[js]uploadify结合jqueryUI弹出框上传,js中的冒出的bug,又被ie坑了
2020-11-24 01:06
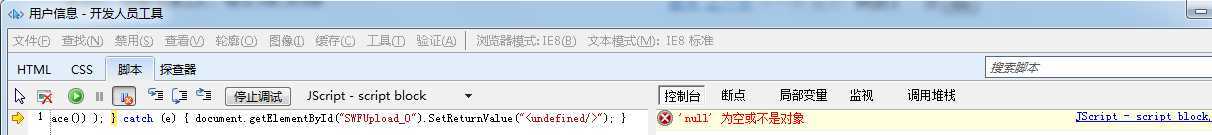
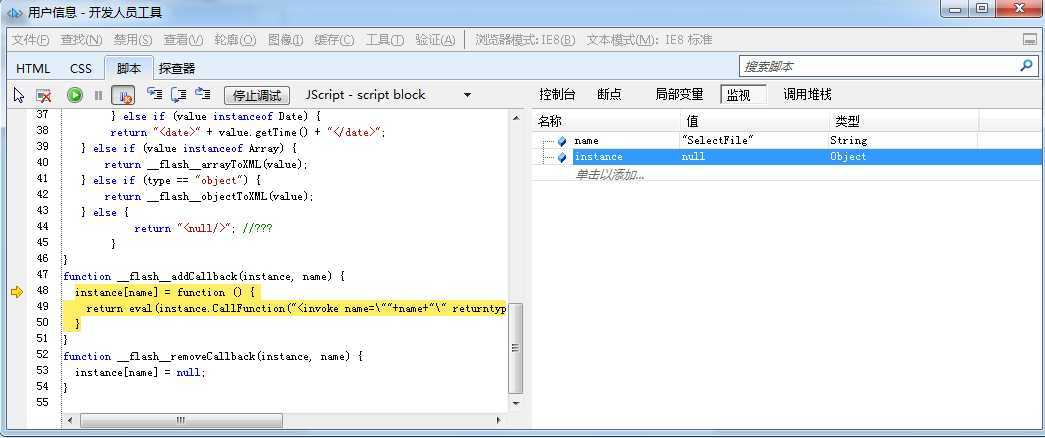
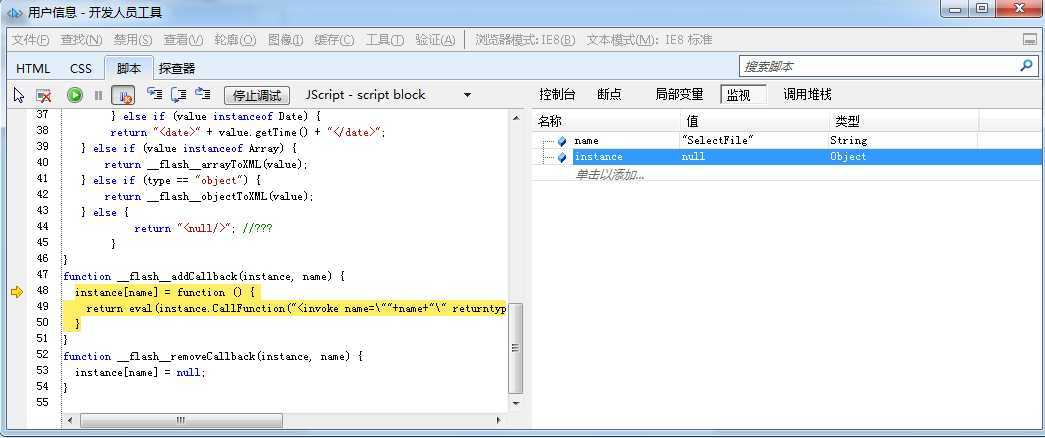
标签:des style blog class code java 最近在一个项目中,在用户列表中需要对给没有签名样本的个别用户上传签名的样本,就想到博客园中上传图片使用弹出框方式,博客园具体怎么实现的不知道,只是如果自己来弄,想到两个插件的结合使用,在弹出框中使用uploadify插件进行上传,每次都会报错很是无语,最后找到解决方案,这里记录一下,算是对工作中遇到的bug的一个总结。 这是vs调试状态下,显示的信息。在浏览器端,点击第一次上传按钮,正常,将弹出框关闭后,第二次打开,就会出现问题: 第一次单击上传: 第二次,关闭弹出框,再次单击上传: 单击是: F12 调试 就是这个问题,头疼啊,在其他浏览器正常,在ie下被坑死了。 没办法只能想办法解决啊。 这地方出现错误“null”为空或不是对象bug,猜测是找不到flash的id(SWFUpload_0)了,所以出现null,就会出现这个bug。 head标签内的js,代码不再说明,写有注释: html 最后是uploadify代码,列表中的a标签实在cs文件拼接的,这里不再列出,uploadify放在html标签后面: 方法一 开始想了,既然刷新一下就不会出现该bug,就在弹出框关闭时将页面刷新。在弹出框的close的回调方法中添加代码:window.location.reload();每次弹出框关闭时,加个页面重新刷新一下,虽然解决了问题,但是,用户体验并不好,每次刷新,就会重新去读一次数据库,最后放弃了这个方式。 方法二 在弹出框的close的回调方法中,添加如下代码: 再次测试,问题解决。 问题解决了,为什么这就能解决问题呢? 猜想,第一次单击上传,根据上面列出的代码,可知每单击上传,就会通过uploadify方法创建上传flash对象,此时$(‘#btnUpload‘).length=1,此时id为(SWFUpload_0))的对象已经确定,关闭弹出框,但falsh对象仍然存在,并没有销毁。 再次单击的时 不再创建id为(SWFUpload_0))的flash对象,还是第一次创建的flash对象占着茅坑不拉屎(占着id,但名没有创建对象),所以此时为null,为了保持id的唯一性?,ie对此有限制?,是不是其他浏览器,在id存在的情况下,会随机生成一个新的id?不是搞前端的,不得而知了。 这也是自己的猜想,有高手的话,可以给个官方的说法,如果我这个猜想成立,那么也从侧面印证了为什么刷新一下,就没有那个bug了,刷新又重新加载html并且销毁了flash对象,单击上传又变成了第一次单击。 这只是一个在工作中遇到的问题,说大不大说小不小,只是遇到问题了,并对此问题一些想法,总结一下。 纯属个人想法,没有论证,如果你对前端比较在行,可以留个足迹给个官方的说法,再次谢过了。 [js]uploadify结合jqueryUI弹出框上传,js中的冒出的bug,又被ie坑了,搜素材,soscw.com [js]uploadify结合jqueryUI弹出框上传,js中的冒出的bug,又被ie坑了 标签:des style blog class code java 原文地址:http://www.cnblogs.com/wolf-sun/p/3703364.html引言
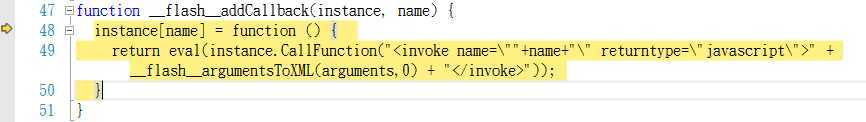
bug



try {
document.getElementById("SWFUpload_0").SetReturnValue(__flash__toXML(SWFUpload.instances["SWFUpload_0"].testExternalInterface()) );
}
catch (e) { document.getElementById("SWFUpload_0").SetReturnValue("

相关代码

1 7 8 9 10 11 12

1 div id="dialog" title="上传签名样本" style="text-align: center; display:none; ">
2 input type="button" name="name" id="btnUpload" value="上传样本" />
3 span>(只能上传.sign格式文件)span>
4 div>

1 function Upload(strCode) {
2 //打开弹出框的按钮
3 //单击按钮 调用弹出框的open方法
4 $("#dialog").dialog("open");
5
6 //上传
7 //上传插件初始化方法
8 $(‘#btnUpload‘).uploadify({
9
10 //选择文件后是否自动上传,默认为true
11 ‘auto‘: true,
12 //选择文件按钮
13 ‘buttonClass‘: ‘some-class‘,
14
15 //设置按钮文本
16 ‘buttonText‘: ‘上传样本‘,
17
18 //单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值 上传大文件 可参考使用手册说明
19 ‘fileSizeLimit‘: ‘0‘,
20 ‘queueSizeLimit‘: 1,
21 //文件描述
22 ‘fileTypeDesc‘: ‘Files‘,
23 ‘multi‘: false,
24 //允许上传的文件类型 以分号分割
25 ‘fileTypeExts‘: ‘*.sign‘,
26 ‘onUploadStart‘: function (file) {
27 $("#btnUpload").uploadify("settings", "formData", { ‘code‘: strCode });
28 },
29 //FLash文件路径
30 ‘swf‘: ‘/Scripts/uploadify/js/uploadify3.2.1/uploadify.swf‘,
31 //上传文件处理后台页面
32 ‘uploader‘: ‘/Ashx/SampleUp.ashx?action=mainUpload‘,
33 //上传成功后触发,每个文件都触发
34 ‘onUploadSuccess‘: function (file, data, response) {
35 window.location.reload();
36
37 }
38 });
39 }

解决方案

1 close: function () {
2
3 if ($(‘#btnUpload‘).length > 0) { //注意jquery下检查一个元素是否存在必须使用 .length >0 来判断
4 $(‘#btnUpload‘).uploadify(‘destroy‘);//如果存在,则将其销毁
5 }
6 }

try {
document.getElementById("SWFUpload_0").SetReturnValue(__flash__toXML(SWFUpload.instances["SWFUpload_0"].testExternalInterface()) );
}
catch (e) { document.getElementById("SWFUpload_0").SetReturnValue("
总结
文章标题:[js]uploadify结合jqueryUI弹出框上传,js中的冒出的bug,又被ie坑了
文章链接:http://soscw.com/essay/22253.html