JS动态生成表格后 合并单元格
2020-12-13 01:42
标签:style blog class code java tar JS动态生成表格后
合并单元格 最近做项目碰到表格中的单元格合并的问题,需求是这样的,首先发ajax请求 请求回来后的数据
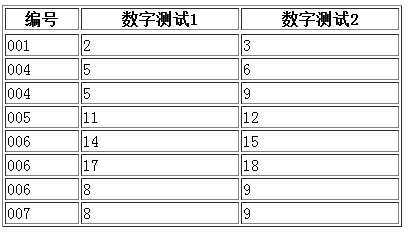
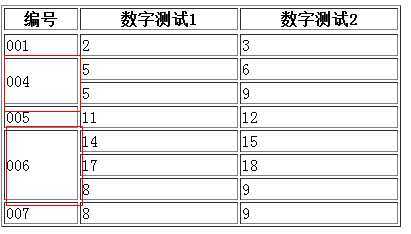
动态生成表格数据,但是生成后如果编号或者(根据其他的内容)有相同时,要合并单元格操作,在做之前也试着google下,但是网上没有碰到这方面的需求,所以自己写了一个简单的。用文字描述需求太费劲了,如下图所示: 1. 没有合并之前的图如下: 2. 合并之后的图如下: 如上所示:是根据相邻的编号相同 进行单元格合并。 先看看实现后的效果再聊吧! JSfiddle链接地址如下: 点击我查看效果! 实现思路:
动态生成数据,那么需要合并的单元格先不动态生成,等数据渲染完成后,再去做如下操作: 1.
遍历所有tr标签,获取所有的编号存入数组里面去,并且对数组进行去重操作。 2.
循环去重后的新数组,再去循环tr标签,分别获取当前tr上的编号和长度属性,然后tr中的编号与循环后的新数组某项是否相等,如果相等的话,那么在当前的tr前插入td单元格且加上rowspan属性。 3.
使用break语句,跳出当前的for循环,进入新数组下一次循环,目的是:只取tr相同的项的第一项插入合并后的单元格。 HTML代码在此不贴代码,要看的话
去jsfiddle效果里面去看。 所有JS代码如下: JS动态生成表格后 合并单元格,搜素材,soscw.com JS动态生成表格后 合并单元格 标签:style blog class code java tar 原文地址:http://www.cnblogs.com/tugenhua0707/p/3710460.html


//去掉数组重复项
function unique(arr){
arr = arr || [];
var obj = {},
ret = [];
for(var i = 0, ilen = arr.length; i ) {
var curItem = arr[i],
curItemType = typeof(curItem) + curItem;
if(obj[curItemType] !== 1) {
ret.push(curItem);
obj[curItemType] = 1;
}
}
return ret;
}
/**
$.ajax({
});**/
// 假如返回数据如下:
var data = [{‘key‘:[{‘num1‘:‘001‘,‘n2‘:‘4‘,‘n3‘:‘5‘}]},
{‘key‘:[{‘num1‘:‘002‘,‘n2‘:‘44‘,‘n3‘:‘55‘},{‘num1‘:‘002‘,‘n2‘:‘44‘,‘n3‘:‘55‘}]},
{‘key‘:[{‘num1‘:‘003‘,‘n2‘:‘444‘,‘n3‘:‘555‘},{‘num1‘:‘003‘,‘n2‘:‘444‘,‘n3‘:‘555‘}]},
{‘key‘:[{‘num1‘:‘004‘,‘n2‘:‘666‘,‘n3‘:‘666‘},{‘num1‘:‘004‘,‘n2‘:‘666‘,‘n3‘:‘666‘}]}
];
html = "";
$(‘#j-tbody‘).html(‘‘);
for(var i = 0; i ) {
for(var j = 0; j ) {
html += ‘
‘+
/*‘ ‘;
}
}
$("#j-tbody").html(html);
var rets = [];
// 遍历tr 获取属性 data-num
$(‘.j-number‘).each(function(){
var num = $(this).attr(‘data-num‘);
rets.push(num);
});
var newArrs = unique(rets),
domElems = $(‘.j-number‘);
// 再次遍历新数组
for(var m = 0; m ) {
for(var n = 0; n ) {
var elemNum = $(domElems[n]).attr(‘data-num‘),
elemLen = $(domElems[n]).attr(‘data-len‘);
if(newArrs[m] == elemNum) {
var td = ‘‘+data[i].key[j].num1+‘ ‘+ */
‘‘+data[i].key[j].n2+‘ ‘+
‘‘+data[i].key[j].n3+‘ ‘+
‘‘+elemNum+‘ ‘;
$(domElems[n]).prepend(td);
break;
}
}
}