Vue CLI3 如何支持less的方法示例
2018-09-27 09:43
本文介绍了Vue CLI3 如何支持less的方法示例,分享给大家,具体如下:
安装方式:
npm install less less-loader --save
或者
cnpm install less less-loader --save
大家在编写 .vue 文件的 style 的时候多会选择采用预编译样式来加速开发效率
<style lang=less> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; .img { border: 1px solid red; } } </style>
这里我们提一下,如何在新版 Vue CLI 中增加对 less 的支持
其实很简单:需要在 package.json 中定义依赖:
devDependencies: { less: ^3.0.4, less-loader: ^4.1.0 }
然后安装对应的依赖即可,是不是比之前版本的脚手架省去了很多配置
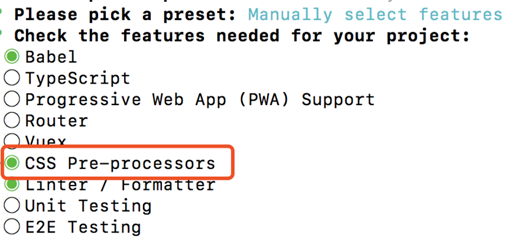
当然在使用 vue create 创建新项目的时候,也是可以在命令行直接选择的:

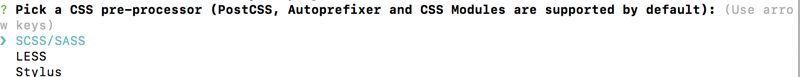
再里面可以选择:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。