利用PHP实现一个简单的用户登记表示例
2018-09-27 09:43
一、展示单行的用户信息表
首先我们需要创建两个文件,一个为html文件,一个为php文件。
这里博主就创建了form.html和formHandle.php两个文件。
下面展示一下两个文件的内容:
form.html的文件内容:
<!DOCTYPE html> <html> <head> <meta charset=UTF-8> <title></title> </head> <body> <form action=test.php method=get> 用户名:<input type=text name=user value= /><br/> 密码:<input type=password name=pass value= /><br/> 性别:<input type=radio name=sex value=0 />男 <input type=radio name=sex value=1 />女<br/> 兴趣:<input type=checkbox name=hobby[] value=0 />写代码 <input type=checkbox name=hobby[] value=1 />修改代码 <input type=checkbox name=hobby[] value=2 />上传代码<br/> 城市:<select name=city> <option value=0>上海</option> <option value=1>杭州</option> </select><br/> 简介:<textarea name=intro></textarea><br/> <input type=submit value=提交/> </form> </body> </html>
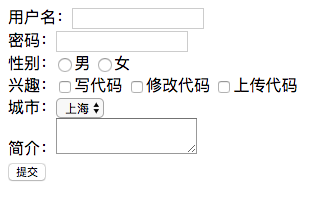
效果展示:

这里要注意的是:类似性别,兴趣,城市这三类我们可以用value数值传入0,1,2来代表用户分别选的不同的选项。
兴趣部分,因为是多选,所以我们需要传入一个数组来方便我们展示,所有name属性写的是hobby[]来记录。
formHandle.php的文件内容:
<?php $inf = $_GET; ?> <!doctype html> <html lang=en> <head> <meta charset=UTF-8 /> <title>Document</title> </head> <body> <table border=1> <tr> <td>用户名</td> <td>密码</td> <td>性别</td> <td>兴趣</td> <td>城市</td> <td>简介</td> </tr> <tr> <td><?php echo $inf[user] ?></td> <td><?php echo $inf[pass] ?></td> <td><?php $sexArr = array(男,女); echo $sexArr[$inf[sex]]; ?> </td> <td><?php $hobbyArr = array(写代码,修改代码,上传代码); foreach ($inf[hobby] as $value) { echo $hobbyArr[$value]. ; } ?> </td> <td><?php $cityArr = array(上海,杭州); echo $cityArr[$inf[city]]; ?> </td> <td><?php echo $inf[intro] ?></td> </tr> </table> </body> </html>
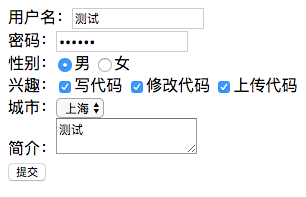
接下来我们来测试一下:

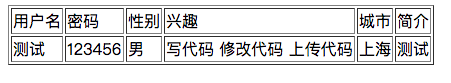
最终效果为:

这里要提问一个问题,以上方法每次只能够保存一个用户的信息,如果想展示多行的用户信息该怎么办呢?
二、展示多行的用户信息表
有经验的后台人士就会说了这时候就需要一个数据库来存入信息了,这里由于博主也是刚学PHP,就用txt文件来代替一下数据库了。
这里form.html中的<form action=test2.php method=get>
然后建立一个text2.php文件,再建立一个存储用户信息的userinfo.txt和相对应做操作的userinfo.php两个文件,一共三个文件。
text2.php的文件内容:
<?php $str = json_encode($_GET); $fh = fopen(userinfo.txt, a); fwrite($fh, $str.\n); fclose($fh); ?>
这里面由于用户提交到后台的信息为数组所以需要转换成json类型的字符串,用到了json_encode();的方法,再把用户提交的个人信息保存到userinfo.txt的文件中。
userinfo.php的文件内容:
<?php // 用户信息的展示页 (把信息存文件里读取出来) $fh = fopen(userinfo.txt, r); ?> <!doctype html> <html lang=en> <head> <meta charset=UTF-8 /> <title>Document</title> </head> <body> <table border=1> <tr> <td>用户名</td> <td>密码</td> <td>性别</td> <td>爱好</td> <td>城市</td> <td>简介</td> </tr> <?php while ($info = fgets($fh)) { $info = (array)json_decode($info); ?> <tr> <td><?php echo $info[user]; ?></td> <td><?php echo $info[pass]; ?></td> <td><?php $sexArr = array(男, 女); echo $sexArr[$info[sex]]; ?></td> <td><?php $loveArr = array(听音乐, 看书, 打球); foreach ($info[love] as $value) { echo $loveArr[$value]; } ?></td> <td><?php $cityArr = array(北京, 上海, 广州); echo $cityArr[$info[city]]; ?></td> <td><?php echo $info[intro]; ?></td> </tr> <?php } ?> </table> </body> </html>
这下可以尝试在form.html页面多输入几个用户的信息
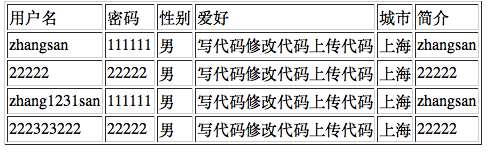
展示效果为:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。