【前段开发】10步掌握CSS定位: position static relative absolute float
2020-12-09 08:59
阅读:586
标签:css定位 relative absolute float 希望能帮到需要的人,转自:http://www.see-design.com.tw/i/css_position.html
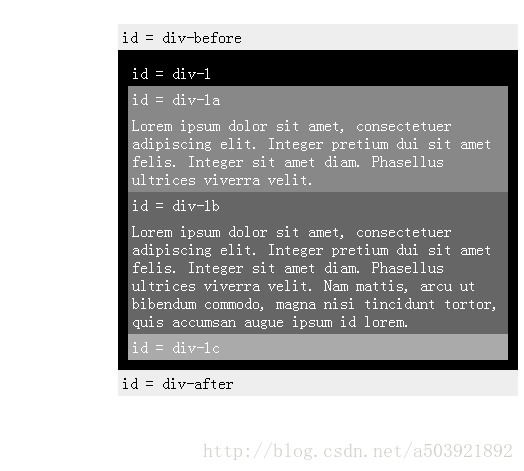
元素的 position 屬性默認值為:static,即該元素出現在文檔的常規位置,不會重新定位。
通常此屬性值可以不設置,除非是要覆蓋之前的定義。 . . . . . . 【前段开发】10步掌握CSS定位: position static relative absolute float 标签:css定位 relative absolute float 原文地址:http://blog.csdn.net/a503921892/article/details/246379751. position:static
#div-1 {
position:static;
}

下一篇:jquery css选择器
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:【前段开发】10步掌握CSS定位: position static relative absolute float
文章链接:http://soscw.com/essay/23529.html
文章标题:【前段开发】10步掌握CSS定位: position static relative absolute float
文章链接:http://soscw.com/essay/23529.html
评论
亲,登录后才可以留言!