HTML5基础
2021-01-08 21:29
YPE HTML>
标签:好的 文件的 oca type clear 版权 idt ack 按钮
HTML5是什么?
HTML5是HTML最新修订版本,是新一代的HTML标准。
- HTML5标准设计的目的是在移动设备上支持丰富的多媒体。
- HTML5标准增加了许多新标签,简化了编码复杂度,提高了HTML页面的可交互性。
HTML5文档
当我们想让浏览器以HTML5标准解析HTML文档时,需要在HTML文档第一行书写
- HTML5文档的默认字符编码为UTF-8
HTML5文档基本结构
...
...
HTML5新增内容
- 用于2d/3d绘图的canvas标签。
- 用于多媒体播放的video和audio元素。
- 提供更好的页面缓存支持的locaStorage、sessionStroage元素。
- 自带特殊样式的内容元素,如article、footer、header、nav、section等。
- 新的表单元素,如calendar、date、time、email、url、search等。
HTML5页面结构
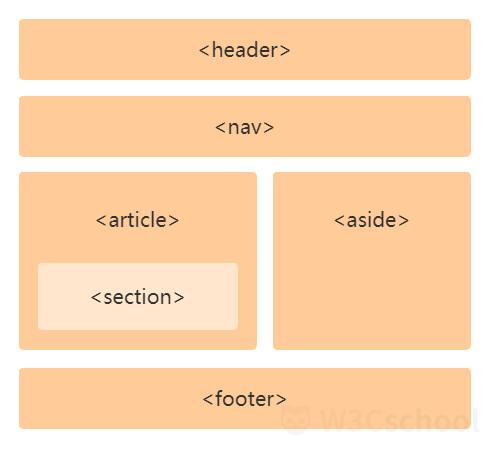
通用的HTML5页面结构如下所示:

标签:常用于HTML的头部内容,如流式布局中的整页LOGO等。 - &
标签:通常用于表示HTML页面的正文内容。 - 标签:通常用于表示HTML页面的侧边工具栏、侧边悬浮的文档目录等。
HTML5 内容元素
代码示例
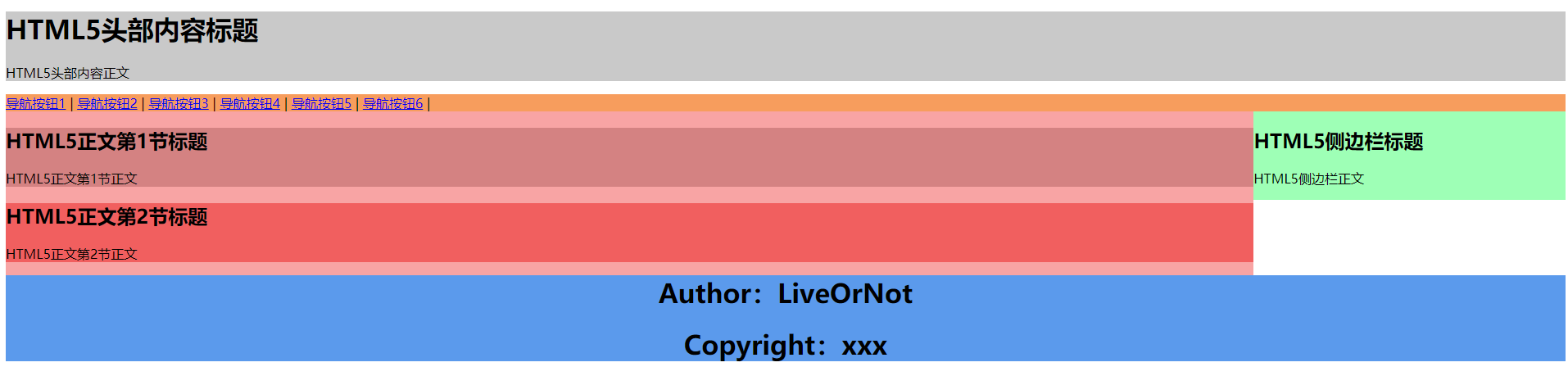
HTML5内容元素
HTML5头部内容标题
HTML5头部内容正文
HTML5正文第1节标题
HTML5正文第1节正文
HTML5正文第2节标题
HTML5正文第2节正文
HTML5侧边栏标题
HTML5侧边栏正文
效果展示

HTML5 Audio元素
HTML5 Audio元素通过标签定义声音,这里的声音可以是音频或音频流。
- 标签支持mp3、wav、ogg三种格式音频文件的解析及播放。
- 标签的controls属性提供添加播放、暂停和音量调节等按钮。
- 标签的autoplay属性可以用于指定音频在准备就绪后自动开始播放。
- 标签的loop属性可以用于指定音频播放结束后自动重新开始播放。
- 标签内可以包含多个
标签用于指定音频资源列表, 标签的src属性用于指定音频资源地址,开始播放后audio内的多个source指向的音频资源依次播放。 - 标签内可以附加提示信息用于浏览器不支持audio标签时做出信息反馈。
代码示例
HTML5 Audio元素
效果展示

HTML5 Video元素
HTML5 Video元素通过
代码示例
HTML5 Audio元素
效果展示

HTML5基础
标签:好的 文件的 oca type clear 版权 idt ack 按钮
原文地址:https://www.cnblogs.com/liveornot/p/14244246.html
上一篇:asp.net core-部署
下一篇:iphone web 时间 问题