Html.ActionLink(转载)
2020-12-02 00:01
标签:style blog http java color 使用 @Html.ActionLink 代码: 后台代码 表现: 一 Html.ActionLink("linkText","actionName") 该重载的第一个参数是该链接要显示的文字,第二个参数是对应的控制器的方法,默认控制器为当前页面的控制器,如果当前页面的控制器为Products,则
Html.ActionLink("detail","Detail") 则会生成 all 二 Html.ActionLink("linkText","actionName","controlName") 该重载比第一个重载多了一个参数,他指定了控制器的名称,如Html.ActionLink("detail","Detail","Products")则会生成all 三 Html.ActionLik("linkText","actionName",routeValues) routeValue可以向action传递参数,如Html.ActionLink("detail","Detail",new { id=1})会生成
detail, 此处假设当前的控制器是Products. 四
Html.ActionLink("linkText","actionName",routeValues,htmlAttributes) htmlAttribute可以设置标签的属性,如
Html.ActionLink("detail","Detail",new{id=1},new{ target="_blank"})会生成 detail,需要主要的是如果写成 new{
target="_blank",class="className"}则会报错,因为class是关键字,此处应该写成
@class="className"。 五
Html.ActionLink("linkText","actionName","controlName",routeValues,htmlAttributes) 该重载包含了上面提到的所有参数类型 六
Html.ActionLink("linkText","actionName","controlName","protocol","hostName","fragment",routeValues,htmlAttributes) 该重载使用比较少,他可以指定访问的协议,域名还有锚点,如
Html.ActionLink("liuwu","Detail","Products","http","www.liuwu.me","name",null,null)
可以生成 liuwu Html.Action返回值为MvcHtmlString Html.RenderAction返回值为void 因此注定了它们的行为是不同的。 Html.RenderAction必须写在@{}内,直接有Response对象输出。 Html.Action也可以直接写在界面上,也可把该值赋值给某一变量,处理后在写页面上。 Html.Action更灵活一点。 @{ Html.RenderAction("Index", "Import");} @Html.Action("Index", "Import") @Html.ActionLink返回值也是MvcHtmlString @Url.Action返回值也是string MvcHtmlString 本质上也就是string,两者都可以直接写在页面上。 @Html.ActionLink("mylink"," CCC ", "Import") @Url.Action("CCC", "Import") 不同点在于Html.ActionLink会生成mylink,带标签,而Url.Action直接生成的是string。没有任何tag标签。 Content方法可以将应用程序中的相对路径转换为绝对路径,如下: Html.Partial和Html.RenderPartial
Your name:@Html.TextBoxFor(x => x.Name)
your email:@Html.TextBoxFor(x => x.Email)
your phone:@Html.TextBoxFor(x => x.Phone)
will you attend?
@Html.DropDownListFor(x => x.WillAttend, new[]{
new SelectListItem(){Text="yes, I‘ll be there",Value=bool.TrueString},
new SelectListItem(){Text="no,I can‘t come",Value=bool.FalseString}
}, "Choose an option")
2.2RouteLink使用Route规则 1: routes.MapRoute( 2:"about",//这是规则名 3:"about",//url 4:new
{controller = "Home", action = "about"} 5: ); 那么我们就可以使用这个Route规则1:
2: 3: 来生成如下的HTML: 1:关于 2:关于 3:关于 如果我们想要让上文中的t1初始时就有一个值,比如 “重典”那么我们可以按以下方式1:
如果数据是从数据库中读取,即得到数据是从Action中获取的,那么我们可以在Action中使用ViewData传递Action:1:
ViewData["name"]="重典";View:1: 以上方法看似简单,其实ASP.NET
MVC为我们提供了更为简便的绑定方式---只要保证ViewData的Key与Helper所生成元素的name保持一致就可以自动绑定:Action:1:
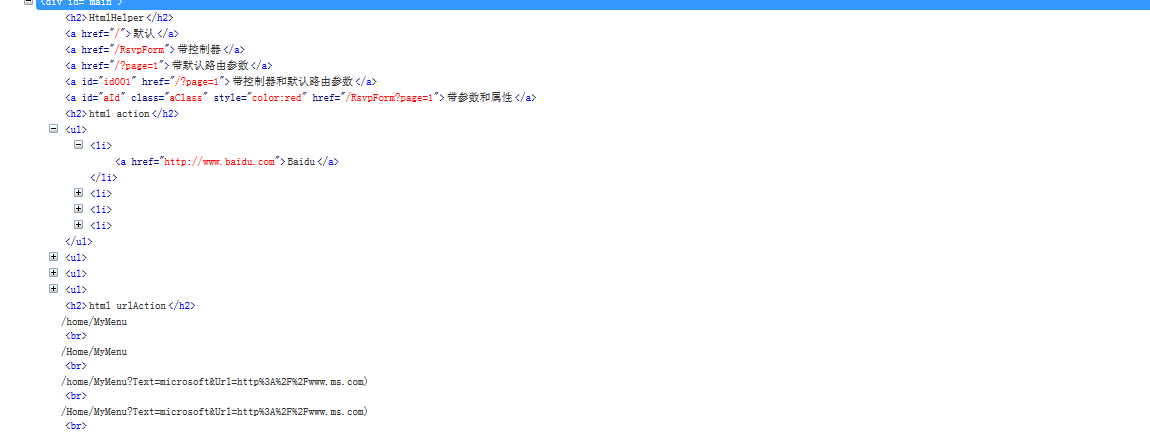
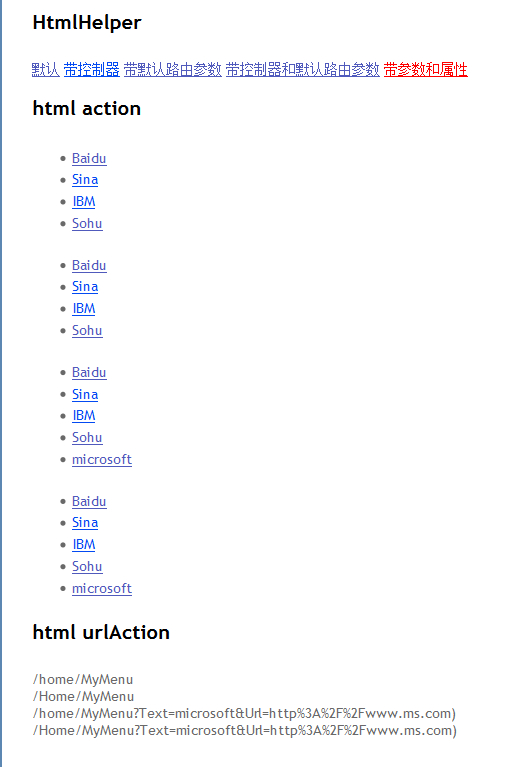
ViewData["t1"]="重典";View:1: 这样就可以自动绑定了 Html.ActionLink(转载),搜素材,soscw.com Html.ActionLink(转载) 标签:style blog http java color 使用 原文地址:http://www.cnblogs.com/yhf286/p/3698881.htmlHtmlHelper
@Html.ActionLink("默认","Index")
@Html.ActionLink("带控制器",
"Index", "RsvpForm")
@Html.ActionLink("带默认路由参数", "Index", new {page=1
})
@Html.ActionLink("带控制器和默认路由参数", "Index", new { page = 1 }, new {id="id001"
})
@Html.ActionLink("带参数和属性", "Index", "RsvpForm", new { page = 1 }, new { id
= "aId", @class = "aClass", @style = "color:red" })
html
action
@*@Html.Action("Index")
@Html.Action("Index", new { page
= 1 });
@Html.Action("Index","Home")
@Html.Action("Index", "Home", new {
page = 1 });
*@
@*@Html.Action("MyMenu")
@Html.Action("MyMenu",new
MvcApplication1.Models.MenuItem(){Text="microsoft",Url="http://www.ms.com"})*@
@{Html.RenderAction("MyMenu");}
@{Html.RenderAction("MyMenu","Home");}
@{Html.RenderAction("MyMenu",
new MvcApplication1.Models.MenuItem() { Text = "microsoft", Url =
"http://www.ms.com" });}
@{Html.RenderAction("MyMenu","Home", new
MvcApplication1.Models.MenuItem() { Text = "microsoft", Url =
"http://www.ms.com" });}
html
urlAction
@Url.Action("MyMenu")
@Url.Action("MyMenu","Home")
@Url.Action("MyMenu", new MvcApplication1.Models.MenuItem() { Text =
"microsoft", Url = "http://www.ms.com"
})
@Url.Action("MyMenu","Home", new
MvcApplication1.Models.MenuItem() { Text = "microsoft", Url =
"http://www.ms.com" })
//这里需要注意的是Menu操作使用了ChildActionOnlyAttribute特性标记,该特性设置防止了运行时直接通过URL来调用Menu操作,只能通过Action或RenderAction操作。在MVC3中,ControllerContext有一个IsChildAction属性,如果通过Action或RenderAction操作则为true,通过URL操作则为false,同时一些操作过滤器不同于子操作如:AuthorizeAttribute和OutputCacheAttribute
[ChildActionOnly]
// [ActionName("CoolMenu")]
//当调用RenderAction方法时,需要确保操作名是CoolMenu而不是Menu。
public ActionResult
MyMenu(MenuItem mi)
{
Menu m = new Menu();
List

在传递为Content方法的字符串前使用波浪线作为第一个字符,无论应用程序部署在什么位置,该辅助方法都可以指向正确的资源,如果不加波浪线,挪动应用程序的位置则生成的URL
Pattial方法将分部视图渲染成字符串,该方法共有四个重载版本,如下:
Public
void Partial (string partialViewName);
Public void Partial
(string partialViewName,object model);
Public void Partial
(string partialViewName,ViewDataDictionary viewData);
Public
void Partial (string partialViewName,object model,ViewDataDictionary
viewData);
这里没有毕业为视图指定路径和文件扩展名,直接如下:
@Html.Partial("AlbumDisplay");
RenderPartial与Partial方法类似,但是RenderPartial不是返回字符串而是直接写入相应流中,故需要这样使用@{Html.RenderPartial("AlbumDisplay");}
Partial方法相对灵活,RenderPartial方法相对于大量使用更有优势
@* Html.Partial("_partViewFortest")*@
@* @Html.Partial("_partViewFortest", new
GuestResponse() { Name = "jim", Email = "123213", Phone = "123", WillAttend = true
})*@
@* @{Html.RenderPartial("_partViewFortest");}*@
@{Html.RenderPartial("_partViewFortest", new
GuestResponse() { Name = "jim", Email = "123213", Phone = "123", WillAttend = true
});}

@model MvcApplication1.Models.GuestResponse
@using (Html.BeginForm())
{

除了这些协同的用法,RouteLink还支持使用Route规则名来创建连接,例如我们在Global.asax文件中添加一个Route规则
@Html.RouteLink("默认", new
{ controller = "Home", action = "Index"
})
@Html.RouteLink("页面显示的文字", new
{ action = "index", page = 1 }, new
{ id = "link1"
})
@Html.RouteLink("关于","abc",new{page=1})
@Html.RouteLink("关于", "abc", new
{ page = 1 }, new
{ id = "link1"
})
routes.MapRoute("abc", "abc", new
{ controller = "Home", action = "about"
});
上一篇:.Net委托详解