VScode+PicGo+Github+jsdelivr使用图床书写Markdown
2021-01-08 12:31
标签:复制粘贴 剪贴板 域名 打开 art ken 分支 出现 否则 本文讲述使用Github作为图床,VScode搭配Picgo插件书写Markdown,并使用jsdelivr进行CDN加速的配置流程。 首先进行以下准备工作,都很简单,不再赘述。 生成一个Token用于操作GitHub repository。 打开VScode,找到Picgo插件,在插件上“右击-扩展设置”,往下拉,在设置中找到以下属性并修改: 将Picgo插件中“Github: Custom Url”自定义域名属性设置为 OK,打完收工,开始享用吧 本文参考: VScode+PicGo+Github+jsdelivr使用图床书写Markdown 标签:复制粘贴 剪贴板 域名 打开 art ken 分支 出现 否则 原文地址:https://www.cnblogs.com/geoli91/p/13532284.html准备阶段
配置github
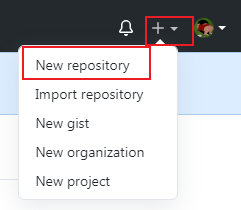
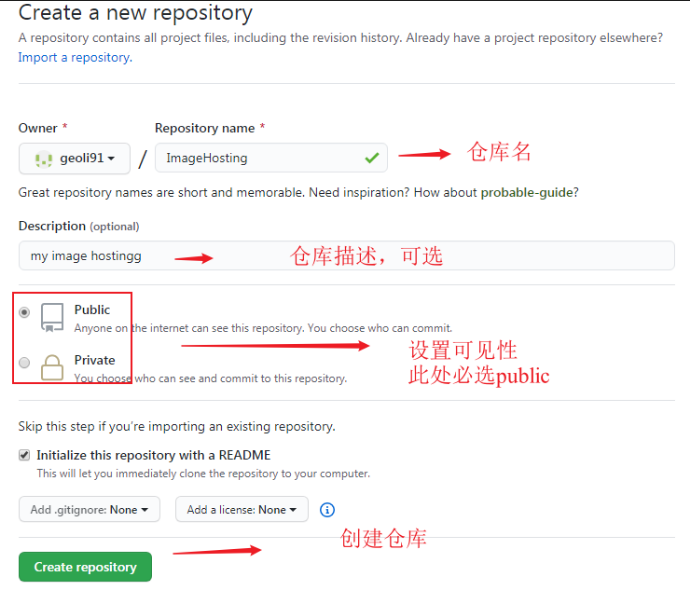
创建仓库


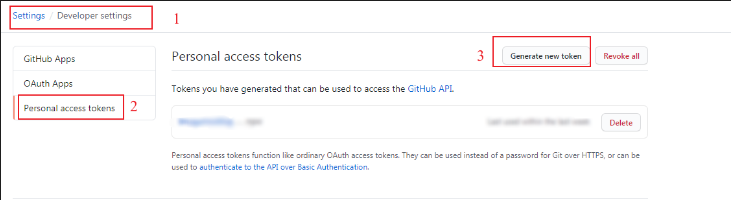
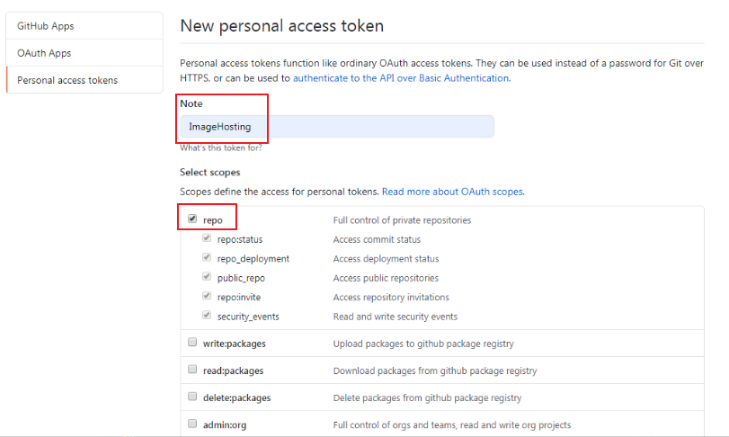
获取token


配置Picgo插件
github
用户名/仓库名,如geoli91/ImageHosting
用户名/仓库/path/图片名.png。可选,如果有需要可以设置,如img/
https://cdn.jsdelivr.net/gh/geoli91/ImageHosting,其中结尾为用户名/仓库名。如果不使用CDN加速,则无需修改。master即可配置jsdelivr CDN加速
https://cdn.jsdelivr.net/gh/用户名/仓库名开头,如https://cdn.jsdelivr.net/gh/geoli91/ImageHosting即可自动使用jsdelivr 免费CDN加速服务。尤其是2020年开始https://raw.githubusercontent.com被墙之后,更是只有利用CDN才能访问github图床了。Picgo快捷键
上一篇:php 地图计算距离 封装方法
下一篇:Vue.js框架:基本用法(一)
文章标题:VScode+PicGo+Github+jsdelivr使用图床书写Markdown
文章链接:http://soscw.com/essay/40930.html