css3选择器归类整理---基本选择器和属性选择器
标签:html mamicode strong padding block css image src auto
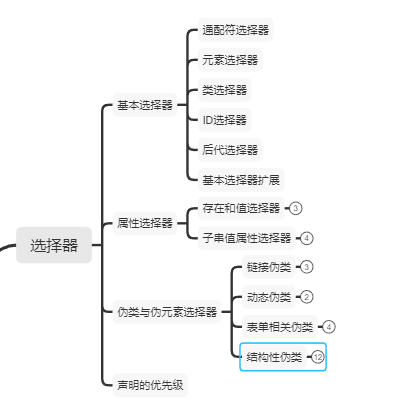
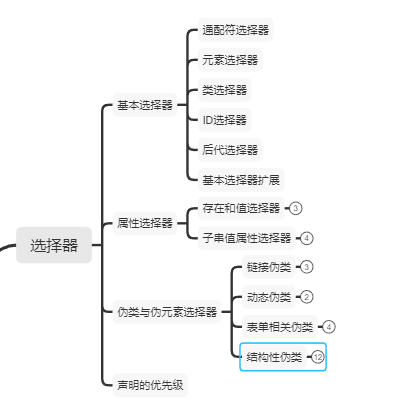
css3选择器分类
CSS3选择器分类如下图所示

选择器的语法
1.基本选择器
| 类型 |
代码 |
功能描述 |
| 通配选择器 |
*{ margin: 0; padding: 0; border: none; } |
选择文档中所有HTML元素 |
| 元素选择器 |
body { background: #eee; } |
选择指定类型的HTML元素 |
| 类选择器 |
.list { list-style: square; } |
选择指定class属性值为“class”的
任意类型的任意多个元素
|
| ID选择器 |
#list { width: 500px; margin: 0 auto; } |
选择指定ID属性值为“id”的任意类型元素 |
| 后代选择器 |
.list li { margin: 10px; background: #fff; } |
选择作为某元素后代的元素。 |
基本选择器扩展
| 类型 |
代码 |
功能描述 |
| 子元素选择器 |
#wrap > .inner. {color: pink;} |
也可称为直接后代选择器,
此类选择器只能匹配到直接后代,
不能匹配到深层次的后代元素
|
| 相邻兄弟选择器 |
#wrap #first+.inner{color:#f00; } |
它只会匹配紧跟着的兄弟元素 |
| 通用兄弟选择器 |
#wrap #first ~ div { border: 1px solid;} |
它会匹配所有的兄弟元素(不需要紧跟) |
| 选择器分组 |
h1,h2,h3{color: pink;} |
此处的逗号我们称之为结合符 |
2.属性选择器
(1)存在和值属性选择器
| 选择器 |
功能描述 |
| [attribute=value] |
用于选取带有指定属性和值的元素。 |
| [attribute~=value] |
用于选取属性值中包含指定词汇的元素。 |
| [attribute] |
用于选取带有指定属性的元素。 |
(2)子串值属性选择器
| 选择器 |
功能描述 |
| [attr|=val] |
用于选取带有以指定值开头的属性值的元素。 |
| [attribute^=value] |
匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] |
匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] |
匹配属性值中包含指定值的每个元素。 |
css3选择器归类整理---基本选择器和属性选择器
标签:html mamicode strong padding block css image src auto
原文地址:https://www.cnblogs.com/ryan555789xiaojun/p/14107580.html
评论