WEB前端:02_Menu下拉菜单
2020-11-15 03:06
阅读:967
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:des com http blog style class div img code java size
menu下拉菜单
网站常用效果之一以下为简化版,用于学习javascript基础知识。
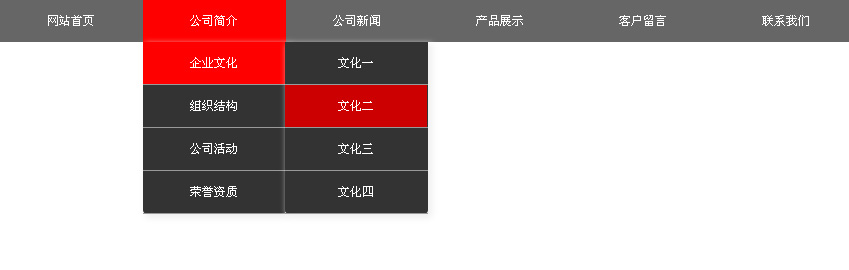
效果图:

menu下拉菜单 - 纯JS简化版
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
>
*{margin: 0; padding: 0;}#nav{height:42px;position:relative;margin-bottom:15px;z-index:9; background:#666;margin: 0 auto; list-style: none;}#nav a,#nav a:link{color:#ffffff;display:block;width:142px; font-size: 12px; text-decoration: none;}#nav a:hover{background:#cc0000; color:#FFFFFF;}#nav ul li{float:left;width:143px;text-align:center;line-height:42px;position:relative;height:42px; background:url(images/line.png) center right no-repeat;list-style: none;}#nav ul li ul{position:absolute;top:42px;left:0px;display:none;z-index:9;background:#333;border-top:none;border-radius:0 0 4px 4px;box-shadow:3px 3px 6px 1px #efefef;}#nav ul li ul li{line-height:42px;height:42px; background:none; border-bottom:1px solid #999;}#nav ul li ul a:hover,#nav ul li.pcls{background:#cc0000;color:#FFFFFF;}#nav ul li ul li ul{top:0px;left:142px;}#nav ul .navon, #nav ul li ul .navon {background: #f00;}>
window.onload = function() {
var
nav = document.getElementById(‘nav‘);
var
navli = nav.getElementsByTagName(‘li‘);
for(var
i=0; i
navli[i].onmouseover = function() {
if(this.parentNode.parentNode.id != "nav") {
this.parentNode.parentNode.className = "navon";
}
for(var
subul=this.childNodes, f=0; f
if(subul[f].tagName==‘UL‘) {
subul[f].style.display = "block";
}
}
};
navli[i].onmouseout = function() {
if(this.parentNode.parentNode.id != "nav") {
this.parentNode.parentNode.className = "";
}
for(var
subul=this.childNodes, f=0; f
if(subul[f].tagName=="UL") {
subul[f].style.display = "none";
}
}
};
}
} |
menu下拉菜单 - 面向对象版
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
>
*{margin: 0; padding: 0;}#nav{height:42px;position:relative;margin-bottom:15px;z-index:9; background:#666;margin: 0 auto; list-style: none;}#nav a,#nav a:link{color:#ffffff;display:block;width:142px; font-size: 12px; text-decoration: none;}#nav a:hover{background:#cc0000; color:#FFFFFF;}#nav ul li{float:left;width:143px;text-align:center;line-height:42px;position:relative;height:42px; background:url(images/line.png) center right no-repeat;list-style: none;}#nav ul li ul{position:absolute;top:42px;left:0px;display:none;z-index:9;background:#333;border-top:none;border-radius:0 0 4px 4px;box-shadow:3px 3px 6px 1px #efefef;}#nav ul li ul li{line-height:42px;height:42px; background:none; border-bottom:1px solid #999;}#nav ul li ul a:hover,#nav ul li.pcls{background:#cc0000;color:#FFFFFF;}#nav ul li ul li ul{top:0px;left:142px;}#nav ul .navon, #nav ul li ul .navon {background: #f00;}>
function
menu(menuid) {
var
_this = this;
var
menu = document.getElementById(menuid);
this.menuli = menu.getElementsByTagName(‘li‘);
for(var
i=0; i
this.menuli[i].onmouseover = function() {
_this.hoverfn(this, menuid, "navon", "block");
};
this.menuli[i].onmouseout = function() {
_this.hoverfn(this, menuid, "", "none");
};
};
}menu.prototype.hoverfn = function(obj, menuid, onclass, display) {
if(obj.parentNode.parentNode.id != menuid) {
obj.parentNode.parentNode.className = onclass;
}
for(var
subul=obj.childNodes, f=0; f
if(subul[f].tagName=="UL") {
subul[f].style.display = display;
}
}
}window.onload = function() {
new
menu(‘nav‘);
} |
WEB前端:02_Menu下拉菜单,搜素材,soscw.com
WEB前端:02_Menu下拉菜单
标签:des com http blog style class div img code java size
原文地址:http://www.cnblogs.com/haicheng/p/3695865.html
评论
亲,登录后才可以留言!