Silverlight中使用MVVM(1)--基础
2020-11-15 07:38
标签:des com http class blog style img tar ext width log Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练
这是我第一篇关于设计模式方面的文章,以前除了对单例模式等几个常用的模式有所研究之外,对设计模式不是太重视,总觉得要到一定的程度才需要接触, 最近的项目中使用了MVVM模式,所以这段时间查阅了大量这方面模式的文章,理论上的东西大家都说的比较好,这里我也不大谈MVVM模式的优势了,只是 美中不足的是大部分给出的示例中,对于一个没有用过MVVM模式的人而言,这些例子总是给人一种摸不着头绪的感觉,所以我想将我学习MVVM的过程一步步 写下来,希望对于和我一样,刚刚接触MVVM这个模式的人有一点点帮助。 如果你不知道MVVM模式,我建议你先了解一下MVVM模式,至少要知道实现该模式的意图是什么。
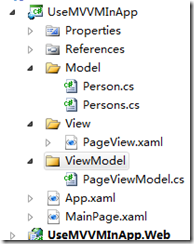
那么我主要通过我认为是已经算是比较简单的例子进行讲解这个模式,当然后面我们会在这个例子的基础上一步一步的进行扩展。 先来看一看我们的项目架构:
很典型的MVVM的分层方式 我们先来构建Model,首先在Person.cs中简单声明了一个类型 类型定义好后,我们在Persons.cs中得到一个Person的集合 那么这里我们就简单的完成了Model的工作,下面开始完成ViewModel部分的工作 ViewModel也设计的很简单,只是简单的获取了之前定义的集合。 下面就是PageView部分了,这里用DataGrid进行显示数据
这里我们将DataGrid的源设为Human,这样我们就完成了MVVM模式各个层次的初步构建,关键的问题是怎样将这几个部分有效的联系起来 我们将PageView,PageViewModel引入到MainPage中
这里的工作就是将PageViewModel声明为一个资源,然后通过页面引用它,这样就实现了我们所谓的MVVM模式。
当然了,这个例子是很简单的,似乎用MVVM模式未免小题大作,但是实际上,页面与逻辑分离的情况下,我们改动其中任何一个部分都是比较清楚的。 好吧,这篇就到这里 Silverlight中使用MVVM(1)--基础,搜素材,soscw.com Silverlight中使用MVVM(1)--基础 标签:des com http class blog style img tar ext width log 原文地址:http://www.cnblogs.com/lizhizhang/p/3698100.html
public class Person
{
public int age { get; set; }
public string name { get; set;}
}
public class Persons
{
public List
public List
{
person = new List
{
new Person{name = "Tom", age = 21 },
new Person{name = "Jack", age = 22 },
new Person{name = "Rose", age = 23 },
};
return person;
}
}
public class PageViewModel
{
public List
public PageViewModel()
{
Human = new Persons().getPerson();
}
}
data:DataGrid AutoGenerateColumns="False" Height="200" ItemsSource="{Binding Path=Human}" HorizontalAlignment="Left" Margin="36,51,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="200">
data:DataGrid.Columns>
data:DataGridTemplateColumn>
data:DataGridTemplateColumn.CellTemplate>
DataTemplate>
StackPanel>
TextBlock Height="23" HorizontalAlignment="Left" Name="textBlock1" Text="{Binding name}" VerticalAlignment="Top" />
TextBlock Height="23" HorizontalAlignment="Left" Name="textBlock2" Text="{Binding age}" VerticalAlignment="Top" />
StackPanel>
DataTemplate>
data:DataGridTemplateColumn.CellTemplate>
data:DataGridTemplateColumn>
data:DataGrid.Columns>
data:DataGrid>
UserControl x:Class="UseMVVMInApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:viw="clr-namespace:UseMVVMInApp.View"
xmlns:vmmodel="clr-namespace:UseMVVMInApp.ViewModel"
d:DesignHeight="300" d:DesignWidth="400">
UserControl.Resources>
vmmodel:PageViewModel x:Key="vm">vmmodel:PageViewModel>
UserControl.Resources>
Grid x:Name="LayoutRoot" Background="White" DataContext="{StaticResource vm}" >
viw:PageView>viw:PageView>
Grid>
UserControl>