记一次真实的webpack优化经历
2020-12-28 14:27
YPE html>
标签:options 避免 cep 文件名 water style can 为我 bug

前言
公司目前现有的一款产品是使用vue v2.0框架实现的,配套的打包工具为webpack v3.0。整个项目大概有80多个vue文件,也算不上什么大型项目。
只不过每次头疼的就是打包所耗费的时间平均在一分钟左右,而且打包后有几个文件显示为【big】,也就是文件体积过大。
最近就想着捣鼓一下,看能不能在此前的基础上做一些优化,顺带记录下来分享给大家。
webpack打包优化
关于webpack的打包优化一般会从两个方面考虑:缩短打包时长和降低打包后的文件体积,这两个方面也刚好是前面我需要解决的问题。
所以我们先来了解一下这两个方面各自有什么具体的实现方式。
缩短打包时长
我们都知道webpack的运行流程就像一条生产线一样,在这条生产线上会按顺序的执行每一个流程。那很显然如果每一个流程要干的事情越少或者每一个流程有多个人来共同完成,那webpack打包的执行效率就会提高。
1.减少loader搜索文件范围
我们可以通过配置loader的exclude选项,告诉对应的loader可以忽略某个目录;或者通过配置loader的include选项,告诉loader只需要处理指定的目录。因为loader处理的文件越少,执行速度就会更快。
一般比较常见的就是给babel-loader配置exclude选项。
// webpack.config.js
module.exports = {
entry: {},
output: {},
plugin: [],
module: {
rules:[
{
test: /\.js$/,
loader: ‘babel-loader‘,
exclude: /node_modules/ // exclude的值是一个正则
}
]
}
}
以上配置即告诉babel-loader在转化JS代码的时候忽略node_modules目录,这么配置是因为我们引用node_modules下的包基本都是编译过的,所以不需要在通过babel-loader处理。
2.利用缓存
关于webpack的缓存,官方的大致解释为:开启缓存以后,webpack构建将尝试从缓存中读取数据,以避免每次运行时都需要运行代价高昂的重新编译过程。
那如何在编译代码时开启缓存呢?
? cacheDirectory
第一种是配置babel-loader的cacheDirectory选项,针对babel-loader开启缓存。
// webpack.config.js
module.exports = {
entry: {},
output: {},
plugin: [],
module: {
rules:[
{
test: /\.js$/,
loader: ‘babel-loader?cacheDirectory‘,
exclude: /node_modules/
}
]
}
}
? cache-loader
第二种是利用cache-loader。
首先需要对其进行安装:npm install cache-loader --save-dev ;接着在webpack中进行配置:
// webpack.config.js
module.exports = {
entry: {},
output: {},
plugin: [],
module: {
rules:[
{
test: /\.js$/,
loader: [
‘cache-loader‘,
‘babel-loader‘
]
exclude: /node_modules/
},
{
test: /\.ext$/,
use: [
‘cache-loader‘,
// 其他的loader
// ...
],
}
]
}
}
对于cache-loader官方给出的使用建议为:在一些性能开销较大的loader之前添加此loader,以将结果缓存到磁盘里;保存和读取这些缓存文件会有一些时间开销,所以请只对性能开销较大的loader使用此 loader。
可以简单粗暴的认为如果一个
loader在执行过程中处理的任务较多,较为耗时,即判定此loader性能开销较大。我们就可以尝试给该loader开启缓存,当然如果开启缓存以后实际的打包时长并没有降低,则说明开启缓存对该loader的性能影响不大。
更多有关
cache-loader的内容可以查看:https://www.webpackjs.com/loaders/cache-loader/
? hard-source-webpack-plugin
第三种是开启缓存的方式是使用hard-source-webpack-plugin。它是一个webpack插件,安装命令为:npm install --save-dev hard-source-webpack-plugin;最基础的配置如下:
// webpack.config.js
// 引入
const HardSourceWebpackPlugin = require(‘hard-source-webpack-plugin‘);
// 只在生产环境下开启HardSourceWebpackPlugin
if (process.env.NODE_ENV === "production") {
module.exports.plugins = (module.exports.plugins || []).concat([
new HardSourceWebpackPlugin()
])
}
更多有关
hard-source-webpack-plugin的用法可以查看:https://github.com/mzgoddard/hard-source-webpack-plugin
以上三种开启缓存的方式虽然各不相同,但只要做了配置就可以在我们的磁盘中看到它们的缓存结果。

3.多线程
多线程也就是将一件事情交给多个人去做,从理论上来讲是可以提高一件事情的完成效率。
? happyhack
我们都知道受限于node的单线程模式,webpack的整个运行和构建过程也是单线程模式的。
所以第一种开启多线程的方式就是将webpack中loader的执行过程从单线程扩展到多线程。这种方式的具体实现依赖的是HappyPack插件。
使用happypack的第一步依然是安装:npm install --save-dev happypack;最简单的配置如下:
// webpack.config.js
// 引入
const HappyPack = require(‘happypack‘);
module.exports = {
entry: {},
output: {},
plugin: [],
module: {
rules:[
{
test: /\.js$/,
// 使用loader调起happypack
loader: ‘happypack/loader‘,
exclude: /node_modules/
}
]
}
}
// 只有在生产环境下配置对应的happypack
if (process.env.NODE_ENV === "production") {
module.exports.plugins = (module.exports.plugins || []).concat([
new HappyPack({
// re-add the loaders you replaced above in #1:
loaders: ‘babel-loader‘,
})
])
}
这样的配置表示匹配到的.js源代码将被传递给HappyPack,HappyPack将使用loaders指定的加载器(本例中是babel-loader)并行地转换它们。
这种最基础的配置,默认是3个线程并行处理。同时我们也可以通过配置thread选项,自定义线程个数。
// webpack.config.js
new HappyPack({
// re-add the loaders you replaced above in #1:
loaders: ‘babel-loader‘,
// 自定义线程个数
threads: 2,
})
关于线程的设置,官方推荐使用共享线程池的方式来控制线程个数:However, if you‘re using more than one HappyPack plugin it can be more optimal to create a thread pool yourself and then configure the plugins to share that pool, minimizing the idle time of threads within it.(但是,如果您使用多个HappyPack插件,那么最好自己创建一个线程池,然后配置这些插件来共享该池,从而最大限度地减少其中线程的空闲时间。)
线程池的创建也很简单:
// webpack.config.js
const happyThreadPool = HappyPack.ThreadPool({ size: 4 });
除了可以通过上面的这种方式创建具体的线程数,也可以根据CPU的核数创建:
// webpack.config.js
const os = require(‘os‘);
const happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length-1 });
线程池创建好了以后,通过threadPool进行指定共享线程池:
// webpack.config.js
// 此处省略一些代码
new HappyPack({
// re-add the loaders you replaced above in #1:
loaders: ‘babel-loader‘,
// 使用共享线程池
threadPool: happyThreadPool
})
最后一个实用的配置项是verbose选项,可以让happypack输出执行日志:
// webpack.config.js
// 此处省略一些代码
new HappyPack({
// re-add the loaders you replaced above in #1:
loaders: ‘babel-loader‘,
// 使用共享线程池
threadPool: happyThreadPool,
// 输出执行日志
verbose: true
})
更多有关
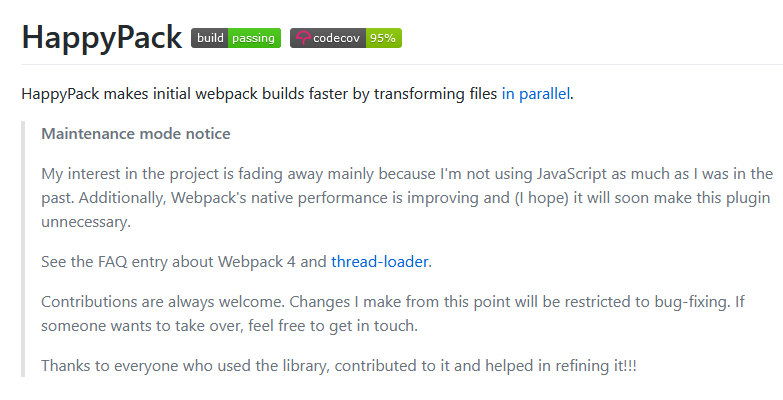
HappyPack的内容的可以查看:https://github.com/amireh/happypack
不过这里很遗憾的是该插件的作者在github上面宣布他本人不会在对该项目进行更新维护了。

? thread-loader
thread-loader和happypack类似,也是通过扩展loader的处理线程来降低打包时间。安装命令:npm install thread-loader --save-dev;最简单的配置如下:
// webpack.config.js
module.exports = {
entry: {},
output: {},
plugin: [],
module: {
rules:[
{
test: /\.js$/,
loader: [
‘thread-loader‘,
‘babel-loader‘
]
exclude: /node_modules/
}
]
}
}
即将thread-loader配置到其他的loader之前即可。
更多有关
thread-loader的内容可以查看:https://www.webpackjs.com/loaders/thread-loader
? webpack-parallel-uglify-plugin
一般我们为了减少打包后的文件体积,会对文件进行压缩,比如删除换行、删除中注释等。那常见的就是对JS进行压缩,最基本的就是使用webpack官方提供的uglifyjs-webpack-plugin插件;不过该插件是单线程压缩代码,效率相对来说比较低。而webpack-parallel-uglify-plugin就是一款多线程压缩js代码的插件;
安装命令:npm install webpack-parallel-uglify-plugin;简单的配置如下:
// webpack.config.js
// 引入 ParallelUglifyPlugin 插件
const ParallelUglifyPlugin = require(‘webpack-parallel-uglify-plugin‘);
// 只在生产环境中配置ParallelUglifyPlugin
if (process.env.NODE_ENV === "production") {
new ParallelUglifyPlugin({
workerCount: 4,//开启几个子进程去并发的执行压缩。默认是当前运行电脑的cPU核数减去1
cacheDir: ‘./cache/‘,
uglifyJs:{
output:{
beautify:false,//不需要格式化
comments:false,//不保留注释
},
compress:{
warnings:false,// 在Uglify]s除没有用到的代码时不输出警告
drop_console:true,//删除所有的console语句,可以兼容ie浏览器
collapse_vars:true,//内嵌定义了但是只用到一次的变量
reduce_vars:true,//取出出现多次但是没有定义成变量去引用的静态值
}
}
}),
}
之后在进行打包,可以显著提升JS代码的压缩效率。
这个插件的使用一定要注意
版本的问题,如果配置以后在构建代码时出现问题,可以尝试更换低版本。
本次我的webpack版本为v3.6,直接安装的webpack-parallel-uglify-plugin版本为v2.0.0。后面打包出现错误,于是将其版本降低为0.4.2后就可以正常打包。
关于多线程我们特别需要注意,并不是线程数量越多构建时间就越短。因为子线程处理完成后需要将把结果发送到主进程中,主进程在进行汇总处理,这个过程也是需要耗费时间的。所以最适合的线程数量可以尝试通过实践去获得。
4.动态链接库
一般我们在打包一个vue项目时,会将vue、vue-router、axios等这些插件的代码跟我们的代码打包到一个文件中,而这些插件的代码除非版本有变化,否则代码内容基本不会发生变化。所以每次在打包项目时,实际上都在重复打包这些插件的代码,很显然浪费了很多时间。
关于动态链接库这个词实际上借用的是操作系统中的动态链接库概念,webpack的具体实现也就是把前面我们描述的那些插件分别打包成一个独立的文件。当有模块需要引用该插件时会通过生成的json文件链接到对应的插件。这样不管是我们在开发环境还是在生成环境下的打包构建,都不需要在对这些插件做重复的处理。那接下来我们看看动态链接库的配置和使用。
首先我们需要新建一个webpack.dll.config.js,该文件本身是一个webpack配置文件,主要用于分离第三方插件。
// webpack.dll.config.js
const path = require("path");
const webpack = require("webpack");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const DllPlugin = require(‘webpack/lib/DllPlugin‘);
// 分离出来的第三方库文件存放的目录
const dllPath = "webpackDLL";
module.exports = {
// 入口文件 入口处配置需要分离的第三方插件
entry: {
echarts: [‘echarts‘], // 该配置表示分离echarts插件
},
// 输出文件
output: {
path: path.join(__dirname, dllPath), // 分离出来的第三方插件保存位置
filename: "[name]-dll.[hash:8].js", // 分离出来的第三方插件文件名称
library: ‘_dll_[name]‘ // 第三方插件的名称,后续其他模块需要引用该插件,便用该名称进行引用
},
resolve: {
extensions: [‘.js‘, ‘.vue‘, ‘.json‘],
alias: {
‘vue$‘: ‘vue/dist/vue.esm.js‘,
}
},
plugins: [
// 清除之前的dll文件
new CleanWebpackPlugin(),
// 使用DLLPlugin进行分离
new webpack.DllPlugin({
// 生成的 *.manfest.json 文件的路径
path: path.join(__dirname, dllPath, "[name]-manifest.json"),
// 这里的name需要和前面output.library配置一致
// 之后生成的*.manfest.json 中有一个name字段,值就是我们这里配置的值
name: ‘_dll_[name]‘,
})
]
};
关于上面各个配置项的含义已在注释中说明。接下来我们先用这个配置项做一个打包,看一下结果。在这之前我们需要在package.json中新增一个script脚本。
// package.json
{
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --hot --port 4500 --host 192.168.1.10",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules",
"dll": "webpack -p --progress --config ./webpack.dll.config.js"
}
}
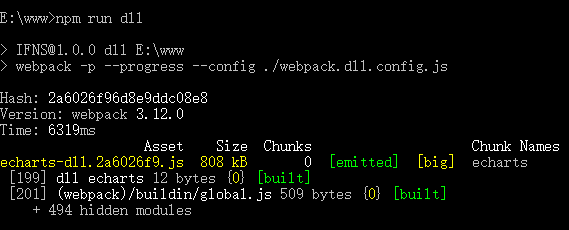
新增的dll脚本会使用webpack.dll.config.js作为配置文件执行打包任务。

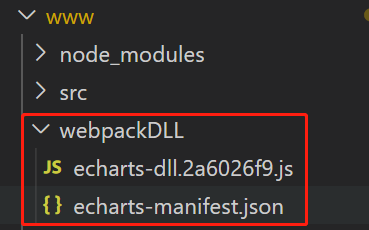
脚本执行成功以后,本地已经生成了对应的目录和文件。

其中echarts.dll.2a6026f8.js就是我们分离出来的echarts插件,echarts-manifest.json就是前面我们说的json文件。
第三方库文件分离后,当有模块需要引用echarts时,该如何引用到对应的echarts.dll.2a6026f8.js文件呢?
此时就需要DllReferencePlugin出场了:通过配置DllReferencePlugin的manifest文件来把依赖的模块名称映射到对应的插件。这一步需要在webpack.config.js中进行配置:
// webpack.config.js
const DllReferencePlugin = require(‘webpack/lib/DllReferencePlugin‘)
module.exports = {
entry: {},
output: {},
module: {},
plugin: [
new DllReferencePlugin({
// manifest 就是之前打包出来的 *.manifest.json 文件
manifest: path.join(__dirname, ‘webpackDll‘, ‘echarts-manifest.json‘),
}),
]
}
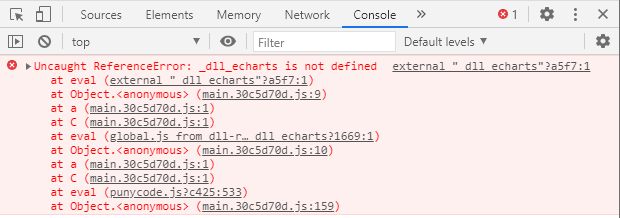
以上配置完成后,如果我们处于开发环境,执行npm run dev打开浏览器会发现页面无法正常显示,且控制台有报错信息:

这里是因为我们还需要在入口模板文件index.html中手动引入分离出来的插件文件。
之后在刷新页面就没有问题了。
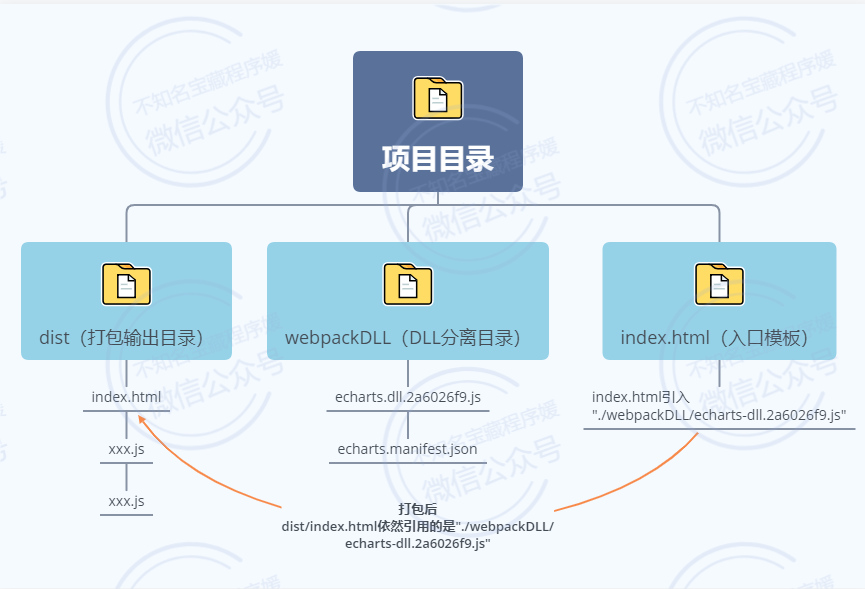
这里需要特别注意,开发环境中手动引入对应插件的路径为./webpackDLL/*.2a6026f9.js,此时如果对项目进行打包部署,打包后index.html引用的依然是./webpackDLL/*.2a6026f9.js,很显然单是在本地环境中该资源的引用路径就是错误的;更甚之项目打包后的输出路径一般都会单独配置,比如dist目录,部署时也只会部署该目录下的文件。

所以仅仅是前面的配置,项目部署以后根本无法正常运行。
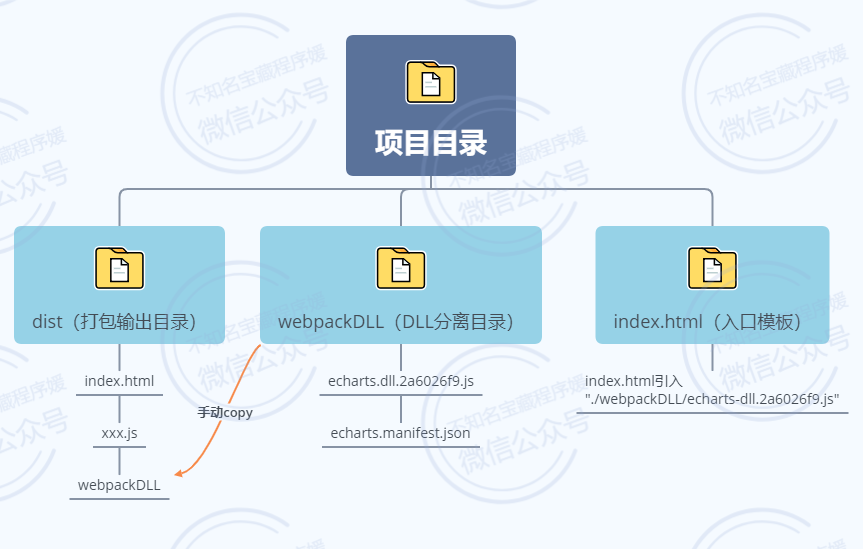
解决这个问题很显然有一个简单粗暴的方式:index.html中引入的路径依然不变,打包后的代码依然在dist目录下,只是打包完成后手动将对应的webpackDLL插件目录以及文件复制到dist目录下,这样直接将dist目录部署到服务器即可正常运行。

除了这种方式之外,我们完全可以借助webpack的一些插件来完成这个功能,这里就不演示了,大家可以自己尝试去完成。
降低打包后的文件体积
1.压缩文件
? image-webpack-loader
关于图片的压缩可以选择image-webpack-loader。正常情况下安装命令为:npm install image-webpack-loader --save-dev,只不过我在使用该命令安装时出现了很多错误,在网上收集到一些解决方案,最终发现将npm换成cnpm去安装image-webpack-loader才能安装成功:cnpm install image-webpack-loader --save-dev。
关于image-webpack-loader的最基础的配置如下:
// webpack.config.js
module.exports = {
entry: {},
output: {},
plugin: [],
module: {
rules:[
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
exclude: [resolve("src/icons")],
use: [
{
loader: "url-loader",
options: {
limit: 1024*10,
name: path.posix.join("assets", "images/[name].[hash:7].[ext]"),
},
},
{
loader: ‘image-webpack-loader‘,// 压缩图片
options: {
bypassOnDebug: true,
}
}
]
}
]
}
}
更多有关
image-webpack-loader的内容请查看:https://www.npmjs.com/package/image-webpack-loader
cache-loader4.1.0要求webpack4.0.0cache-loader 3.0.1要求3.0.1
? webpack-parallel-uglify-plugin
该插件用于压缩JS代码(多线程压缩),用法前面已经介绍过,这里就不在介绍了。
通过压缩文件来减少文件的体积的同时会导致
webpack打包时长增加,因为这相当于在做一件事的过程中增加了一些步骤。
2. 抽离第三方库
CommonsChunkPlugin是webpack官方提供的一个插件,通过配置这个插件,可以将公共的模块抽离出来。
webpack v4已经不再支持该插件,使用SplitChunksPlugin代替。但由于本项目使用的是webpack v3,因此这里不对SplitChunksPlugin做介绍。
首先我们需要在webpack的entry选项对我们需要分离的公共模块进行配置。
module.exports = {
entry: {
main: ["./src/main.js"], //原有的入口文件
vender: [‘echarts‘] // 表示将echarts模块分离出来
},
}
接着需要在plugin中配置这个公共模块的输出:
module.exports = {
plugins:[
new webpack.optimize.CommonsChunkPlugin({
name: ‘vender‘, // 对应entry中配置的入口vender
filename: ‘[name].js‘ // 分离出来的模块以name选项作为文件名,也就是vender.js
})
]
}
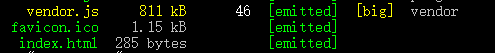
配置完成后对项目进行打包,就会看到打包结果中多出一个名为vendor.js的文件。

此时我们可以去查看有使用过echarts的组件被打包后的js文件体积明显减少。
如果我们还需要继续分离其他的一些公共模块,可以在entry中继续配置:
module.exports = {
entry: {
main: ["./src/main.js"], //原有的入口文件
vender: [‘echarts‘, ‘vue‘, ‘other-lib‘]
},
}
如果前面配置的plugin的保持不变,则entry.vendor配置的公共模块统一会打包到vendor.js文件中;那如果配置的公共模块过多,就会导致抽离出来的vendor.js文件体积过大。
解决这个问题可以使用前面我们介绍过的
动态链接库对第三方插件进行分离,后面实践部分会提到。
3.删除无用代码
一个产品在迭代的过程中不可避免的会产生一些废弃