初探Owin--.NET下的web服务器简易实现
2020-11-26 18:24
标签:style blog class code c tar 废话先: 也许大家都知道很流行也是非常有意思的Node.js,用它开发web可以说是开发效率很高,而且部署十分的方便,一般的比如ASP.NET MVC
或者是JSP,发布的时候都需要IIS或者是Apache这样的web服务器。这样做有些费事(相对于Node.js),在Node.js中只需要这么几行的代码就可以创建一个web服务器: 恩,这样就可以运行了,在浏览器里键入localhost:3000你就会看到世界统一的也是夺走很多程序员第一次编程的那句经典的话:Hello
Wrold 那么说了这么多,和我们的今天要说的主题好像没有半点关系啊,边都沾不上,好,那我们现在进入主题,之所以在这里写上这么几行Node.js代码是为下面的主题内容铺垫的。 主题: 很多人都知道,如果用ASP.NET MVC 写一个hello
world,IDE会为你自动创建很多文件的,这是十分的繁琐和蛋疼的。那么Owin可以为我们做些什么呢?那就让我们初探一下Owin吧,首先创建一个ASP.NET
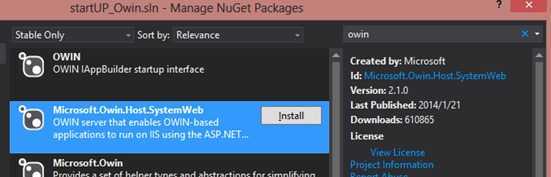
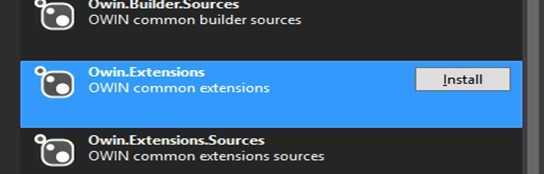
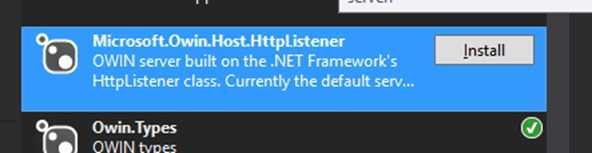
empty web Application.创建成功后,我们打开Nuget,安装相关的owin包,如图: 安装成功后,我们在继续创建一个startUp类,之后键入如下的代码: 大家可能猜到之后的运行效果了,这是不是和上面的额node.js很像?是不是很神奇,我们按一下f5,赶紧运行,你看看会出现什么?what?满屏的error提示,究极除了什么问题?看着error我们找到了错误,我们还需要在web.config中配置一下: 在这里第一个add就是设置他这个owin处理所有的请求,而这个第二个,是干啥的?聪明的你看到了key中的AppStartup可能就猜到了,对你猜的没错,这个就是设置它的启动文件的。但是这里我们可以偷一下懒,owin中有这样的规定:启动类定义为:Startup,在这个类中有一个Configuration方法,这是它的规定,owin会自动找的,如果你按照这个办法,我们就不需要按照我的办法写的,我也是首先尝试失败了才知道了:) 难道我的这篇博文到这里就结束了?就这么一点?怎么可能,还有更好玩的东西呢,我们再添加一个包: 当我们添加这个包之后,会有一个神奇的地方,interesting!!我们打开我们的cmd,到我们这个项目的根目录下,键入owinhost.你会发现,它就直接的运行了,没有IIS
express的运行,就这么赤裸裸的直接运行了。 我喜欢mvc的模式,那么用这个我们可以实现么?好!我们在添加一个包: 这是我通过控制台添加的,反正都一样,在于你怎么选择了。嘿嘿 添加之后,我们键入如下代码,算了在这里我把所有代码都贴上吧,下面就不贴了: 之后打开我们的git工具,键入curl http://localhost:运行端口号/home。 我们会得到返回值 1,2,3,如果你的电脑上没有git工具,你可以使用Google的一个工具,Postman,这也挺不错的。 好了,我们这次的初探owin到这也就全部结束了。我也在不断的学习。这也是我看一个国外视频介绍owin时记录的。 声明: 本篇博文属于原创,允许转载,但请标明原始连接!! 初探Owin--.NET下的web服务器简易实现,搜素材,soscw.com 初探Owin--.NET下的web服务器简易实现 标签:style blog class code c tar 原文地址:http://www.cnblogs.com/struCoder/p/3726876.html 1: var http = require(‘http‘);
2:
3: http.createServer(function(res,req){
4: req.writeHead(200,{‘Content-Type‘:‘text/plain‘});
5: res.end(‘hello Wrold‘);
6: }).listen(3000,function(){
7: console.log(‘server run ```‘)
8: });



1: public void Configuration(IAppBuilder app)
2: {
3: app.UseHandlerAsync((req, res) =>
4: {
5: res.ContentType = "text/plain";
6: return res.WriteAsync("hello world");
7: });
8: }
appSettings>
add key="owin:HandleAllRequests" value="true" />
add key="owin:AppStartup" value="tryOwin.startUp" />
appSettings>


1: public void Configuration(IAppBuilder app)
2: {
3:
4: var config = new HttpConfiguration();
5: config.Routes.MapHttpRoute("default", "{controller}");
6: app.UseWebApi(config);
7: app.UseHandlerAsync((req, res) =>
8: {
9: res.ContentType = "text/plain";
10: return res.WriteAsync("hello world");
11: });
12: }
13: }
14:
15: public class HomeController : ApiController
16: {
17: public int[] GetValues()
18: {
19: return new[] { 1, 2, 3 };
20: }
21: }