border-radius 样式表CSS3圆角属性
2020-12-11 10:14
标签:width strong color 不同的 table 应用 代码 第一个 height web rom border-radius 是CSS3圆角属性,用来实现DIV层的4个边框画成圆角。 一、语法: border-radius : none | 如:border-radius:5px 5px 5px 5px; 二、取值: 三、说明: border-
radius是一种缩写方法。如果“/”前后的值都存在,那么“/”前面的值设置其水平半径,“/”后面值设置其垂直半径。如果没有“/”,则水平和垂直
半径相等。另外其四个值是按照top-left、top-right、bottom-right、bottom-left的顺序来设置的其主要会有下面几
种情形出现: 1、border-radius: [ 2、
border-radius:[ 3、 border-radius:[ 4、border-
radius:[ 前面,我们主要看了border-radius的缩写格式,其实border-radius和border属性一样,还可以把各个角单独拆分出来,也就是以下四种写法,这里我规纳一点,他们都是先Y轴在X轴,具体看下面: border-
top-left-radius: 这里说一下,各角拆分出来取值方式: border-
radius只有在以下版本的浏览器:Firefox4.0+、Safari5.0+、Google Chrome 10.0+、
Opera 10.5+、IE9+支持border-radius标准语法格式,对于老版的浏览器,border-radius需要根据不同的浏览器内核
添加不同的前缀,比说Mozilla内核需要加上“-moz”,而Webkit内核需要加上“-webkit”等,那么我为了能兼容各大内核的老版浏览
器,我们看看border-radius在不同内核浏览器下的书写格式: 1、Mozilla(Firefox, Flock等浏览器) -moz-border-radius-topleft: //左上角 -moz-border-radius-topright: //右上角 -moz-border-radius-bottomright: //右下角 -moz-border-radius-bottomleft: //左下角 等价于: -moz-border-radius: //简写 2、WebKit (Safari, Chrome等浏览器) -webkit-border-top-left-radius: //左上角 -webkit-border-top-right-radius: //右上角 -webkit-border-bottom-right-radius: //右下角 -webkit-border-bottom-left-radius: // 左下角 等价于: -webkit-border-radius: //简写 3、Opera浏览器: border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角 等价于: border-radius: //简写 4、Trident (IE) IE
为了不管是新版还是老版的各种内核浏览器都能支持border-radius属性,那么我们在具体应用中时需要把我们的border-radius格式改成: -moz-
border-radius: none | 如:.top{ -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; } 其拆分开来的格式相应需要加上-moz和-webkit,上面的代码其实就等价于下面的代码: -moz-border-radius-topleft: -moz-border-radius-topright: -moz-border-radius-bottomright: -moz-border-radius-bottomleft: -webkit-border-top-left-radius: -webkit-border-top-right-radius: -webkit-border-bottom-right-radius: -webkit-border-bottom-left-radius: border-top-left-radius: border-top-right-radius: border-bottom-right-radius: border-bottom-left-radius: 另 外需要特别注意的是,border-radius一定要放置在-moz-border-radius和-webkit-border-radius后面,
(特别声明:本文中所讲实例都只写了标准语法格式,如果你的版本不是上面所提到的几个版本,如要正常显示效果,请更新浏览器版本,或者在border-
radius前面加上相应的内核前缀,在实际应用中最好加上各种版本内核浏览器前缀。) 实例: 上面我们介绍了border-radius的基本用法,以及在各大浏览器下的格式等,下面我们通过实例来介绍其具体的用法: 一:border-radius只有一个取值时,四个角具有相同的圆角设置,其效果是一致的: .demo { border-
radius: 10px;}其等价于:.demo{ border-top-left-radius: 10px; border-top-
right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px;} 效果: 二:border-radius设置两个值,此时top-left等于bottom-right并且他们取第一个值;top-right等于bottom-left并且他们取第二个值,也就是说元素 左上角和右下角相同,右上角和左下角相同 .demo { border-
radius: 10px 20px;} 等价于: .demo { border-top-left-
radius: 10px; border-bottom-right-radius: 10px; border-top-right-radius: 20px; border-bottom-left-radius: 20px;} 效果: 三:border-radius设置三个值,此时top-left取第一个值,top-right等于bottom-left并且他们取第二个值,bottom-right取第三个值 .demo { border-
radius: 10px 20px 30px;} 等价于 .demo { border-top-left-
radius: 10px; border-top-right-radius: 20px; border-bottom-left-radius: 20px; border-bottom-right-radius: 30px;} 效果: 四:border-radius设置四个值,此时top-left取第一个值,top-right取第二个值,bottom-right取第三个值.bottom-left取第四个值 .demo { border-
radius:10px 20px 30px 40px;} 等价于 .demo { border-top-left-
radius: 10px; border-top-right-radius: 20px; border-bottom-right-radius: 30px; border-bottom-left-radius: 40px;} 效果: 从 上面四个实例中我们可以看出border-radius和border取值非常相似,我们border遵循TRBL原则(从上边右边下边左边分别对应1、
2,3,4四个值),只不过border-radius换成了左上角(top-left)对就值1,右上角(top-right)对应值2,右下角
(bottom-right)对应值3,左下角(bottom-left)对应值4. 上面四个实例都是水平和垂直半径相等情况下border-radius的应用,下面我们来看几个水平和垂直半径值不一样的实例: 一、border-radius: 水平 / 垂直:只设置一个水平和一个垂直半径时,那么水平半径分别指定了元素个四个角的水平半径值,同样垂直半径指定了元素的垂直半径值,此时四个角具有相同的效果,因为他们具有相同的值 .demo { border-
radius: 10px / 20px;} 等价于: .demo { border-top-left-
radius: 10px 20px; border-top-right-radius: 10px 20px; border-bottom-right-radius: 10px 20px; border-bottom-left-radius: 10px 20px;} 效果: 此时我们每个角不在是四分之一圆了,前面我们也说过,只有水平和垂直半径值相同时,他们才具有四分之一圆特性,这样一来,我们可以改变不同的半径值,制作一些特殊的图形效果,感兴趣的朋友可以自己在本地尝试一下各种不同的设置方式。 二、
border-radius: 水平1 水平2 / 垂直1 垂直2:设置了两个水平值和两个垂直值,此时我们top-left和bottom-left
具有相同的水平和垂直半径,也就是其中的水平1和垂直1;而top-right和bottom-left也具有相同的水平和垂直半径值,也就是水平2和垂
直2,我们他拆分出来就是: border-top-left-radius: 水平1 垂直1;border-
bottom-right-radius: 水平1 垂直1;border-top-right-radius: 水平2 垂直2;border-
bottom-left-radius: 水平2 垂直2; 具体我们来看下面的实例: .demo { border-
radius: 10px 20px / 20px 10px;} 等价于: .demo { border-top-
left-radius: 10px 20px; border-bottom-right-radius: 10px 20px; border-top-right-radius: 20px 10px; border-bottom-left-radius: 20px 10px;} 效果: 上面两种都是相互对应的取值,我们来看一个实例,水平有三个取值,而 垂直只有两个取值 .demo { border-
radius: 10px 20px 30px / 50px 60px;} 等价于: .demo { border-
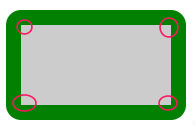
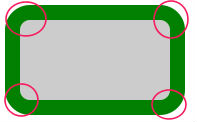
top-left-radius: 10px 50px; border-top-right-radius: 20px 60px; border-bottom-left-radius: 20px 60px; border-bottom-right-radius: 30px 50px;} 效果: 我们从上面等价代码中可以知道,不管他们怎么取值,“/”前后各自按TRBL顺序取值。 上面几种都是我们常见的一些应用,那下面我们来看几种特殊点的应用: 一、对于border-radius还有一个内半径和外半径的区别,它主要是元素 边框值较大时,效果就很明显,当我们border-radius半径值小于或等于border的厚度时,我们边框内部就不具有圆角效果,例如下面的实例 .border-big { border: 15px solid green; border-radius: 15px;} 效果: 我们接着上面这个例子,把 border-radius半径值改成比边框值大一点: .border-small { border: 15px solid green; border-radius: 25px;} 效果: 为 何当border-radius的半径小于元素边框的厚度时,内部没有圆角效果?我在这里说一下,因为我们的border-radius的内径值是等于外
径值减去边框厚度值,当他们的值为负时,内径默认为0,最前面讲border-radius取值时就说过其值不能为负值。同时也说明border-
radius的内外曲线的圆心并不一定是一致的。只有当边框厚度为0时,我们内外曲线的圆心才会在同一位置。 二、如果角的两个相邻边有不同的宽度,那么这个角将会从宽的边平滑过度到窄的边。其中一条边甚至可以是0。相邻转角是由大向小转。 .demo { border-width: 10px 5px 20px 3px; border-radius: 30px;} 效果: 三、 相邻两条边颜色和线条样式不同时,那么两条相邻边颜色和样式转变的中心点是在一个和两边宽度成正比的角上。比如,两条边宽度相同,这个点就是一个45°的
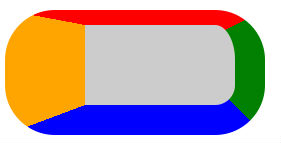
角上,如果一条边是另外一条边的两倍,那么这个点就在一个30°的角上。界定这个转变的线就是连接在内外曲线上的两个点的直线。我们来看一个四边颜色不一
样,宽度不一样的实例: .demo { border-color: red green blue orange; border-width: 15px 30px 30px 80px; border-radius: 50px;} 效果: 上面这几种是比较特殊点的用法,如果大家还想通过border-radius制作更多不同形状,或者更多的应用,可以点击这里。 border-
radius能应用在各种元素中,但在img和table应用时会有点差别的,首先先来看图片上应用border-radius时的情况。在img上应用
border-radius到目前只有Firefox4.0+浏览器才正常,而在其他浏览器都不能对图片进行剪切,我们先来看一个实例: img { border: 5px solid green; border-radius: 15px;} 我们来看其在各浏览器下的效果: 左
图是在Safari5.0、Google Chrome 10.0、Opera11.1下的效果,我们可以看得出,图片根本就没有圆角效果,右图是在
Firefox4.0下的效果,低于这个版本的和左图一样效果,如果需要达成一致效果,大家就必须放弃border-radius而采用CSS2制作圆角
的老办法。另外table的样式属性border-collapse是collapse时,border-radius不能正常显示,只有border-
collapse: separate;时才能正常显示。 table { border-collapse: collapse; border: 2px solid red; background: green; border-radius: 15px;} 效果: 说明: 第一个值是水平半径。 如果第二个值省略,则它等于第一个值,这时这个角就是一个四分之一圆角。 如果任意一个值为0,则这个角是矩形,不会是圆的。 值不允许是负值。 border-radius 样式表CSS3圆角属性,搜素材,soscw.com border-radius 样式表CSS3圆角属性 标签:width strong color 不同的 table 应用 代码 第一个 height web rom 原文地址:http://www.cnblogs.com/coprince/p/3701557.html