css(页面美化)
2021-01-05 11:29
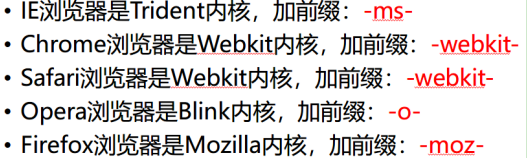
标签:图片 填充 repeat 参数 前缀 position 内容 对齐 超链接 为什么使用css: vertical-align:middle(垂直对齐)、top(顶端对齐)、bottom(低端对齐)等。 需要将vertical-align属性放在图片上才可以实现文本与图片垂直对齐 text-shadow:color h-shadow v-shadow blur 执行顺序:(L-V-H-E) 即:a:link -> a:visited -> a:hover -> a:active 注意:当使用a:visited时,如果浏览器中没有留下访问过该链接的记录,那么visited是不会发生作用的! 背景颜色:background-color : 颜色 背景重复:background-repeat: no-repeat(不重复) / repeat-x(水平重复) / repeat-y(垂直重复) 背景位置:background-position: X,Y (设置背景横向和纵向的移动,向左和向上都是负值) X%,Y% (按照百分比移动) center/left/right center/top/bottom (使用关键字在横向和纵向上移动) 背景图片:background-image: url("路径"); 背景大小:background-size: cover (整个背景被方法,填充整个元素); contain (让背景图片保持本身的宽高比例,将背景图片整个缩放到 宽度或高度正好适应所定义背景的区域); 可以通过背景中设置,通过两种形式: 1.线性渐变 background: linear-gradient(position,color1,color2...); 2.径向渐变(由于径向渐变是从中心开始渐变,所以不需要position参数来设置方向) background: radial-gradient(color1,color2...); 由于各个浏览器的兼容性问题,所以还需要添加一个有前缀的版本,例如: -webkit- background: linear-gradient(position,color1,color2...); css(页面美化) 标签:图片 填充 repeat 参数 前缀 position 内容 对齐 超链接 原文地址:https://www.cnblogs.com/heureuxl/p/13609421.htmlcss页面美化
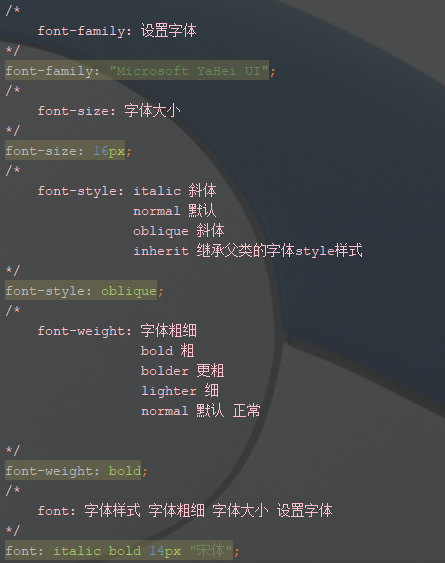
文字美化


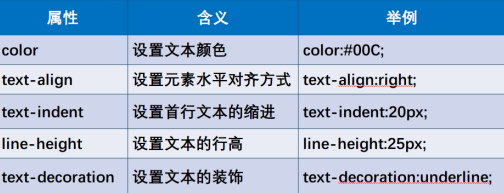
文本样式


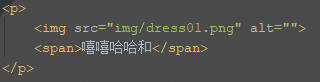
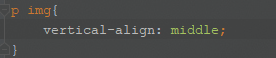
文本与图片的垂直对齐



文本阴影

伪类超链接

网页背景(BG)
css3渐变

上一篇:利联科技:杭州BGP服务器的网站如何有效的防御cc***
下一篇:Ubuntu20.04 W: GPG 错误:http://ppa.launchpad.net/fossfreedom/indicator-sysmonitor/ubuntu xenial InRele