DevExpress XtraReports 入门四 创建 Web 报表
2020-11-28 07:58
标签:style blog class ext http c
本文只是为了帮助初次接触或是需要DevExpress
XtraReports报表的人群使用的,为了帮助更多的人不会像我这样浪费时间才写的这篇文章,高手不想的看请路过 本文内容来DevExpress
XtraReports帮助文档,如看过类似的请略过。 废话少说 开始正事
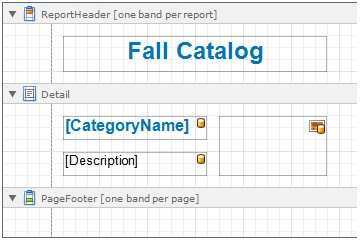
一、创建 Web 报表并绑定数据
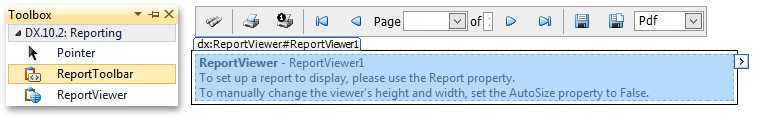
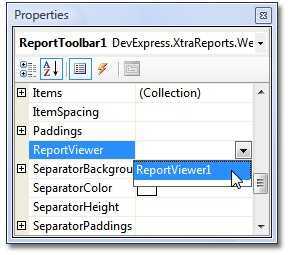
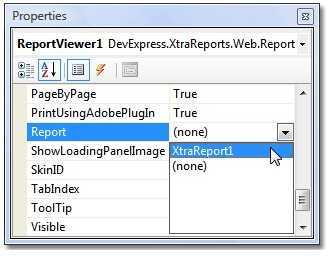
二、在网页中显示报表
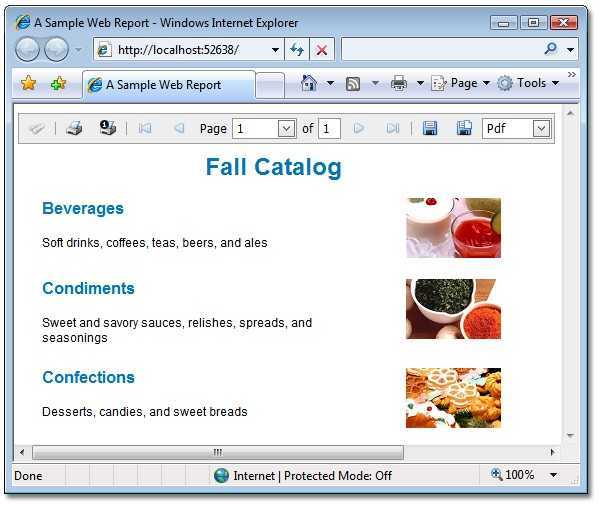
三、 查看运行结果 现在 Web 报表已经就绪。
运行此应用程序,并在系统的默认网页浏览器中查看所创建的 ASP.NET 页面。 如果 Default.aspx 页面没有被指定为项目的启动页面,那么请在
解决方案资源管理器 中使用鼠标右键单击此页面,并选择 设为起始页 菜单项,然后再次运行。 DevExpress XtraReports 入门四 创建 Web 报表,搜素材,soscw.com DevExpress XtraReports 入门四 创建 Web 报表 标签:style blog class ext http c 原文地址:http://www.cnblogs.com/lonelyxmas/p/3709122.html
注意
不可以使用 入门二
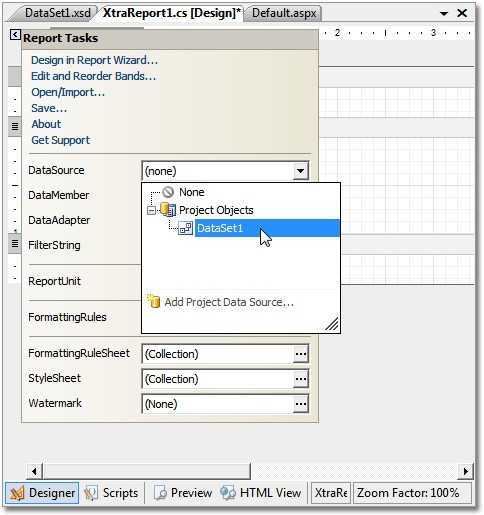
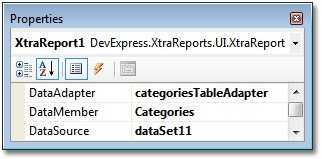
中那样的方式把数据集添加到报表。 而是首先要人工把数据集添加到应用程序中,然后把它指派到报表的 XtraReportBase.DataSource
属性。
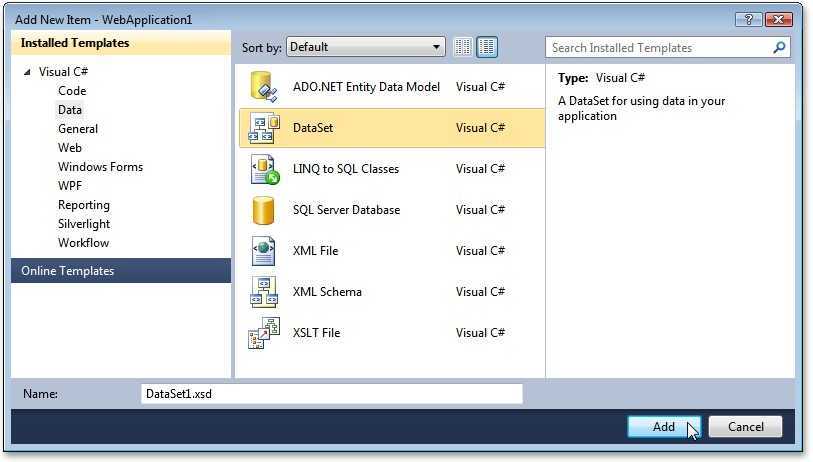
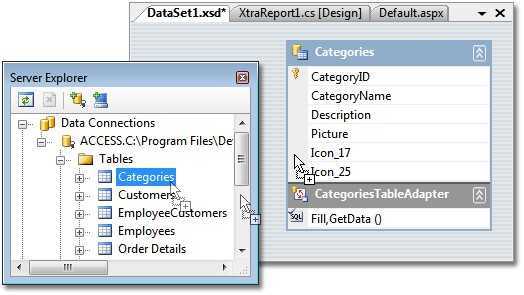
要这样做,则在 项目 菜单中选择 添加新项...,在调用的对话框中,选择 DataSet,然后单击 添加 按钮。







注意
在
ReportToolbar 或 ReportViewer 控件被添加到 Web 应用程序中之后 (仅第一次),应用程序的 Web.config
文件就被更改。 


上一篇:网页跳转方法总结
下一篇:js获取浏览器内容宽高(小计)
文章标题:DevExpress XtraReports 入门四 创建 Web 报表
文章链接:http://soscw.com/essay/23080.html