【高德地图API】从零开始学高德JS API(三)覆盖物
2020-11-27 01:55
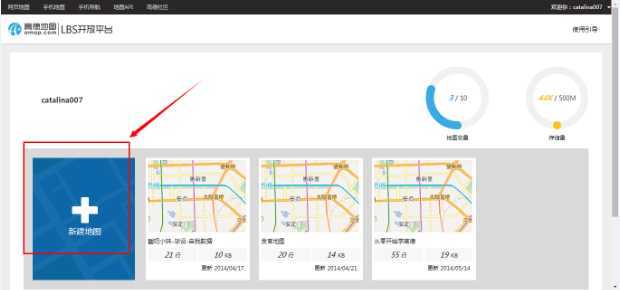
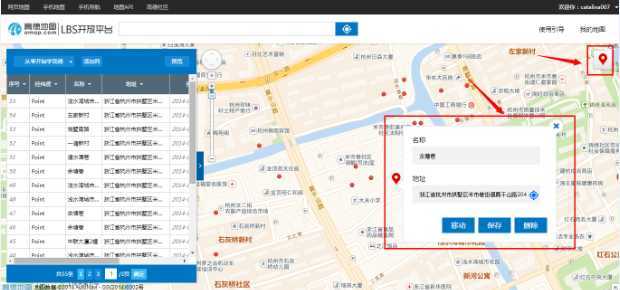
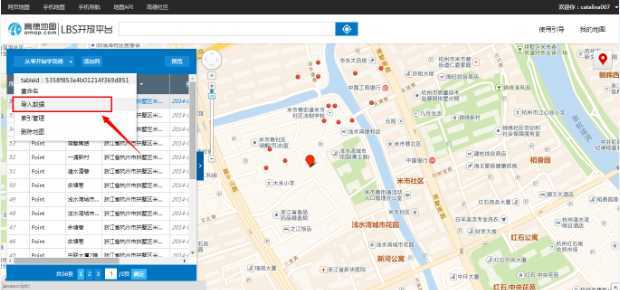
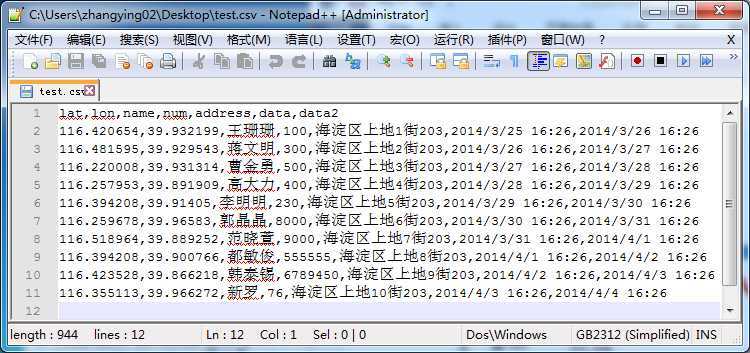
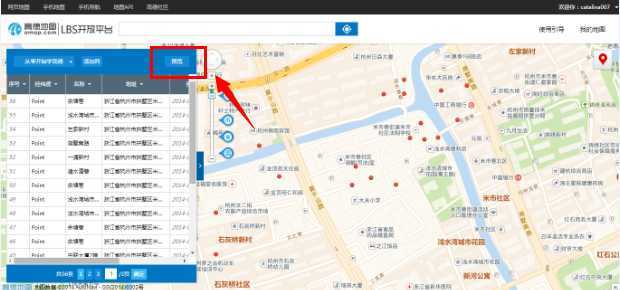
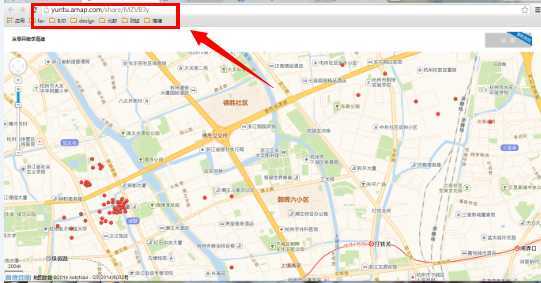
标签:高德地图 手绘地图 鼓浪屿 聚合marker 麻点图 覆盖物 摘要:覆盖物,是一张地图的灵魂。有覆盖物的地图,才是完整的地图。在一张地图上,除了底层的底图(瓦片图,矢量图),控件(有功能可操作的工具),最重要最不可缺少的就是覆盖物了。覆盖物有多种,包括,标注、折线、多边形、信息窗口、聚合marker、麻点图和图片覆盖物。本文会详细介绍每一种覆盖物的概念,添加方法,修改方法,移除方法等。最后会提供示例和源代码下载。 示例demo:http://zhaoziang.com/amap/zero_3_1.html ------------------------------------------------------------------------------------------------- 一、标注marker 最常见的覆盖物就是标注(marker),用它可以标示出店铺的位置,你所在的位置,连锁店的分布图等,可以把标注简单理解为1个点。 在地图上增加一个标注,又称之为在地图上“打点”。打点工具在上一章《控件》中已经详细讲解,控件:http://www.cnblogs.com/milkmap/p/3707711.html 。 温馨有爱的小贴士: 标注marker的图片可以是gif图,让marker“动”起来。 1、添加标注——“可爱的赵灵儿” icon是标注的图片地址,想用什么图片,就把图片地址放在这里。 position是标注的位置,经纬度。 2、修改标注——“一秒钟变拓跋玉儿” setContent是用于改变文字说明,支持html5; setPosition是用于改变标注的位置。 3、清除覆盖物 对于制定marker,可以单独清除每一个覆盖物: 清除地图上全部覆盖物,用: 示例demo:http://zhaoziang.com/amap/zero_3_1.html 二、聚合marker 1、增加一个marker 温馨小贴士: 不如icon的值为空,就会调用高德默认的marker哟,也蛮漂亮的。 2、给marker加上动画 跳动动画 拖拽动画 拖拽动画需要在marker里面设置。 3、聚合marker 增加一群marker,就是聚合marker 温馨小贴士:为什么要使用聚合marker? 当marker大于500的时候,满屏幕都是密密麻麻的marker了,显得杂乱无章。 而且由于浏览器性能的关系,特别是IE6浏览器,会造成浏览器卡死的情况。 这个时候,使用麻点图或者聚合marker就可以轻松解决marker数量太多的问题。 增加一群marker: 增加marker聚合的功能: 缩小地图,marker会变得更加集中。 增加一个延时延时的功能,先添加500的marker,一秒钟后变成聚合marker。 示例demo:http://zhaoziang.com/amap/zero_3_1.html 三、麻点图 高德云图是实时渲染的,在后台更改数据后,能在前台直观的看到数据展示。 免去了切图啊,制作瓦片图,对准经纬度等一系列的麻烦。 1、登录云图,轻松制作麻点图:http://yuntu.amap.com/datamanager/index.html 点击创建地图 2、导入数据 手工导入数据,可视化一站式操作,适合少量点: 自动导入数据,适合大批量数据: 温馨小贴士: 第一行必须是字段名,只能是字母、数字和下划线,并且不能以数字开头。 经纬度必须分开成2个字段! 文件只支持 .csv 格式、UTF-8编码,数据量不超过 10,000 条,文件大小不超过10M、字段总数不超过 40 个。 创建表格数据,可以打开一个记事本,编码改为UFT-8模式。然后导入数据。 数据格式举例: 数据导入后,就是这样子的。大家点击预览,就可以获取一个url了。 然后大家可以直接用iframe的形式,把标注好的地图放到自己的网站上。 云图实时渲染: 接下来,大家如果要使用云索引,云检索,使用这个教程: 三甲医院例子:http://www.cnblogs.com/milkmap/p/3637899.html 东莞酒店例子:http://www.cnblogs.com/milkmap/p/3657829.html 贪官罗马图:http://www.cnblogs.com/milkmap/p/3678377.html 示例demo:http://zhaoziang.com/amap/zero_3_1.html 四、折线,行车记录仪,轨迹回放 1、折线 2、让轨迹动起来 3、让轨迹暂停 示例demo:http://zhaoziang.com/amap/zero_3_1.html 五、圆形,多边形 圆形 多边形 示例demo:http://zhaoziang.com/amap/zero_3_1.html 六、信息窗口 1、默认信息窗口 2、自定义信息窗口 自定义信息窗口,需要CSS样式支持 示例demo:http://zhaoziang.com/amap/zero_3_1.html 七、厦门鼓浪屿地图 大家可以使用图片覆盖物,实现各种园区图,厂区图,校园图,手绘风格地图等。 在网上找好手绘地图,我找到的是鼓浪屿手绘地图。把它扣空,做成png-24的透明图片。 然后确定图片的左下角和右上角。把图片贴上去。效果不错。 示例demo:http://zhaoziang.com/amap/zero_3_1.html 【高德地图API】从零开始学高德JS API(三)覆盖物,搜素材,soscw.com 【高德地图API】从零开始学高德JS API(三)覆盖物 标签:高德地图 手绘地图 鼓浪屿 聚合marker 麻点图 覆盖物 原文地址:http://8920932.blog.51cto.com/8910932/1411249


//实例化marker function addMarker(){ marker=new AMap.Marker({ icon:"zhao.gif", position:new AMap.LngLat(116.405467,39.907761) }); marker.setMap(mapObj); //在地图上添加点
}


marker.setContent(markerContent);//更新点标记内容
marker.setPosition(new AMap.LngLat(116.391467,39.927761)); //更新点标记位置
marker.setMap(null);mapObj.clearMap();


function addMarker2(){ marker2 = new AMap.Marker({ position:(new AMap.LngLat(116.384182,39.916451)), draggable:true, //点标记可拖拽
cursor:‘move‘ //鼠标悬停点标记时的鼠标样式 }); marker2.setMap(mapObj); }

function marker2Cartoon(){ marker2.setAnimation(‘AMAP_ANIMATION_BOUNCE‘); //设置点标记的动画效果,此处为弹跳效果
}

function addMarker2(){ marker2 = new AMap.Marker({ position:(new AMap.LngLat(116.384182,39.916451)), draggable:true, //点标记可拖拽
cursor:‘move‘, raiseOnDrag:true//鼠标拖拽点标记时开启点标记离开地图的效果 }); marker2.setMap(mapObj); }



function iJuhe(){ mapObj.clearMap(); // 随机向地图添加500个标注点 var mapBounds = mapObj.getBounds(); var sw = mapBounds.getSouthWest(); var ne = mapBounds.getNorthEast(); var lngSpan = Math.abs(sw.lng - ne.lng); var latSpan = Math.abs(ne.lat - sw.lat); for (var i = 0; i ) { var markerPosition = new AMap.LngLat(sw.lng + lngSpan * (Math.random() * 1),ne.lat - latSpan * (Math.random() * 1)); var marker = new AMap.Marker({ map:mapObj, position:markerPosition, //基点位置
icon:"js_marker.png", //marker图标,直接传递地址url
offset:{x:-8,y:-34} //相对于基点的位置 }); markers.push(marker); } }



function addCluster(tag) { if(cluster) { cluster.setMap(null); } if(tag==1) { var sts=[{url:"js_1.png",size:new AMap.Size(32,32),offset:new AMap.Pixel(-16,-30)}, {url:"js_2.png",size:new AMap.Size(32,32),offset:new AMap.Pixel(-16,-30)}, {url:"js_3.png",size:new AMap.Size(48,48),offset:new AMap.Pixel(-24,-45), textColor:‘#CC0066‘}]; mapObj.plugin(["AMap.MarkerClusterer"],function(){ cluster = new AMap.MarkerClusterer(mapObj,markers,{styles:sts}); }); } else { mapObj.plugin(["AMap.MarkerClusterer"],function(){ cluster = new AMap.MarkerClusterer(mapObj,markers); }); } }


setTimeout(function(){ addCluster(0); e },1000);




tag,name,lng,lat,tel,content
免费停车场,免费停车场001,116.430359,39.958175,010-52294832,停过5次没贴条
免费停车场,免费停车场002,116.279297,40.00132,010-52294832,停过1次没贴条
免费停车场,免费停车场003,116.202393,39.825413,010-52294832,停过2次没贴条
免费停车场,免费停车场004,116.564941,39.835959,010-52294832,停过7次没贴条
免费停车场,免费停车场005,116.437225,39.806426,010-52294832,停过20次没贴条

iframe src="http://yuntu.amap.com/share/MZVB3y">iframe>


function addLine(){ var lineArr=new Array();//创建线覆盖物节点坐标数组
lineArr.push(new AMap.LngLat("116.368904","39.913423")); lineArr.push(new AMap.LngLat("116.382122","39.901176")); lineArr.push(new AMap.LngLat("116.387271","39.912501")); lineArr.push(new AMap.LngLat("116.398258","39.904600")); polyline=new AMap.Polyline({ path:lineArr, //设置线覆盖物路径
strokeColor:"#3366FF", //线颜色
strokeOpacity:1, //线透明度
strokeWeight:5, //线宽
strokeStyle:"solid", //线样式
strokeDasharray:[10,5] //补充线样式 }); polyline.setMap(mapObj); }


marker3.moveAlong(lineArr,80); //开始轨迹回放
marker3.stopMove(); //暂停轨迹回放



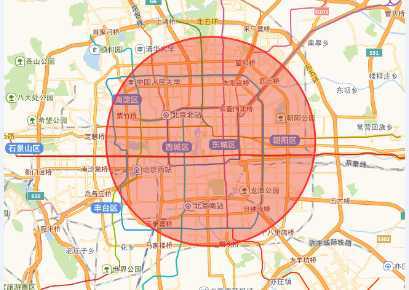
//添加圆覆盖物 function addCircle() { circle = new AMap.Circle({ center:new AMap.LngLat("116.403322","39.920255"),// 圆心位置
radius:10000, //半径
strokeColor: "#F33", //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 3, //线粗细度
fillColor: "#ee2200", //填充颜色
fillOpacity: 0.35//填充透明度 }); circle.setMap(mapObj); }



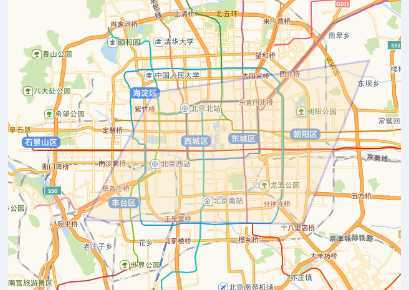
//添加多边形覆盖物 function addPolygon(){ var polygonArr=new Array();//多边形覆盖物节点坐标数组
polygonArr.push(new AMap.LngLat("116.319809","39.956596")); polygonArr.push(new AMap.LngLat("116.556702","39.983434")); polygonArr.push(new AMap.LngLat("116.483917","39.845449")); polygonArr.push(new AMap.LngLat("116.244278","39.848612")); polygon=new AMap.Polygon({ path:polygonArr,//设置多边形边界路径
strokeColor:"#0000ff", //线颜色
strokeOpacity:0.2, //线透明度
strokeWeight:3, //线宽
fillColor: "#f5deb3", //填充色
fillOpacity: 0.35//填充透明度 }); polygon.setMap(mapObj); }



//在指定位置打开默认信息窗体 function openInfo(){ //构建信息窗体中显示的内容 var info = []; info.push("
") //使用默认信息窗体框样式,显示信息内容 }); inforWindow.open(mapObj,new AMap.LngLat(116.373881,39.907409)); } 


//实例化信息窗体 var infoWindow2 = new AMap.InfoWindow({ isCustom:true, //使用自定义窗体
content:createInfoWindow(‘方恒假日酒店 价格:318‘,"
地址:北京市朝阳区阜通东大街6号院3号楼 东北 8.3 公里
电话:010 64733333
详细信息"), size:new AMap.Size(300, 0), offset:new AMap.Pixel(0, -50)//-113, -140 }); //关闭信息窗体 function closeInfoWindow(){ mapObj.clearInfoWindow(); } //构建自定义信息窗体 function createInfoWindow(title,content){ var info = document.createElement("div"); info.className = "info"; // 定义顶部标题 var top = document.createElement("div"); top.className = "info-top"; var titleD = document.createElement("div"); titleD.innerHTML = title; var closeX = document.createElement("img"); closeX.src = "close2.gif"; closeX.onclick = closeInfoWindow; top.appendChild(titleD); top.appendChild(closeX); info.appendChild(top); // 定义中部内容 var middle = document.createElement("div"); middle.className = "info-middle"; middle.innerHTML = content; info.appendChild(middle); // 定义底部内容 var bottom = document.createElement("div"); bottom.className = "info-bottom"; var sharp = document.createElement("img"); sharp.src = "sharp.png"; bottom.appendChild(sharp); info.appendChild(bottom); return info; } function myWindow(){ infoWindow2.open(mapObj,new AMap.LngLat(116.373881,39.907409));}

/* 定义自定义信息窗体样式 */div.info {position: relative;z-index: 100;border: 1px solid #BCBCBC;box-shadow: 0 0 10px;#B7B6B6;border-radius: 8px;background-color: rgba(255,255,255,0.9);transition-duration: 0.25s;}div.info:hover {box-shadow: 0px 0px 15px #0CF;}div.info-top {position: relative;background: none repeat scroll 0 0 #F9F9F9;border-bottom: 1px solid #CCC;border-radius:5px 5px 0 0;}div.info-top div {display: inline-block;color: #333333;font-size:14px;font-weight:bold; line-height:31px;padding:0 10px;}div.info-top img {position: absolute;top: 10px;right: 10px;transition-duration: 0.25s;}div.info-top img:hover{box-shadow: 0px 0px 5px #000;}div.info-middle {font-size:12px;padding:10px;line-height:21px;}div.info-bottom {height:0px;width:100%;clear:both;text-align:center;}div.info-bottom img{position: relative;z-index:104;}



function xmMap(){ mapObj.setZoom(15); var bounds = new AMap.Bounds(new AMap.LngLat(118.055005,24.435624), new AMap.LngLat(118.078351,24.454299)), groundImageOpts = { opacity: 1, //图片透明度
clickable: true,//图片相应鼠标点击事件,默认:false
map: mapObj //图片叠加的地图对象 }; //实例化一个图片覆盖物对象 var groundImage = new AMap.GroundImage(‘gly.png‘, bounds, groundImageOpts); mapObj.setCenter(new AMap.LngLat(118.067665,24.443946));}

文章标题:【高德地图API】从零开始学高德JS API(三)覆盖物
文章链接:http://soscw.com/essay/22782.html