Vue.js 从源码理解v-for和v-if的优先级的高低
2021-01-15 13:12
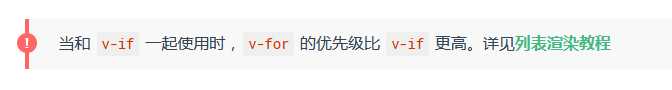
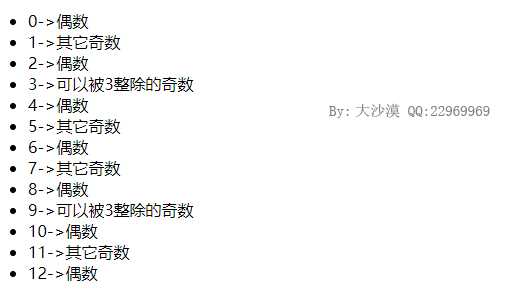
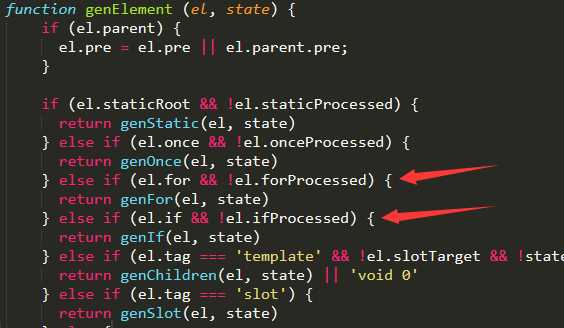
标签:因此 而在 div for循环 function end 说明 else too 在vue.js里面,v-for和v-if是可以一起使用作用在某个元素上,网上看到一篇文章说永远不要把v-for和v-if同时用在同一个元素上,感觉有点瞎扯,官网也注明了可以一起使用的,还把两个指令的优先级给说明了: 当v-if和v-for一起使用时,v-for的优先级更高,为了方便理解举个栗子: 比较简单昂,就是用v-for循环一个数组,然后分别用v-if、v-else-if和v-else做判断,渲染如下: 很多人刚开始一起用v-for和v-if时多少有点不习惯,如下: 第2和第3行 对于例子里的模板经过在编译阶段生成AST对象后会调用generate函数生成render函数,如下: 它会优先处理v-for指令,然后处于v-if、v-else-if、v-else之类的指令(可以看到v-once的优先级高于v-for和v-else),对于例子里的模板生成的render函数如下: _l对应的就是v-for的实现函数,可以看到vue内部把v-if的代码封装为了一个匿名函数,传递给了v-for,而在v-for最后实现时,它是通过遍历Nums,依次执行参数2的,_l对应的函数如下: 对于对象来说,逻辑是一样的,只是在逻辑上多个几个细分支,就不介绍了。 Vue.js 从源码理解v-for和v-if的优先级的高低 标签:因此 而在 div for循环 function end 说明 else too 原文地址:https://www.cnblogs.com/makai/p/13394352.html





_c(
‘div‘,
{attrs: {"id": "app"}},
[
_c(
‘ul‘,
_l((Nums),function(item) {
return (item % 2 == 0) ? _c(‘li‘, [_v(_s(item) + "->偶数")])
: (item % 3 == 0) ? _c(‘li‘, [_v(_s(item) + "->可以被3整除的奇数")])
: _c(‘li‘, [_v(_s(item) + "->其它奇数")])
})
)
]
)


function renderList(val, render) { //渲染v-for指令
var ret, i, l, keys, key;
if (Array.isArray(val) || typeof val === ‘string‘) { //如果val是个数组
ret = new Array(val.length); //将ret定义成val一样大小的数组
for (i = 0, l = val.length; i

上一篇:js定义对象并赋值
文章标题:Vue.js 从源码理解v-for和v-if的优先级的高低
文章链接:http://soscw.com/essay/42266.html