利用Go语言搭建WebSocket服务端方法示例
2018-09-26 20:14
Go 搭建一个简单 WebSocket 服务端代码例子 test.go, 如下:
运行服务端:
go run test.go
在 Firefox 或 Chrome 控制台,可以用以下代码发起客户端的 WebSocket 连接:
var wsServer = ws://localhost:1234; var websocket = new WebSocket(wsServer); websocket.onopen = function (evt) { console.log(Connected to WebSocket server.); }; websocket.onclose = function (evt) { console.log(Disconnected); }; websocket.onmessage = function (evt) { console.log(Retrieved data from server: + evt.data); }; websocket.onerror = function (evt, e) { console.log(Error occured: + evt.data); };
执行以上代码,得到输出日志:Connected to WebSocket server,表示 WebSocket 连接建立成功。
使用如下代码可以发送数据,如:
websocket.send(2323)
并且马上得到服务端返回的内容,这里是原样返回。
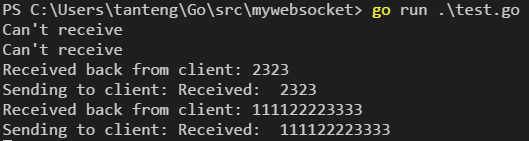
服务端日志如下:

这就使用 Go 搭建了一个简单的 WebSocket 服务端。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。