如何更新FastReport.Core Web报告
2020-12-29 11:27
标签:正确方法 变量 利用 http htm pos viewer 在线 iframe 报表生成器Fastreport.NET是适用于.NET Core 3,ASP.NET,MVC和Windows窗体的全功能报告库。使用FastReport .NET,您可以创建独立于应用程序的.NET报告。 近日,FastReport .Net升级到v2020.4版,在此版本中,添加了新的条形码:ITF-14和Deutsce Post Identcode,同时优化了多种性能(点击下方按钮下载),感兴趣的朋友可点击下方按钮下载最新版。 Fastreport在线下单立享85折起! 有时您需要更新报告,例如,如果您输入了新的变量值,或者根本想在同一Web报告对象中显示另一个报告。这通常会更新子集的整个视图(我们正在谈论MVC应用程序)。如果仅更新Web报表对象,那就更好了。 1.更改变量后更新asp.net核心报告 https://forum.stimulsoft.com/viewtopic.php?f=13&t=57213 ……这一切都很好,并且运作良好。我们无法确定的是如何使用此新的回发数据刷新报表变量并重新绘制报表。这是在Controller内完成的,如果是的话,我们如何告诉查看器刷新(从而获取新数据),还是在View内完成?如果是的话,在Viewer对象上调用的正确方法是什么?... 2.更改报表后,如何刷新Web报表查看器。 https://forum.stimulsoft.com/viewtopic.php?f=13&t=58104 网络报告的目的是什么?基本上,它是一个html容器,带有一组脚本,使您可以浏览报表的页面并调用有用的功能,例如打印和导出。网络报告本身就是导出为html的报告。更新页面一部分的最简单方法是使用iframe。我们将只替换框架源,它将通过url获得报告的部分或全部视图。让我们考虑一个示例,其中Web应用程序页面显示一个下拉列表和一个框架。如果从下拉列表中选择报告名称,则将加载带有相应报告的Web报告对象。 首先,我们需要在控制器中使用一个方法来返回带有Web报表对象的视图: public IActionResult Update(string SelectedItem) var dataSet = new DataSet(); webReport.Width = "1000"; 对于此方法,您需要用一行代码显示Web报表对象来创建局部视图: @await ViewBag.WebReport.Render() 索引起始页的外观如下所示: @{ 让我们运行该应用程序。从下拉列表中选择一个报告: 并会得到: 因此,通过使用框架进行部分页面刷新非常容易实现。 虽然FastReport Open Source是非常强大的,但仍然有许多限制,你可以点击下方链接查看具体差异。 FastReport Open Source与FastReport .Net间的功能差异还是非常明显的,如果您是企业用户或是需要更完整的功能,建议您直接购买FastReport .Net,盛夏狂欢,在线下单立享85折起! APS帮助提升企业生产效率,真正实现生产计划可视化呈现与控制,快速有效响应不同场景的生产计划,提高准时交货能力,提高产能和资源利用率 如何更新FastReport.Core Web报告 标签:正确方法 变量 利用 http htm pos viewer 在线 iframe 原文地址:https://www.cnblogs.com/ypldbk/p/13808599.html
{
if (SelectedItem != null)
{
WebReport webReport = new WebReport();
webReport.Report.Load($"App_Data/{SelectedItem}.frx");
dataSet.ReadXml("App_Data/nwind.xml");
webReport.Report.RegisterData(dataSet, "NorthWind");
webReport.Height = "1000";
ViewBag.WebReport = webReport;
}
return PartialView();
}
该方法具有输入参数SelectedItem-所选报告的名称。
...
ViewData["Title"] = "Home Page";
}
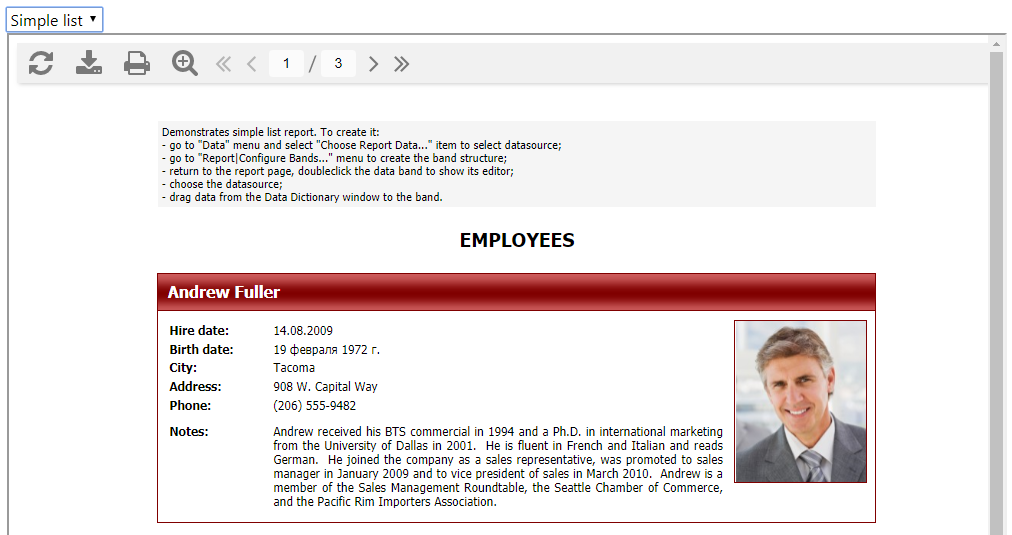
首先,我们在表单上显示一个包含三个可用报告的下拉列表。在onclick列表事件处理程序中,我们分配一个源URL框架。网址本身包含带有参数的Web方法的路径。参数值取自下拉列表中的所选项目。下面显示了框架。


想要了解甘特图或慧都APS系统,请登录慧都网咨询在线客服,解决您的问题!
本文章转载自【慧都科技】evget欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,尊重他人劳动成果