标签:详细介绍 center flag utf-16 test als 文字 asc def
正则表达式(英语:Regular Expression),描述了一种字符串匹配的模式(pattern)、规则。
正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。给定一个正则表达式和另一个字符串,我们可以达到如下的目的:
- 给定的字符串是否符合正则表达式的过滤逻辑(称作“匹配”)
- 可以通过正则表达式,从字符串中获取我们想要的特定部分
正则图形化工具:
- https://regexper.com/
- https://jex.im/regulex/
创建方式
普通字符
普通字符,包括没有显式指定为元字符的所有可打印和不可打印字符(这包括所有大写和小写字母、所有数字、所有标点符号和一些其他符号),通常正则表达式里面使用的就是数字、英文字母、部分标点符号。
元字符
元字符,又被称为特殊字符,是一些在正则表达式中约定用来表示特殊语义的字符。
预定义类
| 字符 |
等价类 |
含义 |
| . |
[^\r\n] |
除换行回车外的任意字符 |
| \d |
[0-9] |
任意数字字符 |
| \D |
[^0-9] |
非数字字符 |
| \s |
[\r\n\t\x0B\f] |
空白符 |
| \S |
[^\r\n\t\x0B\f] |
非空白符 |
| \w |
[a-zA-Z_0-9] |
单词字符(字母数字下划线共63个字符) |
| \W |
[^a-zA-Z_0-9] |
非单词字符 |
| \b |
|
单词边界 |
| \B |
|
非单词边界 |
量词,实现多个相同字符的匹配
| 字符 |
含义 |
| ? |
0 | 1(至多出现一次) |
| + |
>= 1(至少出现一次) |
| ***** |
>= 0(任意次) |
| {n} |
出现n次 |
| {n,m} |
出现n-m次 |
| {n,} |
至少出现n次 |
| {0, n} |
至多出现n次 |
位置边界
-
单词边界\b
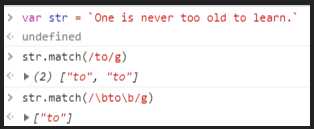
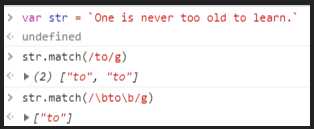
单词是构成句子和文章的基本单位,一个常见的使用场景是把文章或句子中的特定单词找出来。如:
One is never too old to learn.
我想找到to这个单词,但是如果只是使用/to/这个正则,就会同时匹配到cat和too这两处文本。这时候我们就需要使用边界#则表达式\b,其中b是boundary的首字母,改写成/\bto\b/,这样就只会匹配到to这个单词。

其它元字符
|:或。比如/abc|def/ 配abc或def
^:但是在[]内是取反.如[^abc]表示匹配的是除了a、b、c以外的内容。
\:转义
():分组(下篇详细介绍)
[]:匹配括号中的一类字符,比如[abc]则可以匹配a或b或c。也可以使用[a-z]来连接两个字符表示从a到z的任意字符,这是闭区间,所以包括a和z,[]中也可以连写。如[a-zA-Z]表示匹配所有大小写字母。
修饰符
| 修饰符 |
含义 |
| g |
global 全局搜索,默认是匹配到第一个就停止 |
| i |
ignore case 忽略大小写,默认大小写敏感 |
| m |
multiline 多行搜索。默认是单行搜索。 |
| u |
unicode 用来处理4字节的UTF-16编码字符。(ES 6新增) |
| y |
sticky 与g类似,也是全局匹配。但y确保匹配必须从剩余的第一个位置开始。(ES 6新增) |
举个栗子:
const aaa = `@123
@234
@345`;
aaa.replace(/^@\d/gm,‘Q‘); // 如果不加m则只有"@1"会被替换
ES 6的字符串扩展中新增了使用大括号表示 Unicode 字符,如果使用这种表示法,那么在正则表达式中必须加上u修饰符,才能识别其中的大括号,否则{}会被解读为量词:
/\u{61}/.test(‘a‘); // false,表示必须要匹配61个u字符
/\u{61}/u.test(‘a‘); // true
/\u{20BB7}/u.test(‘??‘); // true
y与g一样都是全局匹配,但g只要剩余串中存在匹配就可,而y修饰符确保匹配必须从剩余的第一个位置开始匹配,这也就是“粘连(sticky)”的涵义:
var s = ‘aaa_aa_a‘;
var r1 = /a+/g;
var r2 = /a+/y;
s.replace(r1, ‘X‘); // "X_X_X"
s.replace(r2, ‘X‘); //"X_aa_a"
如何检测正则表达式使用了u或y修饰符呢?
ES 6新增了unicode和sticky属性分别来检测:
var r2 = /\u{61}/u;
r2.unicode; // true
var r = /a+/y;
r.sticky; // true
另外ES 6还新增了flags属性用来查看正则表达式使用了哪些修饰符:
var r2 = /\u{61}/ugimy;
r2.flags; // "gimuy"
正则表达式(基于JavaScript)
标签:详细介绍 center flag utf-16 test als 文字 asc def
原文地址:https://www.cnblogs.com/guojbing/p/12961926.html