Form-based File Upload in HTML(RFC-1867)
2020-11-18 01:02
标签:style blog class code java tar javascript width color get int 1. RootViewController.m . Form-based File Upload in HTML(RFC-1867),搜素材,soscw.com Form-based File Upload in HTML(RFC-1867) 标签:style blog class code java tar javascript width color get int 原文地址:http://www.cnblogs.com/huen/p/3700011.html

#import "RootViewController.h"
#define URL @"http://localhost:8080/TestOne/upload3.jsp"
@implementation RootViewController
- (void)viewDidLoad
{
[super viewDidLoad];
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame = CGRectMake(100, 100, 100, 50);
[button setTitle:@"发送图片" forState:0];
button.backgroundColor = [UIColor groupTableViewBackgroundColor];
[self.view addSubview:button];
[button addTarget:self action:@selector(postImageAction:) forControlEvents:7];
}
-(void)postImageAction:(UIButton *)sender
{
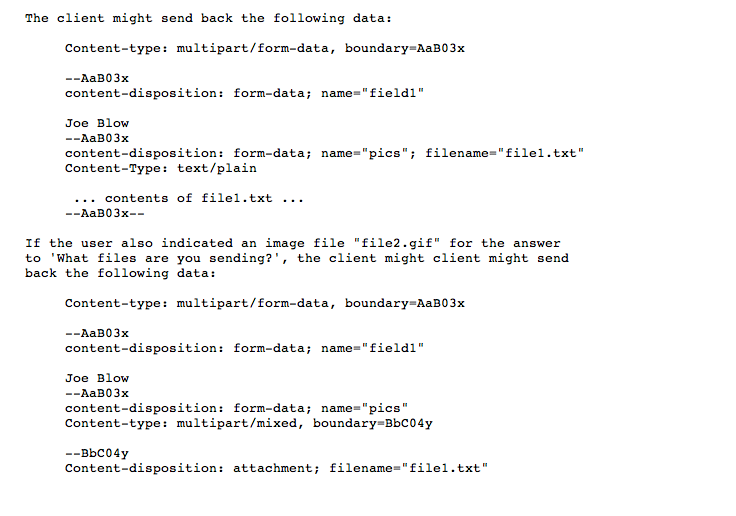
//分界线的标示符,用于区分每一条
NSString *TWITTERFO_FORM_BOUNDARY = @"AaB03x";
//根据url初始化request
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:
[NSURL URLWithString:URL]
cachePolicy:NSURLRequestReloadIgnoringCacheData
timeoutInterval:10];
//分界线 --AaB03x
NSString *MPboundary = [[NSString alloc] initWithFormat:@"--%@",TWITTERFO_FORM_BOUNDARY];
//结束符AaB03x--
NSString *endMPboundary = [[NSString alloc]initWithFormat:@"%@--",MPboundary];
//字典存多少张图片
NSDictionary *params = [NSDictionary dictionaryWithObjectsAndKeys:[UIImage imageNamed:@"163.png"],@"File1",@"huen",@"user",nil];
//要上传图片
UIImage *image = [params objectForKey:@"File1"];
NSData *data = UIImagePNGRepresentation(image);
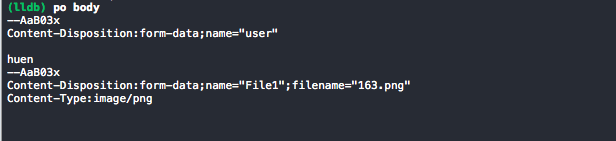
//http body 的字符串
NSMutableString *body = [[NSMutableString alloc]init];
//参数的所有key的
NSArray *keys = [params allKeys];
for (int i = 0; i params count]; i++)
{
//得到当前key
NSString *key = [keys objectAtIndex:i];
//如果key不是图片类型
if (![key isEqualToString:@"File1"])
{
//添加分界线,换行
[body appendFormat:@"%@\r\n",MPboundary];
//添加字段名称,换2行
[body appendFormat:@"Content-Disposition:form-data;name=\"%@\"\r\n\r\n",key];
//添加字段的值
[body appendFormat:@"%@\r\n",[params objectForKey:key]];
}
}
///////////////////////////////传图////////////////////////////////////////////////
//添加分界线换行
[body appendFormat:@"%@\r\n",MPboundary];
//给据heml控件neme的值声明File1字段,文件名为163.png
[body appendFormat:@"Content-Disposition:form-data;name=\"File1\";filename=\"163.png\"\r\n"];
//声明上传文件的格式
[body appendFormat:@"Content-Type:image/png\r\n\r\n"];
//声明结束符
NSString *end = [[NSString alloc]initWithFormat:@"\r\n%@",endMPboundary];
///////////////////////////////////////////////////////////////////////////////////
//声明myRequestData,用来放入http body
NSMutableData *myRequestData = [NSMutableData data];
//将body字符串转化为UTF-8
[myRequestData appendData:[body dataUsingEncoding:NSUTF8StringEncoding]];
//将image加入data
[myRequestData appendData:data];
//加入结束符--AaB03x--
[myRequestData appendData:[end dataUsingEncoding:NSUTF8StringEncoding]];
///////////////////////////////设置Content////////////////////////////////////////
//设置httpHeader中Content-Type的值
NSString *content = [[NSString alloc]initWithFormat:@"multipart/form-data;boundary=%@",TWITTERFO_FORM_BOUNDARY];
//设置HttpHeader
[request setValue:content forHTTPHeaderField:@"Content-Type"];
//设置Content-Length
[request setValue:[NSString stringWithFormat:@"%d",[myRequestData length]] forHTTPHeaderField:@"Content-Length"];
//设置Http body
[request setHTTPBody:myRequestData];
//http Method
[request setHTTPMethod:@"POST"];
NSError * err;
NSHTTPURLResponse * response;
NSData *urlData = [NSURLConnection sendSynchronousRequest:request
returningResponse:&response
error:&err];
NSString * responseStr = [[NSString alloc] initWithData:urlData
encoding:NSUTF8StringEncoding];
NSLog(@"responseStr = %@",responseStr);
// 打印回应和错误信息
NSLog(@"response = %@",[NSHTTPURLResponse localizedStringForStatusCode:[response statusCode]]);
}
@end


文章标题:Form-based File Upload in HTML(RFC-1867)
文章链接:http://soscw.com/essay/21762.html