每天一个CSS(box-sizing)
2020-11-15 15:54
标签:style blog http java color width content-box
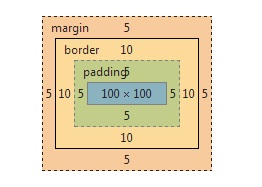
是指定box的宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。 示例一:设定div的外边距为 5px, 内边距为 5px, 边框为 10px, 宽为100px, 高为100px, 我们指定box-sizing
为content-box 。 如下图可见 box内容的宽度是100×100的。 示例二:设定div的外边距为 5px, 内边距为 5px, 边框为 10px, 宽为100px, 高为100px, 我们指定box-sizing
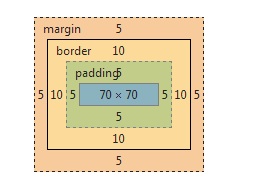
为border-box 。 如下图 可见 (边框10 px)×2 +( 内边距5px )×2 + 70 为 100px 正好等于box设定的宽度。
注:外边距不影响。 每天一个CSS(box-sizing),搜素材,soscw.com 每天一个CSS(box-sizing) 标签:style blog http java color width 原文地址:http://www.cnblogs.com/Eastsong/p/3698681.htmlbox-sizing 是CSS3中新增的样式。我理解 主要是规定css中box模型的规则。
语法
box-sizing: content-box|border-box|inherit;
border-box
是指定box的宽度和高度后,再从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。

.grid-container{
margin:5px;
padding:5px;
background: red;
border:10px solid;
width: 100px;
height: 100px;
box-sizing:content-box;
}



.grid-container{
margin:5px;
padding:5px;
background: red;
border:10px solid;
width: 100px;
height: 100px;
box-sizing:border-box;
}


下一篇:netty最快?