【WPF学习】第二十四章 基于范围的控件
2021-01-13 23:13
标签:键盘 https 重要 max 工作方式 idt 封装 完成 周期性
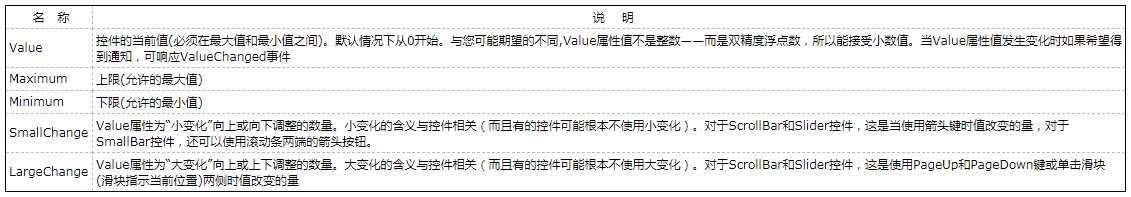
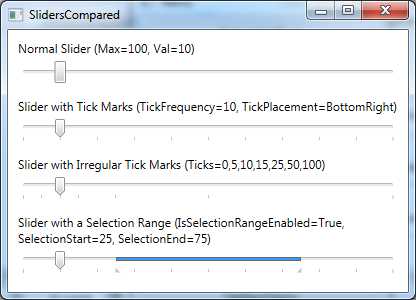
WPF提供了三个使用范围概念的控件。这些控件使用在特定最小值和最大值之间的数值。这些控件——ScrollBar、ProgressBar以及Slider——都继承自RangeBase类(该类又继承自Control类)。尽管它们使用相同的抽象概念(范围),但工作方式却又很大的区别、 下表显示了RangeBase类定义的属性: 表 RangeBase类的属性 通常不比直接使用ScrollBar控件。更高级的ScrollViewer控件(封装了两个ScrollBar控件)通常更有用。Slider和ProgressBar控件更实用,他们经常单独使用。 一、Slider Slider控件是偶尔用到的特殊控件——例如,当数字本身不是特别重要时可使用该控件设置数值。再比如,通过在滑动条上从一边向另一边拖动滑块设置媒体播放器的音量是非常合理的。滑块的大致位置指示相对音量(正常、小音量、大音量),但对于用户来说背后的数字没有意义。 简单的Slider示例效果如下所示: Slider控件的重要属性在RangeBase类中定义的。除这些属性外,还可以使用下表中列出的所有属性。 表 Slider类的附加属性 下图比较了使用不同刻度设置的Slider控件: 二、ProgressBar ProgressBar控件指示长时间运行任务的进度。与Slider控件不同,ProgressBar控件不能与用户进行交互。反而,需要由代码递增Value属性值(从技术角度看,WPF规则建议不将ProgressBar作为控件,因为它无法响应鼠标动作和键盘输入)。ProgressBar控件具有4个设备无关单位的最小高度。如果希望看到更大、更传统的进度条,需要设置Height属性(或将它放入具有适当固定尺寸的容器中)。 使用ProgressBar控件的通常方式是将它作为长时间运行的状态指示其,甚至可能不知道该任务需要执行多长时间。有趣的是(也很奇特),可通过将IsIndeterminate属性设置为true来完成这一工作: 最终效果如下图所示: 当设置IsIndeterminate属性时,不再使用Minimum、Maximum和Value属性。ProgressBar控件会周期性地显示从左向右跳动的绿色脉冲,这是通用的Windows约定,表示工作正在进行中。在应用程序的状态栏中,这种指示器非常合理。例如,可使用它指示正在连接远程服务器以便获取信息。 【WPF学习】第二十四章 基于范围的控件 标签:键盘 https 重要 max 工作方式 idt 封装 完成 周期性 原文地址:https://www.cnblogs.com/lonelyxmas/p/12285975.html


Window x:Class="Controls.SliderTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderTest" Height="300" Width="300">
StackPanel>
TextBlock Margin="10" TextWrapping="Wrap">
A Delay of 0 and Interval of 1 make this a fast slider.
Try clicking on either side of the thumb and holding down
the mouse button.TextBlock>
Slider Margin="10" TickFrequency="1" TickPlacement="TopLeft"
Maximum="10" Delay="0" Interval="1"
>
Slider>
StackPanel>
Window>




Window x:Class="Controls.SlidersCompared"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SlidersCompared" Height="300" Width="408.271">
Grid>
StackPanel Margin="10">
TextBlock Margin="0,0,0,5">Normal Slider (Max=100, Val=10)TextBlock>
Slider Maximum="100" Value="10">Slider>
TextBlock Margin="0,15,0,5">Slider with Tick Marks (TickFrequency=10, TickPlacement=BottomRight)TextBlock>
Slider Maximum="100" Value="10" TickFrequency="10" TickPlacement="BottomRight">Slider>
TextBlock Margin="0,15,0,5">Slider with Irregular Tick Marks (Ticks=0,5,10,15,25,50,100)TextBlock>
Slider Maximum="100" Value="10" Ticks="0,5,10,15,25,50,100" TickPlacement="BottomRight">Slider>
TextBlock Margin="0,15,0,5" TextWrapping="Wrap">Slider with a Selection Range (IsSelectionRangeEnabled=True, SelectionStart=25, SelectionEnd=75)TextBlock>
Slider Maximum="100" Value="10" TickFrequency="10" TickPlacement="BottomRight"
IsSelectionRangeEnabled="True" SelectionStart="25" SelectionEnd="75">Slider>
StackPanel>
Grid>
Window>

ProgressBar Height="50" IsIndeterminate="True">ProgressBar>
