DataGridView显示进度条列
2020-11-26 14:53
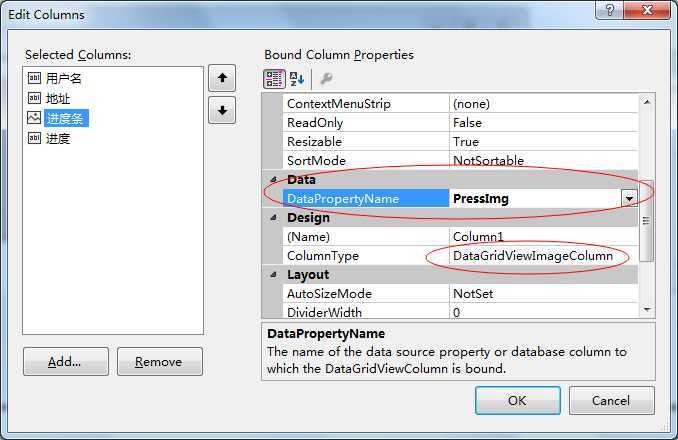
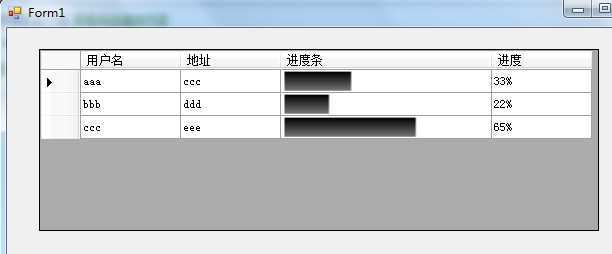
标签:datagridview style blog class code java 先看看效果,如果感兴趣,继续往下看…… 效果如下图所示: DataGridView里没有Pragress列,但有Image列,有了它我们可以自己绘图来实现进度条。其实实现起来并不困难。 首先在实体类增加Image类型的属性,在get里绘制进度条图片: 然后在DataGridView里添加图片列并绑定DataPropertyName属性: 运行起来,大功告成! DataGridView显示进度条列,搜素材,soscw.com DataGridView显示进度条列 标签:datagridview style blog class code java 原文地址:http://www.cnblogs.com/junVhuan/p/3725663.html

using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
namespace DataGridViewProgress
{
public class UserInfo
{
public string UserName { get; set; }
public string Addr { get; set; }
public int Press { get; set; }
//进度条图片属性
public Image PressImg
{
get
{
Bitmap bmp = new Bitmap(104, 30); //这里给104是为了左边和右边空出2个像素,剩余的100就是百分比的值
Graphics g = Graphics.FromImage(bmp);
g.Clear(Color.White); //背景填白色
//g.FillRectangle(Brushes.Red, 2, 2, this.Press, 26); //普通效果
//填充渐变效果
g.FillRectangle(new LinearGradientBrush(new Point(30, 2), new Point(30, 30), Color.Black, Color.Gray), 2, 2, this.Press, 26);
return bmp;
}
}
}
}