Java Swing 之流式布局管理器
2020-11-27 00:40
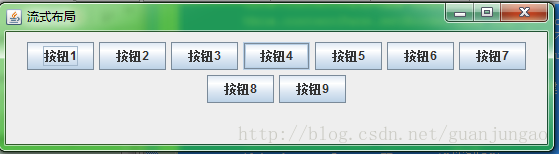
标签:java swing Demo 运行结果: 当窗体拉伸时候,按钮位置会改变 Java Swing 之流式布局管理器 标签:java swing 原文地址:http://blog.csdn.net/guanjungao/article/details/24843615/**
* java 之流式布局
* @author gao
*/
package com.gao;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
@SuppressWarnings("serial")
public class FlowLayoutDemo extends JFrame {
private JPanel contentPane;
private JButton button1;
private JButton button2;
private JButton button3;
private JButton button4;
private JButton button5;
private JButton button6;
private JButton button7;
private JButton button8;
private JButton button9;
public FlowLayoutDemo() {
this.contentPane=new JPanel();//创建内容面板
this.contentPane.setBorder(new EmptyBorder(5,5,5,5));//设置面板的边框
this.setContentPane(contentPane);//应用内容面板
this.contentPane.setLayout(new FlowLayout(FlowLayout.CENTER,5,5));//设置内容面板的布局管理器为流式布局
this.button1=new JButton("按钮1");//创建按钮
this.button2=new JButton("按钮2");
this.button3=new JButton("按钮3");
this.button4=new JButton("按钮4");
this.button5=new JButton("按钮5");
this.button6=new JButton("按钮6");
this.button7=new JButton("按钮7");
this.button8=new JButton("按钮8");
this.button9=new JButton("按钮9");
this.contentPane.add(button1);//在面板上增加按钮
this.contentPane.add(button2);
this.contentPane.add(button3);
this.contentPane.add(button4);
this.contentPane.add(button5);
this.contentPane.add(button6);
this.contentPane.add(button7);
this.contentPane.add(button8);
this.contentPane.add(button9);
this.setTitle("流式布局");//设置窗体的标题
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体退出时操作
this.setBounds(100, 100, 300, 150);//设置窗体位置和大小
this.setVisible(true);//设置窗体可见
}
public static void main(String[] args) {
FlowLayoutDemo example = new FlowLayoutDemo();
}
}
流式布局管理器是面板的默认布局管理,它将控件从左至右或从右至左的方向排列,这非常类似与段落中的文本行。流的方向取决于componentOrientation属性;