ASP.NET MVC 5-开始MVC5之旅
2020-11-16 01:21
标签:style blog http color 使用 os
本教程将使用Visual Studio 2013手把手教你构建一个入门的ASP.NET
MVC5 Web应用程序。本教程配套的C#源码工程可通过如下网址下载:C#版本源码链接。同时,请查阅 Building the Chapter Downloads
来完成编译源码和配置数据库。 在本教程中的源码工程,您可在Visual Studio中运行MVC
5应用程序。您也可以使Web应用程序部署到一个托管服务提供商上。微软提供免费的网络托管多达10个网站,free Windows Azure trial account。本教程由Scott Guthrie (twitter @scottgu ), Scott
Hanselman (twitter: @shanselman ), and Rick Anderson ( @RickAndMSFT
)共同写作完成,由葡萄城控件团队翻译(新浪微博 @葡萄城控件)。 运行 Visual Studio Express 2013 for Web 或 Visual Studio 2013开始这个实例。 Visual Studio是一个IDE集成开发环境。就像您使用Microsoft
Word来编写文档,你可以使用集成开发环境(IDE)来创建一个应用程序。在Visual
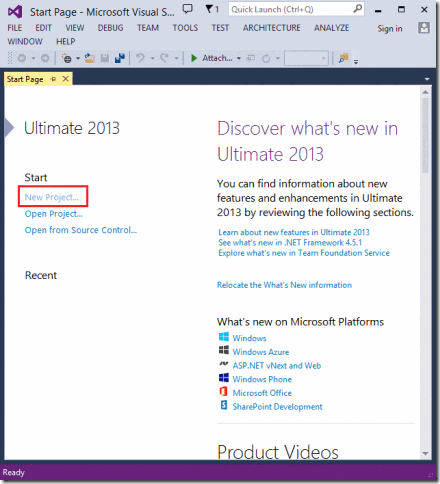
Studio中的一个顶部工具栏中显示了各种不同的选项来供您使用。在IDE中还有一个菜单,提供了另一种方式来执行任务。(例如,您可以不从“开始”页面中,选择“新建项目”,您可以使用该菜单,然后选择“
文件“>“
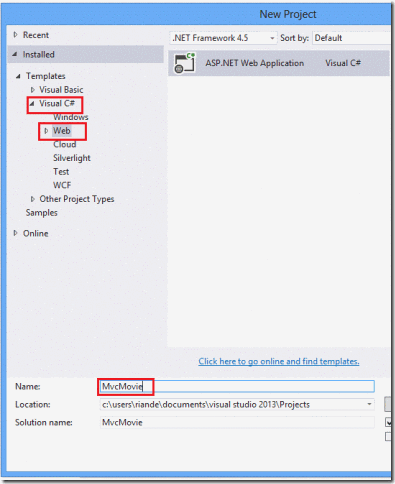
新建项目“) 点击新建工程,在左侧选择Visual
C#, 接着选择Web,然后选择ASP.NET Web
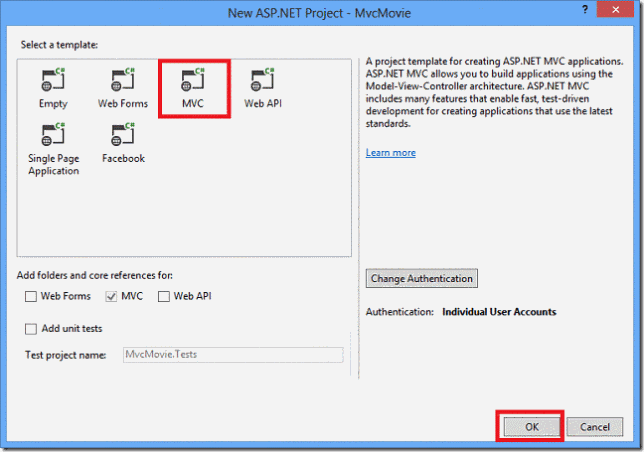
Application. 命名您的工程为"MvcMovie",然后单击确定. 在 New ASP.NET Project 对话框,
选择 MVC模板,然后单击确定。 Visual Studio 刚刚创建的 ASP.NET MVC
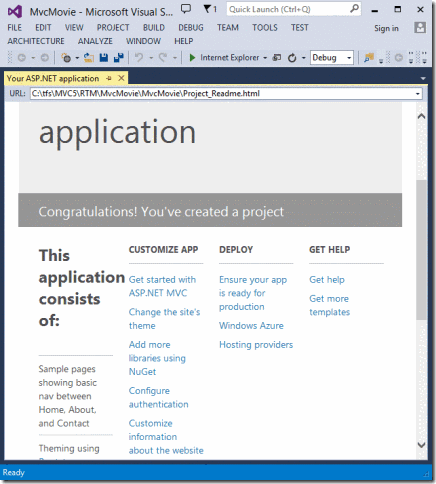
项目使用了默认的模板,所以在当前的工程中您不需要做任何事情!这是一个简单的"Hello World
!"工程,并且这也是您开始“MvcMovie”工程的好地方。. 按下键盘快捷键 F5开始启动调试。 F5使得Visual Studio启动IIS
Express并运行Web应用程序。然后Visual
Studio会启动浏览器并打开应用程序的主页面。请注意,在浏览器的地址栏中会显示localhost:port#而不是像example.com
这样的地址。这是因为 localhost总是会被解析为您自己的本地计算机,在这种情况下,这正是您你刚刚建立的应用程序。当Visual
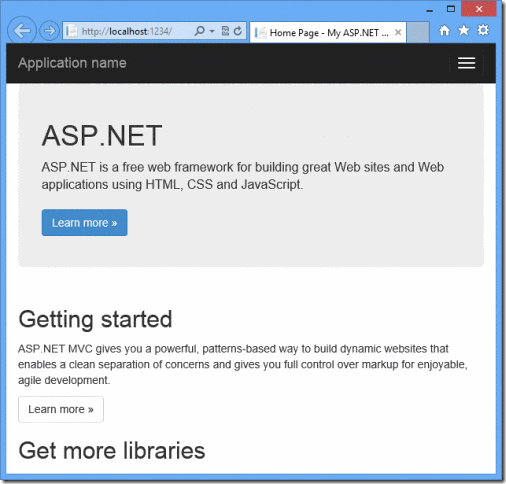
Studio运行一个Web工程时,会使用一个随机端口的Web服务。在下面的图片中,端口号是1234。当您运行该应用程序时,您可能会看到一个不同的端口号。 在默认模板页面的右边,为您提供了“主页(Home)”,
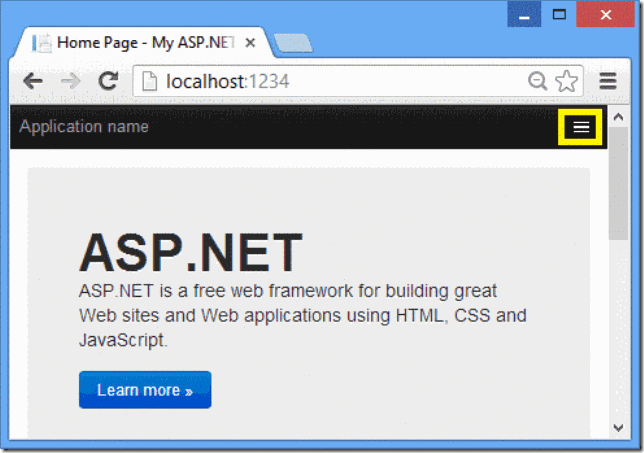
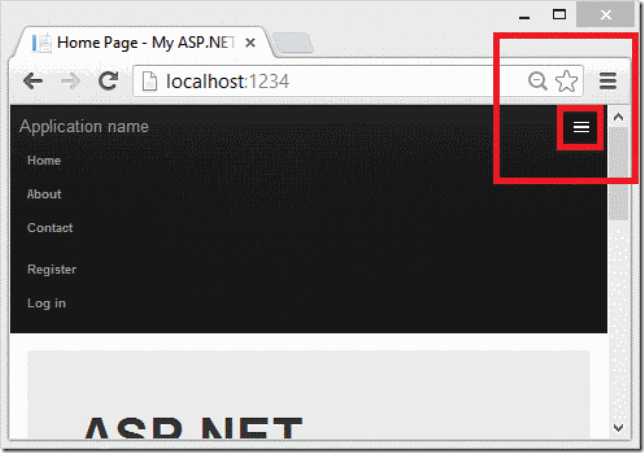
“关于(About)”和“联系(Contact)”页面。下面的截图没有看到“主页(Home)”,
“关于(About)”和“联系(Contact)”连接。这取决于你浏览器窗体的大小,你可通过点击右上角导航图标看到这些链接。 同时,默认模板创建的ASP.Net MVC应用程序还提供了注册和登录功能。
接下来的一步是修改此默认应用程序,并了解一些关于ASP.NET MVC的知识。关闭浏览器,让我们修改一些源代码吧。 原文地址:http://www.asp.net/mvc/tutorials/mvc-5/introduction/getting-started ASP.NET MVC 5-开始MVC5之旅,搜素材,soscw.com ASP.NET MVC 5-开始MVC5之旅 标签:style blog http color 使用 os 原文地址:http://www.cnblogs.com/lonelyxmas/p/3699472.html入门

创建您的第一个MVC 5应用程序






ASP.NET MVC 5 系列文章