使用validate.js实现表单数据提交前的验证方法
2018-10-15 17:03
现在是学的关于表单验证,目前知道的,除了以前那种傻瓜式的每个表单选项都用一个函数去验证之外,有两种方法是比较方便的,今天先介绍一下第一种,在前端实现表单验证的方法——基于validate.js的表单验证方法。
注意哟,以下我都用截图的方式挂出代码,然后最后会把完整代码贴出来,提供复制粘贴,小伙伴不要急着敲哦!
1.下载和引入validate.js
首先,我们需要下载一份validate.js文件,这个文件可以去JQuery官网或者csdn等网站下载。

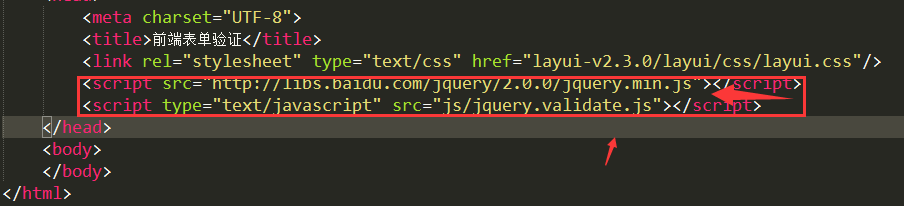
下载好之后,新建一个html文件,然后先后将jquery.js文件和validate.js引入html代码,我这里新建一个名为formCheck.html的文件,如下图所示:

这里为了待会的表单表现的好看一些,我引入了layui.css的样式文件。
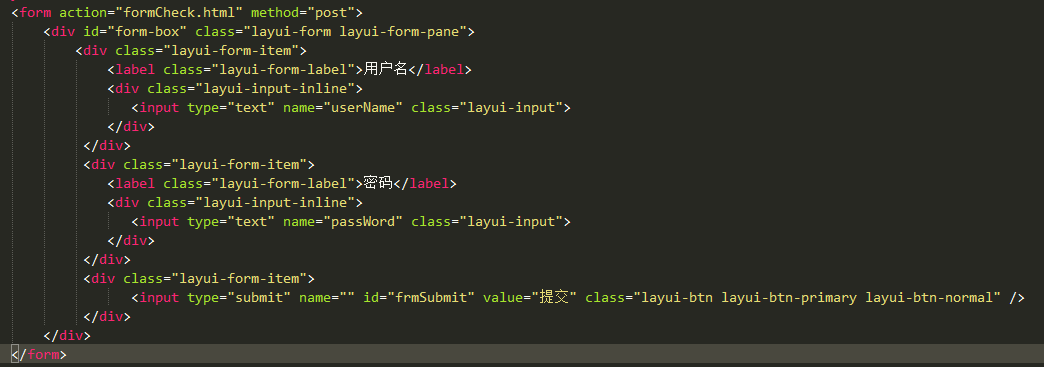
2.建立表单


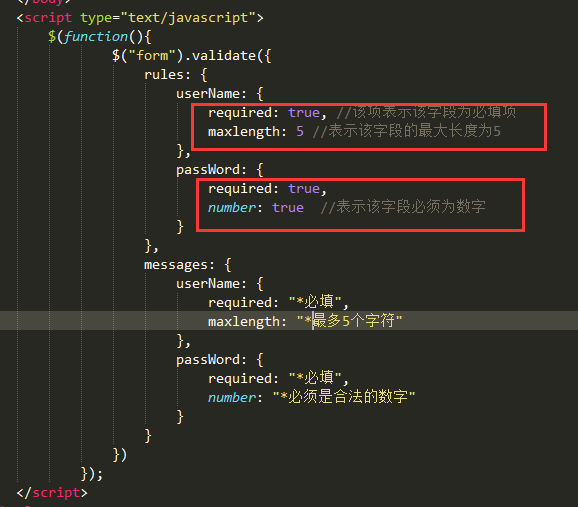
3.使用validate.js实现表单数据的验证
同样,我们直接看代码截图:

除了这些检验方式,validate.js里还封装了包括邮箱格式验证,电话号码格式验证等验证犯法,使用方法和上图中的number一致,想进一步了解的同学可以自行查看具体的js内容哦。上图中的代码,rules部分限定了输入数据的规范,message则设定了错误提示信息。
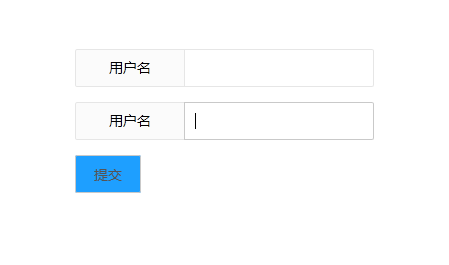
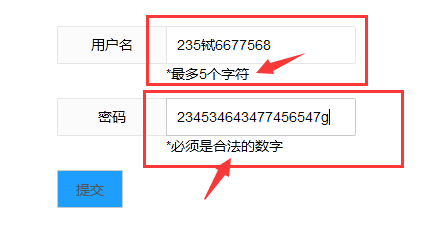
4.查看结果


这种验证方法还是非常简单和方便的,借助一个js插件,轻松搞定数据验证,希望这个简单的demo能帮到何我一样的菜鸡哦,先写到这里啦,要睡了,晚安哦!
对了,差点忘了奉上完整代码了,请笑纳:
<!DOCTYPE html> <html> <head> <meta charset=UTF-8> <title>前端表单验证</title> <link rel=stylesheet type=text/css href=layui-v2.3.0/layui/css/layui.css rel=external nofollow /> <script src=用户名</label> <div class=layui-input-inline> <input type=text name=userName class=layui-input> </div> </div> <div class=layui-form-item> <label class=layui-form-label>密码</label> <div class=layui-input-inline> <input type=text name=passWord class=layui-input> </div> </div> <div class=layui-form-item> <input type=submit name= id=frmSubmit value=提交 class=layui-btn layui-btn-primary layui-btn-normal /> </div> </div> </form> </body> <script type=text/javascript> $(function(){ $(form).validate({ rules: { userName: { required: true, //该项表示该字段为必填项 maxlength: 5 //表示该字段的最大长度为5 }, passWord: { required: true, number: true //表示该字段必须为数字 } }, messages: { userName: { required: *必填, maxlength: *最多5个字符 }, passWord: { required: *必填, number: *必须是合法的数字 } } }) }); </script> </html>总结
以上所述是小编给大家介绍的使用validate.js实现表单数据提交前的验证,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!