12 webpack 代码分割,动态import
2021-01-14 19:11
阅读:732
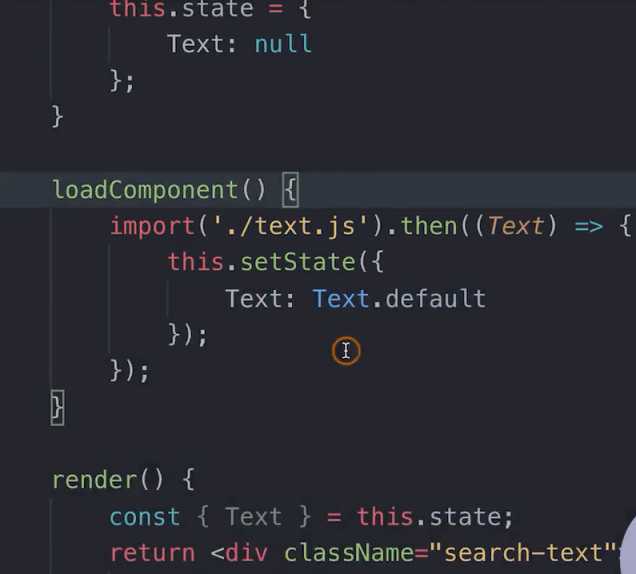
标签:load 动态 懒加载 src 分割 使用场景 意义 技术 pac 代码分割的意义 使用场景:抽取相同代码到一个共享块,脚本懒加载,使得初始加载代码更小 动态import 12 webpack 代码分割,动态import 标签:load 动态 懒加载 src 分割 使用场景 意义 技术 pac 原文地址:https://www.cnblogs.com/LBJN/p/13424040.html



下一篇:js比较两个时间的大小
评论
亲,登录后才可以留言!