JS 获取元素的偏移量
2021-01-02 20:29
标签:图片 tle position 包括 标准 navigator 平面 lazy info curEle.parentNode document.parentNode -> null offsetParent: 父级参照物 在同一个平面中, 最外层的元素是里面所有元素的父级参照物(和HTML层级结构没有必然的联系) 一般来说一个页面中所有的父级参照物都是body 想要改变父级参照物需要通过positon定位来进行改变: absolute, relative, fixed 任意一个值都可以把父级参照物进行修改 不能修改的有, static, inherit offSetTop/ offSetLeft, 当前元素(外边框)距离其父级参照物的(内边框)偏移距离 求出页面中任意一个元素(不管它的父级参照物是谁)距离body的左偏移 图示: offset: 等同于jQuery中的offset方法, 实现获取页面中任意一个元素, 距离body的偏移(包括左偏移和上偏移), 不管当前元素的父级参照物是谁 在标准的IE8浏览器中, 我们使用offsetLeft/ offsetTop, 其实是把父级参照物的边框已经算在内了, 所以我们不需要自己再单独的加边框了 JS 获取元素的偏移量 标签:图片 tle position 包括 标准 navigator 平面 lazy info 原文地址:https://www.cnblogs.com/xiaoxu-xmy/p/13661837.html获取元素的偏移量
获取父级节点
父级参照物
body的父级参照物是null使用position
offSetTop/ offSetLeft
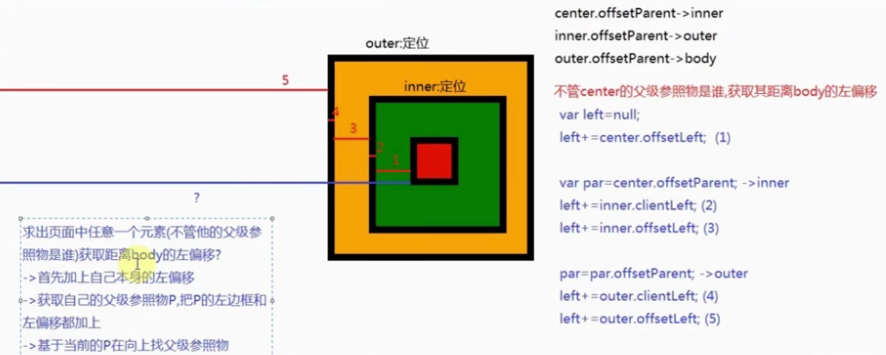
获取距离body的左偏移

代码
function?offset(curEle)?{
??????var?totallLeft?=?null,
????????totalTop?=?null,
????????par?=?curEle.offsetParent;
??????totallLeft?+=?curEle.offsetLeft;
??????totalTop?+=?curEle.offsetTop;
??????while?(par)?{
????????totallLeft?+=?par.clientLeft;
????????totalTop?+=?par.clientTop;
????????totallLeft?+=?par.offsetLeft;
????????totalTop?+=?par.offsetTop;
????????par?=?par.offsetParent;
??????}
??????return?{
????????left:?totallLeft,
????????top:?totalTop,
??????};
????}
兼容
以下是兼容IE8浏览器的代码
?function?offset(curEle)?{
??????var?totallLeft?=?null,
????????totalTop?=?null,
????????par?=?curEle.offsetParent;
??????totallLeft?+=?curEle.offsetLeft;
??????totalTop?+=?curEle.offsetTop;
??????while?(par)?{
????????if?(navigator.userAgent.indexOf("MSIE?8.0")?===?-1)?{
??????????//不是标准的IE8浏览器,?我们才累加边框
??????????totallLeft?+=?par.clientLeft;
??????????totalTop?+=?par.clientTop;
????????}
????????totallLeft?+=?par.offsetLeft;
????????totalTop?+=?par.offsetTop;
????????par?=?par.offsetParent;
??????}
??????return?{
????????left:?totallLeft,
????????top:?totalTop,
??????};
????}