【转】用CSS+DIV时width的问题
2020-11-15 07:38
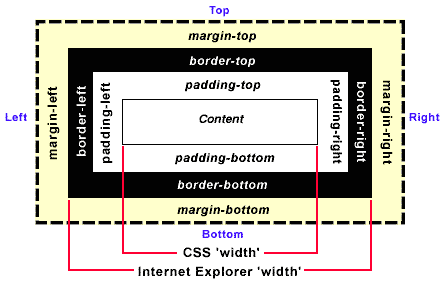
标签:com http blog style div img tar width log color get CSS盒子占据面积的大小一共是边距(margin)+边框(border)+填白(padding)+宽度(width)。所以当你设置width:200px;border:1px
xx
xx;的时候,实际的这个DIV的width最大值还是200.只是DIV的实际占据页面的宽度是:1(左边框)+200(width)+1(右边框)=202所以这个DIV里面还有200的宽度可以容纳包含的DIV。当然如果里面的DIV宽度大于200,外面DIV定义的宽度就会失去效果。
注意啦!注意啦!重点地方要回答你了,如果设定padding:2px这个属性,按照正确的解释,DIV的宽度应该是:
上面当然算的是正确的解释,但是注意拉IE6.0不会按照CSS2的正确解释来算,IE的算法有时候会安正确解释算,大多时候IE会把padding算在width里面按照IE的算法上面的结果还会是202,因为IE大多时候认为padding是width的一部分。所以在IE下面这个div实际可以运用的width是200-2-2=196,但是其他浏览器DIV实际可以运用的width还是200 这是IE6.0典型的hack(浏览器兼容性)。所以强留建议不到万不得已不要给DIV定义padding本人就在操作过程中见过IE最变态的解释,IE把我的第一个DIV按照正确解释运算DIV宽度把之后的另外一个DIV按照IE自己的方法(就是padding是width的一部分)。当时我2个DIV调用的同一个类。 附:如果又设置了margin:2px;则上述的宽度可计算为 CSS的规则: 2(margin-left)+1(border-left)+2(padding-left)+200(width)+2(padding-right)+1(border-right)+2(margin-right)=210 IE6.0以前的版本:
2(margin-left)+200(width)+2(margin-right)=204 IE6.0: 2(margin-left)+1(border-left)+200(width)+1(border-right)+2(margin-right)=206 转自:http://qindingsky.blog.163.com/blog/static/3122336200761312935670/ 【转】用CSS+DIV时width的问题,搜素材,soscw.com 【转】用CSS+DIV时width的问题 标签:com http blog style div img tar width log color get 原文地址:http://www.cnblogs.com/wuzp1990/p/3698047.html
1(左边框)+2(padding)+200(width)+2(padding)+1(右边框)=206
上一篇:三个css3趣玩小试
下一篇:jquery 放大图片