paramId: 4 }, { id: 5, optionCode: 是, optionValue: 1, paramId: 4 } ], id: 4E, paramCode: isView, paramValue: 0 }, { configOptions: [ { id: 4, optionCode: 老版本, optionValue: 0, paramId: 4 }, { id: 4, optionCode: 新版本, optionValue: 1, paramId: 44 } ], id: 24, paramCode: isDeleteCbnd, paramValue: 1 } ] }, { configVos: [ { configOptions: [ { id: EF, optionCode: 估值2.5, optionValue: 0, paramId: 1 }, { id: 8B, optionCode: 估值2.5+qd, optionValue: 1, paramId: 131 }, { id: 06, optionCode: 恒生2.5, optionValue: 2, paramId: 1 }, { id: 25BF, optionCode: 估值4.5, optionValue: 3, paramId: 31 } ], id: 31, paramCode: converType, paramValue: 0 }, { configOptions: [ { id: 1366, optionCode: 万德, optionValue: 0, paramId: 98 }, { id: EC, optionCode: 聚源, optionValue: 1, paramId: 8 } ], id: 91F8, paramCode: zxDataSource, paramValue: 0 } ] }, { configVos: [ { configOptions: [ { id: CD, optionCode: 期货占用, optionValue: HS, paramId: 5C }, { id: 91508011, optionCode: 其它, optionValue: YYS, paramId: 91C } ], id: 5C, paramCode: derivativeDataSource, paramValue: HS } ] } ] } ]
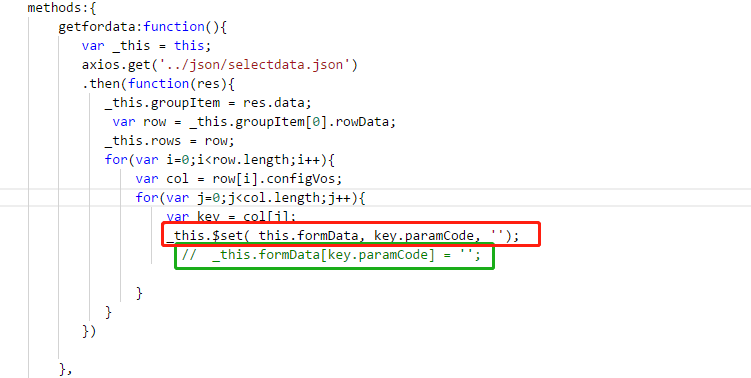
后来去看了Vue文档,发现文档中有说

我只是把下面绿色那句改成上面红色这句,就好了

总结
以上所述是小编给大家介绍的vue2.0 element-ui中el-select选择器无法显示选中的内容,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
上一篇:js滚动条多种样式,推荐
文章标题:vue2.0 element-ui中el-select选择器无法显示选中的内容(解决方法)
文章链接:http://soscw.com/essay/17682.html