ExtJS4 动态生成的grid导出为excel(纯前台)
2020-11-24 03:22
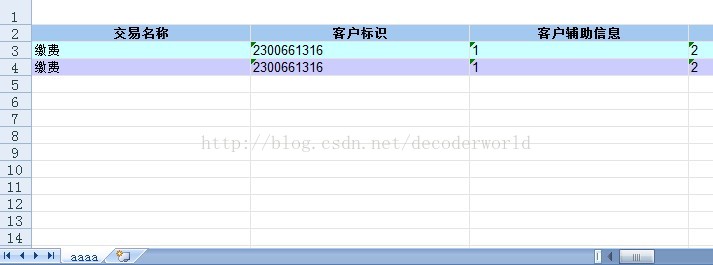
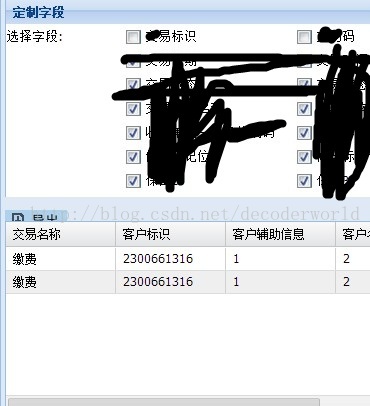
标签:extjs4 excel 导出 grid 搜索了蛮久,找到一些例子,因为我是初学者的缘故大多不知道怎么使用。。 研究了一下那个源码,搞到现在终于实现了基本的下载。。解决了一个表格不能重复下载的小BUG,一个使用grid初始化发生的BUG 下面记录一下步骤。。说不定下次还有用 1.下载需要用到js代码,我已经上传 http://download.csdn.net/detail/hu8471479/7281703 2.在你的html文件中加入引用,路径问题自己 注意下,下面是我的路径 4.在代码里面使用,在你需要下载功能的grid处合适的地方加入 下面说下在别人的代码基础上我修改的地方 1.在exporter.js第40行,改成了 2.在workbook.js中77.78行,加了两句话 经过以上的简单修改已经可以对一个grid随意导出,并且支持对定制字段的表格导出,即导出表格显示的列 效果图在这里: 定制字段生成的代码已经改进,速度提升了N倍,见我前面的文章 有问题可以留言,共同探讨 ,http://blog.csdn.net/decoderworld
ExtJS4 动态生成的grid导出为excel(纯前台),搜素材,soscw.com ExtJS4 动态生成的grid导出为excel(纯前台) 标签:extjs4 excel 导出 grid 原文地址:http://blog.csdn.net/decoderworld/article/details/24854185 ;
3.在你要用到的JS代码的Ext.onReady()的开始加上
Ext.Loader.setConfig({ enabled: true });
Ext.Loader.setPath(‘Ext.ux.exporter‘, ‘../export/exporter‘);
Ext.require([
‘Ext.ux.exporter.Exporter‘
]);
设置命名空间。。注意路径
xtype: ‘exporterbutton‘,
// store: store
component: Ext.getCmp(‘gird_a‘)
这是两种初始化excel的方式,一种用store初始化,使用store的fields和data,因为我的store中的fields名字是英文,导出来的列名是英文所以我没有使用这种,而是直接用grid进行初始化。
var columns = Ext.Array.filter(grid.columnManager.columns,
原来的代码在第一个参数那里是grid.columns,后来我发现动态生成的grid在reconfigure之后columns放在columnManager.columns里,所以这么改
this.styles=[];
this.worksheets=[];
以上2行代码进行一些初始化,否则excel每次生成因为没有清空之前的数据导致格式错误


文章标题:ExtJS4 动态生成的grid导出为excel(纯前台)
文章链接:http://soscw.com/essay/22313.html