webpack4.x打包过程详解
2018-10-15 17:04
一、全局安装 webpack-cli 脚手架
npm install webpack-cli -g二、新建一个项目wp,并在wp目录下初始化一个package.json文件。
npm init -y在wp目录下新建一个src目录,并在该目录下新建一个index.js 作为入口文件

webpack4.x 给我们提供了两种打包模式:
development 为开发模式
production 为生产模式,打包出的 main.js 代码自动压缩
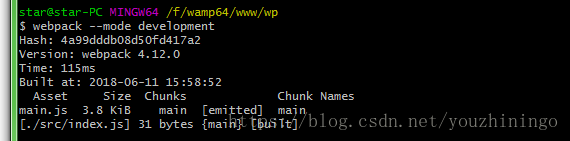
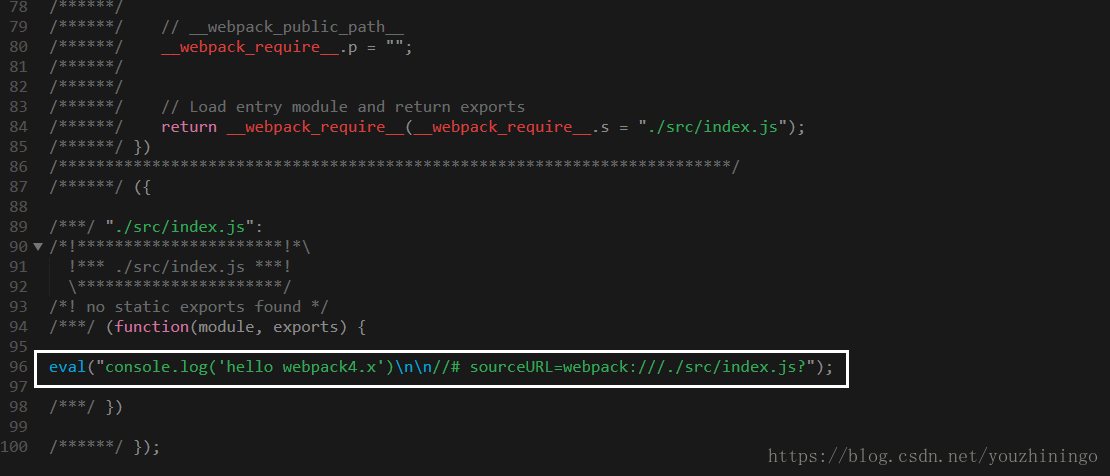
我们可以直接使用命令 webpack --mode development 进行开发模式打包


我们使用生产模式webpack --mode production 打包

此时代码已经被压缩。
不管哪种模式,我们每次打包都使用 webpack --mode development 或者 webpack --mode production 都有点麻烦,我们可以修改下package.json文件里面的 scripts 属性:
dev: webpack --mode development,
build: webpack --mode production
最后我们就可以使用 npm run dev 进行开发模式打包,使用 npm run build 进行生产模式打包。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
上一篇:浅谈Vue组件及组件的注册方法
下一篇:游戏人文件夹程序 ver 3.0