在Winform界面使用自定义用户控件及TabelPanel和StackPanel布局控件
2021-01-17 09:12
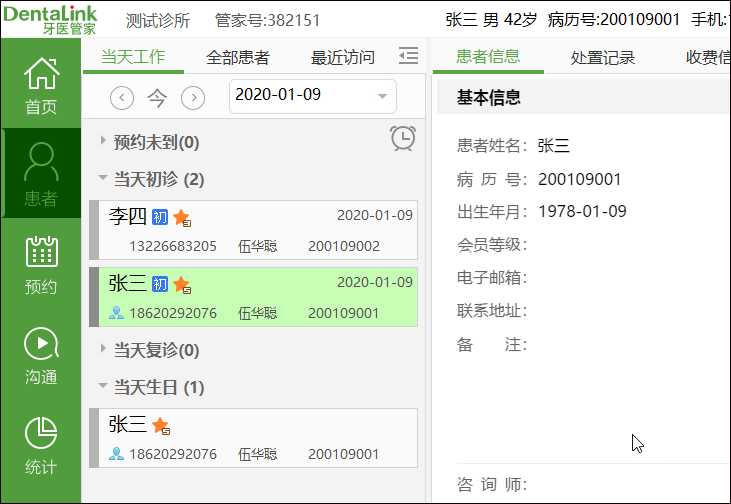
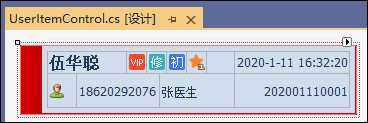
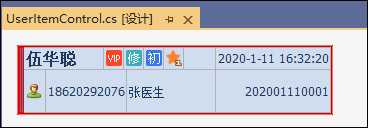
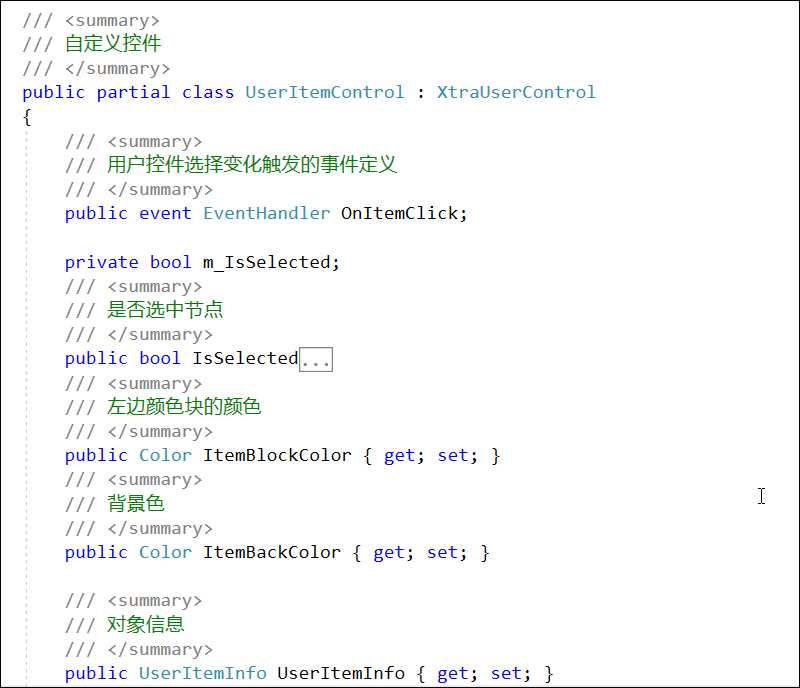
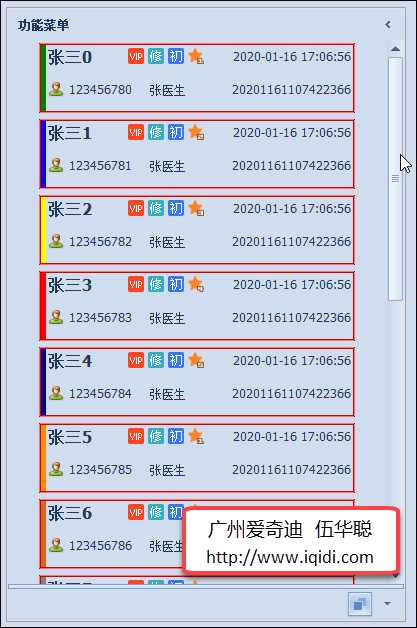
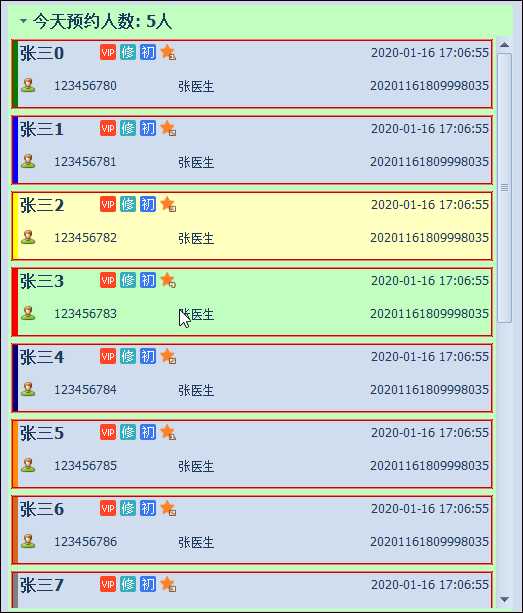
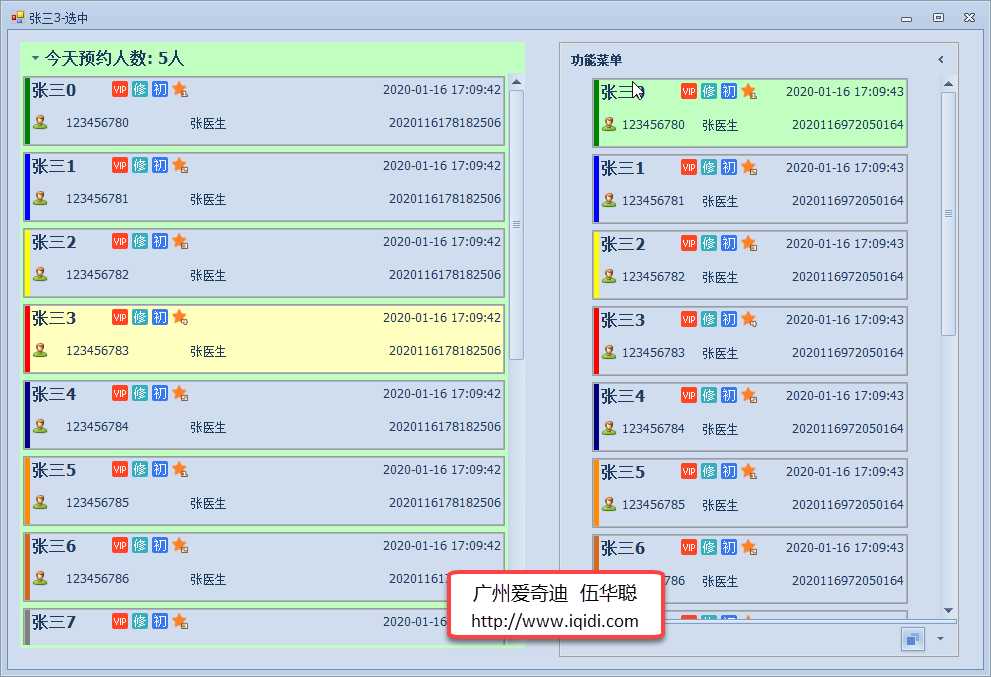
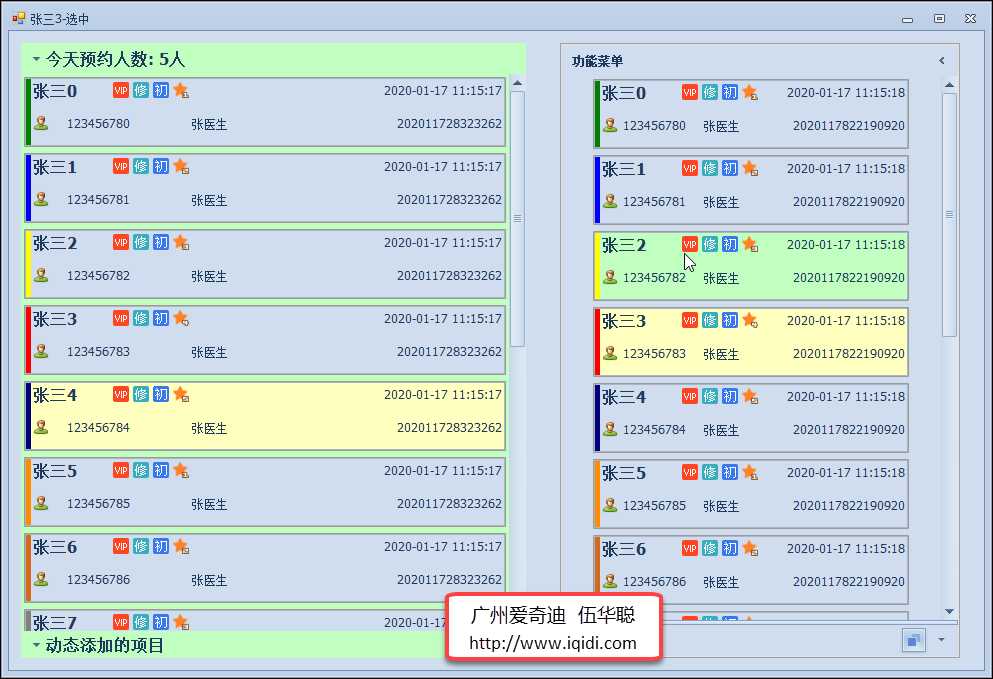
标签:经验 auto image 问题 public 按键 标签 对象 gets 在很多时候,我们做一些非常规化的界面的时候,往往需要创建一些用户控件,在其中绘制好一些基础的界面块,作为后续重复使用的一个单元,用户控件同时也可以封装处理一些简单的逻辑。在开发Winform各种类型项目,我都时不时需要定制一些特殊的用户控件,以方便在界面模块中反复使用。我们一般是在自定义的用户控件里面,添加各种各样的界面控件元素,或者封装一些特殊的函数处理共外部调用等。本篇随笔主要介绍基于DevExpress的Winform开发经验,介绍一个类似看板信息的用户控件,并在TabelLayout和StackLayout布局控件中进行展示。 在偶尔的一个场合下,看到一个牙医管家的软件界面做的非常不错,其中有一个预约列表的界面感觉非常好,如下界面所示。 其中它的每个用户信息列表里面,都是一个综合信息的展示,非常直观,估计应该是用户自定义控件做的。 在其中里面,有不同的字体,各式图标,以及内容的信息展示, 这个我在DevExpress的列表控件里面,没有看到可以如此定义列表内容的,在DevExpress的GridView里面有一个看板模板的定义有点接近,但是试了一下,可调性不好,于是放弃寻求其他接近方案,玩遍DevExpress的控件后,发现最好的方式应该是自定义用户控件的方式来解决这个界面问题。 花了一点时间,制作了一个用户控件,在其中添加一个LayoutControl方便控制布局,添加一些标签以及设置了一些图标,得到下图所示。 左侧的颜色条由于使用Group控件,因此宽度暂时无法调整,如果介意大小,我们可以在其中在创建一个LayoutControl,然后在其中方式内容即可。 我们改变布局,然后添加一个颜色块,得到类似界面如下所示。 我们来定义一下用户控件的源码部分,修改其中源码,增加对应的属性,方便动态设置用户控件的相关属性,如颜色块,项目背景色,以及绑定的对象信息等内容。 然后在界面加载完毕后,设置对应的信息和颜色信息,如下代码所示。 但我们鼠标浮动在项目上或者离开的时候,或者单击某项的时候,我们变换下颜色,方便区分显示。 完成这些后,我们需要在窗体上对内容进行初始化。 最后我们看看界面的效果如下所示 或者下面这样的界面布局。 如果嫌弃边框红色不好看,我们 可以修改边框为灰色调一点的,这样总体看起来效果如下所示。 得到和我们最终需要的界面很接近了。 一般除了悬浮鼠标颜色变化外,控件单击后,我们会设置不同的背景色,以示区分。 一般列表界面中,我们除了支持鼠标移动、单击变色的效果外,我们还希望支持通过键盘箭头上下键进行上下浏览项目。我们如果需要使用键盘的按键,需要设置窗体的KeyPreview属性为True, 然后跟踪按键的事件即可,如下所示。 按键事件捕捉处理如下所示,主要就是判断选中的用户控件,并对面板的子控件的选中效果进行处理。 界面中用户控件的切换选中效果,需要先清空之前所有的选择,然后在设置新的选中控件,所以还需要对控件触发单击事件进行处理,如下所示。 如下效果所示。 我们在做Winform开发的时候,一般知道,微软传统Winform的布局提供两个控件,FlowLayoutPanel和TableLayoutPanel,一个是流式布局,一个是表格布局,各有各的用处。流式布局主要就是按照顺序挨个放置控件,表格布局主要按照表格的定义的行列单元格,严格放置控件,表格单元格控制强度更大,而且控件具有拉伸效果。 对于DevExpress,我们一般还是倾向于采用它提供给的控件来做界面,可以很好融合它的皮肤效果,相对于Winform传统两个布局控件,DevExpress提供了两个封装效果相当的控件布局StackPanel和 TablePanel,他们的效果实现大同效果,不过调用的接口不同。 对于两个控件,我们希望里面的内容自动出现滚动条,那么设置属性AutoScroll 为True即可,如下代码所示。 而StackPanel另外需要LayoutDirection,也就是控件顺序展现的方式,如下代码所示。 使用StackPanel面板来测试展示用户控件列表的界面代码如下所示。 对于表格布局TablePanel控件来说,使用初始化控件的方式也差不多,不过有个别地方注意即可。 添加控件的时候,需要注意下面的代码,才能正常展示控件信息,否则无法看到用户控件。 最后对比下效果,左边是TablePanel,右边是StackPanel展现出来的效果。 以上就是界面如何在DevExpress开发中使用各种用户控件进行用户控件的创建、以及实现鼠标进入、移出、单击的不同效果,以及实现键盘上下箭头按键的事件选中效果,并介绍DevExpress中两个布局控件TabelPanel和StackPanel的正常使用,达到展示控件信息的作用。 在Winform界面使用自定义用户控件及TabelPanel和StackPanel布局控件 标签:经验 auto image 问题 public 按键 标签 对象 gets 原文地址:https://www.cnblogs.com/wuhuacong/p/12201665.html1、用户控件界面的处理




///
private void layoutControl1_MouseLeave(object sender, EventArgs e)
{
if (!this.IsSelected)
{
this.layoutControl1.ResetBackColor();
}
}
private void layoutControl1_MouseEnter(object sender, EventArgs e)
{
if (!this.IsSelected)
this.layoutControl1.BackColor = Color.FromArgb(192, 255, 192);
}
private void layoutControl1_Click(object sender, EventArgs e)
{
this.IsSelected = true;
OnItemClick?.Invoke(this, e);
}



///
this.KeyPreview = true;
this.KeyUp += FrmKanBan_KeyUp;
private void FrmKanBan_KeyUp(object sender, KeyEventArgs e)
{
//单击鼠标或者切换按键,会触发用户控件获得selectItem对象,可以进行箭头上下移动
if (selectItem != null)
{
var panel = selectItem.Parent;
if (panel != null)
{
//获取操作项的索引值
int oldIndex = panel.Controls.IndexOf(selectItem);
if (e.KeyCode == Keys.Up)
{
if (oldIndex > 0)
{
//通过序号获得新的控件,并单击它触发选择事件
var newCtrl = panel.Controls[oldIndex - 1];
Item_OnItemClick(newCtrl, new EventArgs());
}
}
else if (e.KeyCode == Keys.Down)
{
if (oldIndex 1))
{
//通过序号获得新的控件,并单击它触发选择事件
var newCtrl = panel.Controls[oldIndex + 1];
Item_OnItemClick(newCtrl, new EventArgs());
}
}
}
}
}
///

2、TabelLayout和StackLayout布局控件的介绍和使用

panel.AutoScroll = true;
panel.LayoutDirection = StackPanelLayoutDirection.TopDown;
///
///
//先添加控件到面板集合中
panel.Controls.Add(item);
//设置控件的单元格位置
panel.SetCell(item, i, 0);

文章标题:在Winform界面使用自定义用户控件及TabelPanel和StackPanel布局控件
文章链接:http://soscw.com/essay/43121.html