extjs的window布局
2020-11-28 14:13
标签:extjs extjs的window布局,搜素材,soscw.com extjs的window布局 标签:extjs 原文地址:http://blog.csdn.net/yancongmin0702/article/details/26162819 Ext.onReady(function () {
var win = new Ext.Window({
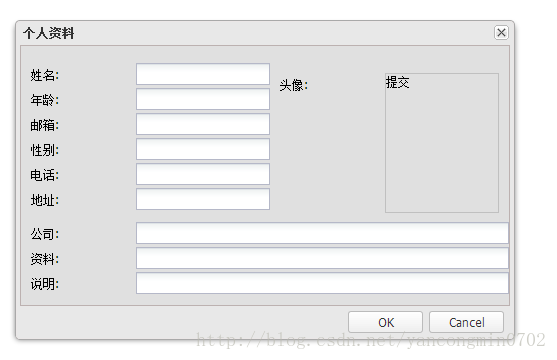
title: "个人资料",
width: 500,
height: 320,
plain: true,
layout: "form",
defaultType: "textfield",
labelWidth: 45,
bodyStyle: "padding-top: 10px; padding-left:10px;",
//defaults:{anchor:"100%"},
items: [{
xtype: "panel",
baseCls: "x-plain",
layout: "column",
items: [{
columnWidth: .5,
layout: "form",
defaults: { xtype: "textfield", width: 170 },
labelWidth: 45,
baseCls: "x-plain",
//bodyStyle:"padding-top: 15px; padding-left:10px;",
items: [
{ fieldLabel: "姓名" },
{ fieldLabel: "年龄" },
{ fieldLabel: "邮箱" },
{ fieldLabel: "性别" },
{ fieldLabel: "电话" },
{ fieldLabel: "地址" }
]
},
{
columnWidth: .5,
layout: "form",
style: "padding:10px 10px 0 10px",
//顺序是 上 右 下 左,也就是顺时针的方向
//bodyStyle:"padding-top: 15px; padding-left:10px;",
labelWidth: 45,
baseCls: "x-plain",
items: [
{
xtype: "textfield",
inputType: "image",
width: 160,
height: 140,
fieldLabel: "头像"
}
]
}
]
}, {
fieldLabel: "公司",
width: "400"
}, {
fieldLabel: "资料",
width: "400"
}, {
fieldLabel: "说明",
width: "400"
}],
showLock: false,
listeners: {
"show": function (win) {
if (!win[‘showLock‘]) {
win.findByType("textfield")[6].getEl().dom.src =
"http://www.mamicode.com/...";
win["showLock"] = true;
}
}
},
buttons: [
{ text: "OK" },
{ text: "Cancel" }
]
});
win.show();
});