网页前端开发,对于图片慢加载简介
2020-11-28 11:43
标签:blog class code java ext width http://www.cnblogs.com/qingseyuandi/p/loadingLater.html 网页前端的图片慢加载给网页显示的成本降低了不少,因此我在这边简单的介绍一下慢加载的一个技术原理,希望能起到抛砖引玉的作用,写的不好的地方希望指正,谢谢~~ 技术背景
现在的网页系统,对于一些对图片资源比较多,并且一次性无法浏览完整个网页的情况下,图片慢加载可以提高客户端的体验,如IT大头:淘宝,网易,新浪等等。。。 技术原理 技术说穿了其实也就那么回事,懂了就简单了,呵呵~ 1.
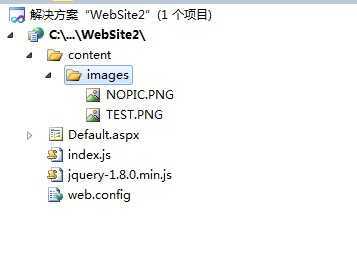
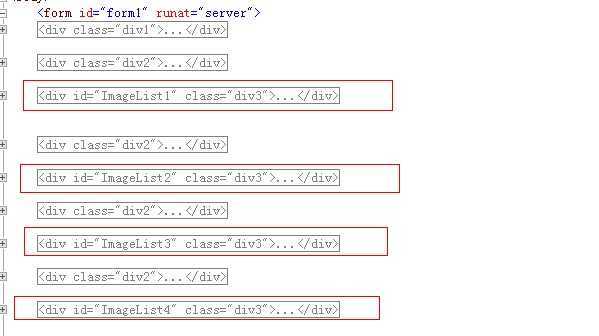
预设图片的属性,“src"指向一个固定小图(未加载图片),"_src"指向真实的图片地址; 2. 获取浏览器滚动事件; 3. 计算当前浏览器下拉的位置,通过高度判断是否需要加载图片; 4. 对需要替换的图片,设定真实的src值为(原_src值) 技术实现 这边我写了一个DEMO,会在网页的最后给出下载链接 ^__^ 那现在我描述一下这个DEMO的实现,本DEMO不包含设计问题,只提供技术思路。 首先我建了一个空的网站系统,添加了对应的文件资源,如图所示: content/images目录存储2个图片,分别为:NOPIC.PNG/未加载小图 ,TEST.PNG/需要加载的图片 根目录2个JS文件,分别是:jquery-1.8.0.min.js(jquery文件),index.js(实现脚本) 根目录Default.aspx,目标测试页面,以下为HTML的收缩截图,红色框为展示图片区,需要慢加载的图片: 以下为index.js的核心片段代码: DEMO下载 本人用谷歌浏览器 24.0.1312.5、IE8测试通过,有兴趣的朋友可以下载DEMO,用开发人员工具跟踪下脚本的执行。 下载地址:点击我下载 网页前端开发,对于图片慢加载简介,搜素材,soscw.com 网页前端开发,对于图片慢加载简介 标签:blog class code java ext width 原文地址:http://www.cnblogs.com/daishuguang/p/3709151.html



1 //高度计算函数
2 TestWeb.LayoutScroll = function (config) {
3
4 var me = this;
5 var defaults = {
6 //参数
7 box: null,
8 isGoo: false,
9 //初始化
10 init: function () {
11 //是否为ie,并读出ie版本
12 me.isIE = !!navigator.userAgent.match(/MSIE\b\s*([0-9]\.[0-9]);/img);
13 me.isIE && (me.isIE = RegExp.$1);
14 me.isGoo = !!navigator.userAgent.match(/AppleWebKit\b/img);
15 me.box = me.isIE ? document.documentElement : document;
16 me.bind();
17 },
18
19 bind: function () {
20 me.box.onscroll = function () {
21 //读取滚动条的位置和浏览器窗口的显示大小
22 var top = me.isGoo ? document.body.scrollTop : document.documentElement.scrollTop,
23 left = me.isGoo ? document.body.scrollLeft : document.documentElement.scrollLeft,
24 width = document.documentElement.clientWidth,
25 height = document.documentElement.clientHeight;
26
27 var lookHeight = top + height;
28
29
30
31
32 var headerH = 120;
33 var textH = 300;
34 var imageH = 300;
35
36
37 //计算出高度进行src替换
38 if (lookHeight > (headerH + textH + imageH + 600)) {
39
40
41 $("#ImageList2 img").each(function () {
42 var src = $(this).attr("_src");
43
44 $(this).attr("src", src);
45 });
46
47 }
48
49 //计算出高度进行src替换
50 if (lookHeight > (headerH + (textH + imageH) * 2) + 600) {
51 $("#ImageList3 img").each(function () {
52 var src = $(this).attr("_src");
53
54 $(this).attr("src", src);
55 });
56 }
57
58 //计算出高度进行src替换
59 if (lookHeight > (headerH + (textH + imageH) * 3) + 600) {
60 $("#ImageList4 img").each(function () {
61 var src = $(this).attr("_src");
62
63 $(this).attr("src", src);
64 });
65 }
66 }
67 }
68 };
69
70 TestWeb.apply(me, config, defaults);
71 me.init(); //init
72
73 }

